一、document.write方法
document对象write()方法,常用来向网页中输出字符串,圆括号中可以是要输出的字符串,
document.write('这是我的个人博客');
也可以是字符串变量,
var myText = '这是我的个人博客'; document.write(myText);
还有一种,就是通过字符串和变量组合的方式进行输出。
var myText = '这是我的'; document.write(myText + '个人博客');
document.write还可以应用到函数中,不过我需要在HTML中调用这个函数才能执行。
二、innerHTML属性
innerHTML属性用来读、写指定元素里的HTML内容。
<!doctype html> <html> <head> <meta charset="utf-8"> <title>筱雨生 - 博客园</title> <script> window.onload = function(){ var myBlogContent = document.getElementById('myBlog'); alert(myBlogContent.innerHTML); } </script> </head> <body> <h1>筱雨生</h1> <p>時光飛逝,莫讓網絡蹉跎了歲月</p> <div id="myBlog"> <ul> <li title="JavaScript">JavaScript</li> <li title="HTML">HTML</li> <li title="CSS">CSS</li> <li title="我的随笔">我的随笔</li> <li></li> </ul> </div> </body> </html>
上面这个实例会出现对话框,并显示<ul>标签及里面的内容;而下面这个实例则会替换掉原先显示的内容,在页面中出现“我的博客分类”。
<!doctype html> <html> <head> <meta charset="utf-8"> <title>筱雨生 - 博客园</title> <script> window.onload = function(){ var myBlogContent = document.getElementById('myBlog'); myBlogContent.innerHTML = '我的博客分类'; } </script> </head> <body> <h1>筱雨生</h1> <p>時光飛逝,莫讓網絡蹉跎了歲月</p> <div id="myBlog"> <ul> <li title="JavaScript">JavaScript</li> <li title="HTML">HTML</li> <li title="CSS">CSS</li> <li title="我的随笔">我的随笔</li> <li></li> </ul> </div> </body> </html>
三、creatElement方法
语法:document.createElement(nodeName);
window.onload = function(){ var para = document.createElement('p'); var info = 'nodeName: '; info += para.nodeName; info += ' nodeType: '; info += para.nodeType; alert(info); }
用途很明显,可以创建新的标签元素。
四、appendChild方法
语法:parent.appendChild(child);
用途:将新创建的标签元素child插入到DOM节点树的某个parent节点中。
<!doctype html> <html> <head> <meta charset="utf-8"> <title>筱雨生 - 博客园</title> <script> window.onload = function(){ var myDiv = document.getElementById('myBlog'); var para = document.createElement('p'); para.innerHTML = '分类'; myDiv.appendChild(para); } </script> </head> <body> <h1>筱雨生</h1> <p>時光飛逝,莫讓網絡蹉跎了歲月</p> <div id="myBlog"> <ul> <li title="JavaScript">JavaScript</li> <li title="HTML">HTML</li> <li title="CSS">CSS</li> <li title="我的随笔">我的随笔</li> <li></li> </ul> </div> </body> </html>
为了让结果显而易见,我使用innerHTML属性。
五、ceateTextNode方法
语法:document.ceateTextNode(text);
用途:创建文本节点
下面这个实例与上面的结果相同,但是实现方法有些不同,我更倾向于下面这种方法。
<!doctype html> <html> <head> <meta charset="utf-8"> <title>筱雨生 - 博客园</title> <script> window.onload = function(){ var myDiv = document.getElementById('myBlog'); var para = document.createElement('p'); var txt = document.createTextNode('分类'); para.appendChild(txt); myDiv.appendChild(para); } </script> </head> <body> <h1>筱雨生</h1> <p>時光飛逝,莫讓網絡蹉跎了歲月</p> <div id="myBlog"> <ul> <li title="JavaScript">JavaScript</li> <li title="HTML">HTML</li> <li title="CSS">CSS</li> <li title="我的随笔">我的随笔</li> <li></li> </ul> </div> </body> </html>
