问题描述:
用的element的select可多选的下拉选框,在回显后有初始值的情况下,不能修改,也不能再选择

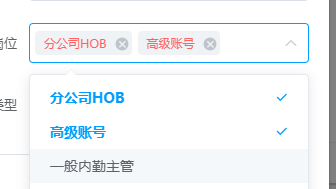
如图,明明点击了一般内勤主管,但没有任何反应
1 <el-select v-model="editContent.position" multiple placeholder="请选择"> 2 <el-option 3 v-for="item in positionOptions" 4 :key="item.code" 5 :label="item.codeName" 6 :value="item.code"> 7 </el-option> 8 </el-select>
editContent.position赋值格式为数组格式,赋值可以显示,说明赋值格式无误
经过各种尝试,发现,可能是因为下拉框的state层次太深,数据更改没有触发render,所以用$forceUpdate()强制更新视图:
1 <el-select v-model="editContent.position" 2 multiple 3 placeholder="请选择" 4 @change="$forceUpdate()"> 5 <el-option 6 v-for="item in positionOptions" 7 :key="item.code" 8 :label="item.codeName" 9 :value="item.code"> 10 </el-option> 11 </el-select>