六、insertBefore方法
语法:parrentElement.insertBefore(newElement,targetElement);
作用:将一个新元素插入在现有的目标元素的前面;
注意:这个方法的作用对象是目标元素的父级元素。
在上面这个实例中,虽然实现了插入新元素的效果,但是并没有达到预期的效果,通过insertBefore方法可以解决这个问题。
思路:需要设定新元素,可以通过createElement方法实现;如果这个元素中有子元素,譬如有文本元素,可以通过createTextNode方法实现;通过appendChild将文本元素添加到其父级元素中(就是设定的新元素,同时也是我需要添加到指定位置的元素);找到目标元素及其父级元素,通过insertBefore方法去实现我的最终目的。
经过测试可以看出来,下面这个实例与上面的展示效果有一些不同之处,没错,是位置发生了变化,而下面的效果才是我想要的。
<!doctype html> <html> <head> <meta charset="utf-8"> <title>筱雨生 - 博客园</title> <script> window.onload = function(){ var myUl = document.getElementsByTagName('ul')[0]; var myDiv = document.getElementById('myBlog'); var para = document.createElement('p'); var txt = document.createTextNode('分类'); para.appendChild(txt); myDiv.insertBefore(para,myUl); } </script> </head> <body> <h1>筱雨生</h1> <p>時光飛逝,莫讓網絡蹉跎了歲月</p> <div id="myBlog"> <ul> <li title="JavaScript">JavaScript</li> <li title="HTML">HTML</li> <li title="CSS">CSS</li> <li title="我的随笔">我的随笔</li> <li></li> </ul> </div> </body> </html>
七、自定义insertAfter方法
与insertBefore方法对照,JavaScript并没有提供insertAfter方法,需要自定义这个方法。
与insertBefore方法相同,需要先设定一个新元素(newElement),也就是将要插入的元素,紧接着要知道往哪个元素(也就是目标元素targetElement)的后面插入,这样我们可以得出,insertAfter方法需要设定两个参数。

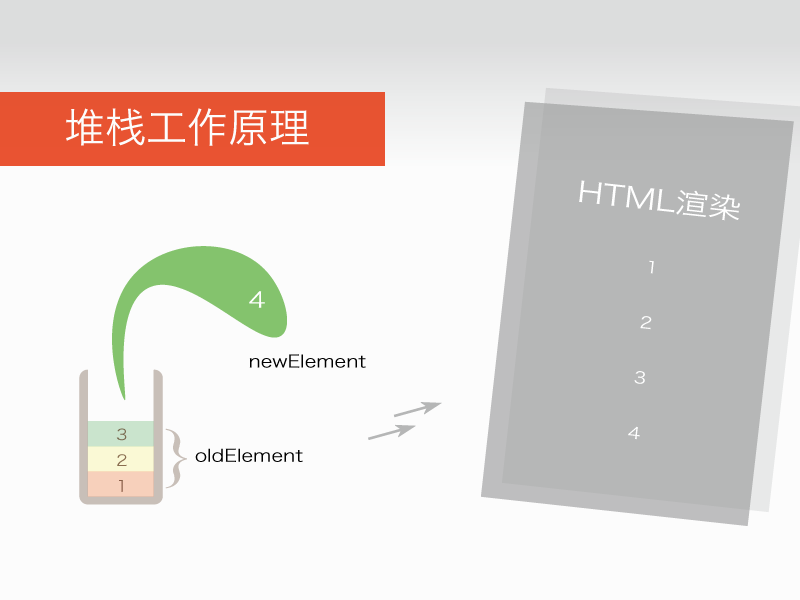
如果targetElement是其父级元素的最后一个子元素,根据堆栈工作原理和HTML渲染原理,可以通过appendChild方法来插入新元素newElement。
如果不是最后一个子元素,则可以通过insertBefore方法插入到targetElement的下一个同级元素之前,这样就等同于插入在targetElement之后。
两个如果可以通过if-else语句连接,最后整合出insertAfter方法。
<!doctype html> <html> <head> <meta charset="utf-8"> <title>筱雨生 - 博客园</title> <script> function insertAfter(newElement,targetElement){ var parent = targetElement.parentNode; if(parent.lastChild == targetElement){ parent.appendChild(newElement); }else{ parent.insertBefore(newElement,targetElement.nextSibling); } } window.onload = function(){ var myPara = document.getElementById('myPara'); var newPara = document.createElement('p'); var txt = document.createTextNode('This is my blog.'); newPara.appendChild(txt); insertAfter(newPara,myPara); } </script> </head> <body> <h1>筱雨生</h1> <p id="myPara">時光飛逝,莫讓網絡蹉跎了歲月</p> <div id="myBlog"> <ul> <li title="JavaScript">JavaScript</li> <li title="HTML">HTML</li> <li title="CSS">CSS</li> <li title="我的随笔">我的随笔</li> <li></li> </ul> </div> </body> </html>
需要特别注意的是,在insertAfter方法设定好进行应用时,需要绑定onload事件,否则你会出现意外的收获, -_-~
八、题外话
学而时习之,不亦说乎?