nodejs+koa+uniapp实现微信小程序登陆获取用户手机号及openId
前言:
我准备用nodejs+koa+uniapp实现一款餐饮点单小程序,以及nodejs+koa+vue实现后端管理平台,目前用nodejs+koa已经搭建好服务,并使用了链接池以及pm2进程守护来保护服务端接口调用,小程序涉及用户登录+支付+下单+订单管理+信息管理等,后端管理设计登陆+商品添加编辑删除+用户管理等功能,准备在此博客记录我开发过程中遇到的问题以及解决的技术难点,想要学习的关注我一起学习进步吧!
微信小程序登陆获取用户手机号及openId 后端基于nodejs+koa 流程:
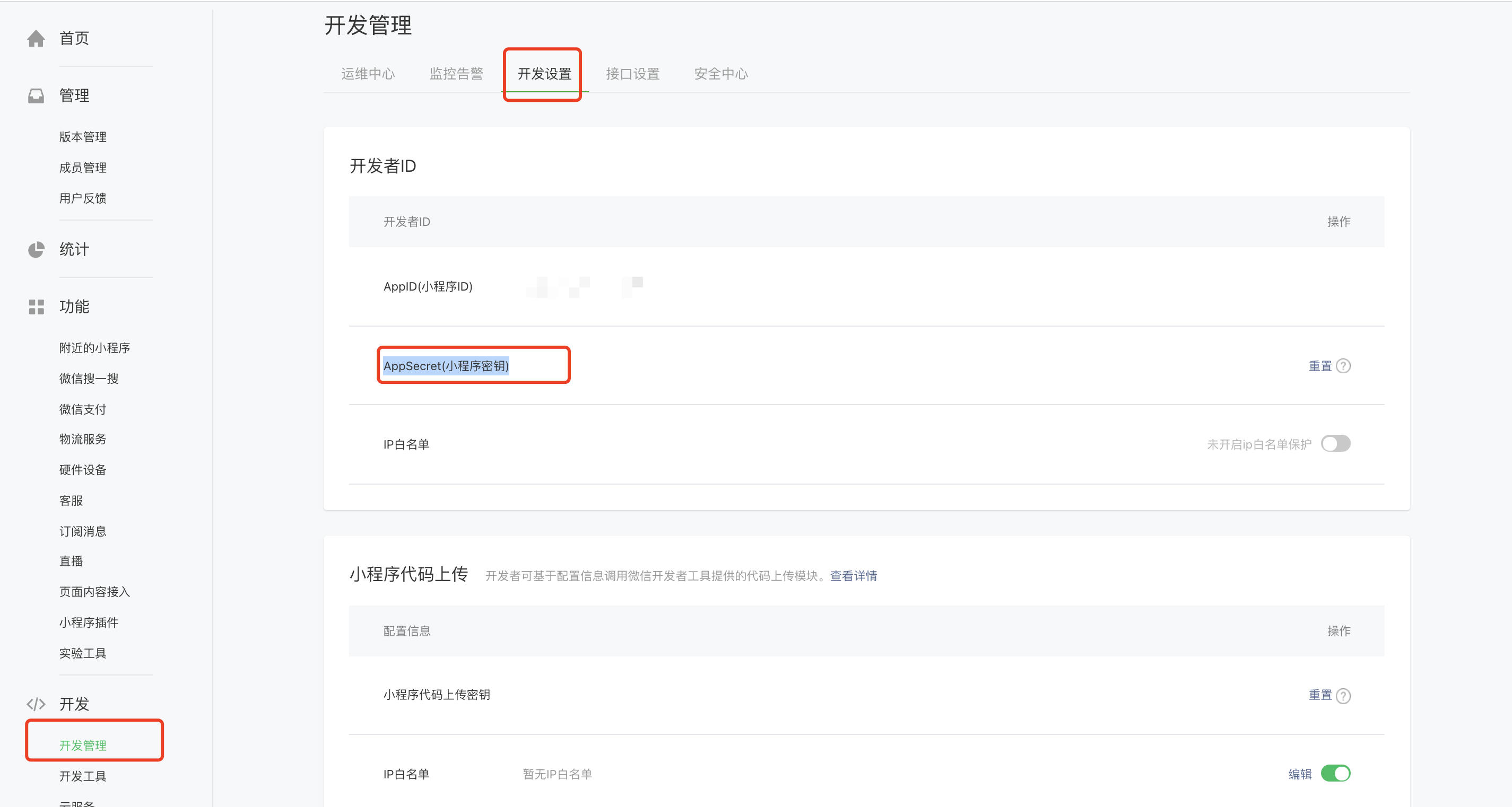
- 注册小程序,获得小程序appId以及appSecret(小程序密钥)
- 调用uni.login获取用户的临时code
- 根据getPhoneNumber获取到用户的iv以及encryptedData
- 根据获取到的iv和code和encryptedData请求后段接口换取用户的手机号以及openId
- 后端根据接口传过来的code+iv+encryptedData换取用户的session_key和openid
- 根据换取得到的session_key使用WXBizDataCrypt换取用户的手机号
一.获取用户临时code
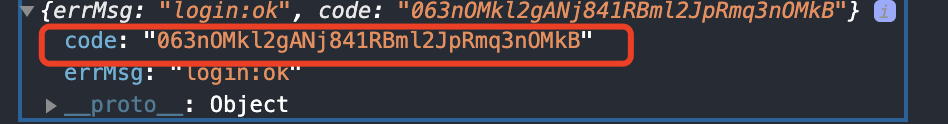
先上截图:

此code即为我们获取到的用户临时code,需要注意的是只有几分钟的有效时间
上代码:
1 wx.login({ 2 success: (res) => { 3 console.log(res) 4 }, 5 fail: (err) => { 6 7 } 8 })
二.根据getPhoneNumber获取到用户的iv以及encryptedData
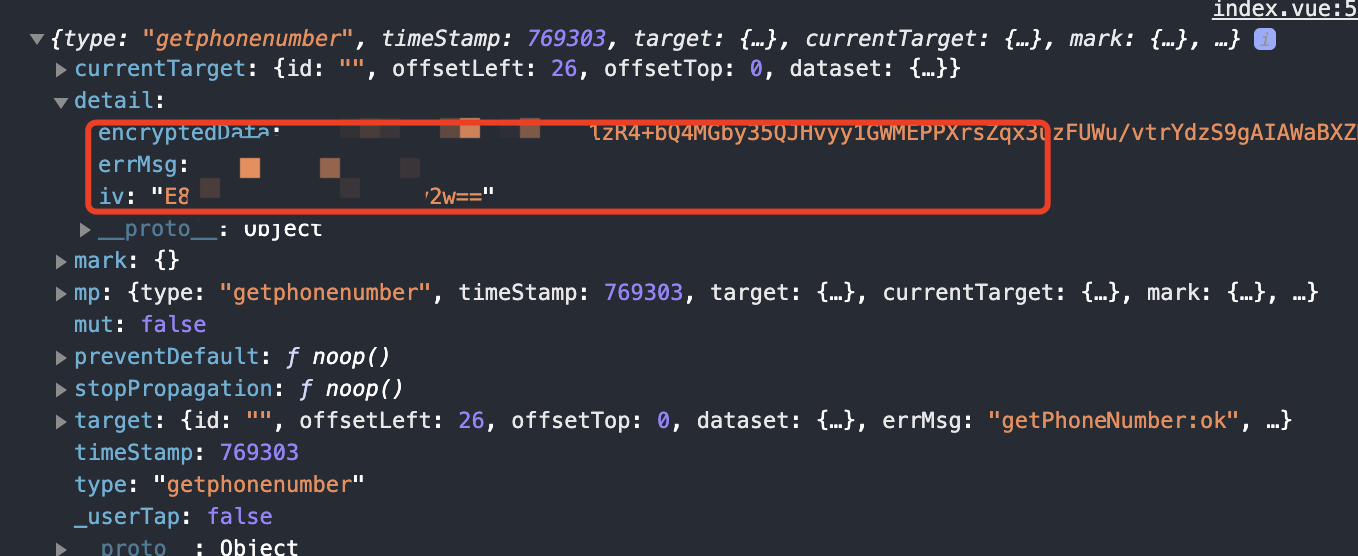
先上图:

此数据即为我们获取到的用户加密iv以及encryptedData,我们将会用此数据以及code给后端换取手机号以及oppenid
上代码:
1 //html 2 <button open-type="getPhoneNumber" class="btns" @getphonenumber="getPhoneNumber" :disabled="!checked">微信用户一键登录</button>
js代码:
1 async getPhoneNumber(e) { 2 console.log(e) 3 if (e.detail.errMsg !== 'getPhoneNumber:fail user deny') { 4 const obj = { 5 code: this.code, 6 encryptedData: e.detail.encryptedData, 7 iv: e.detail.iv 8 } 9 pageFun.getToken(obj, (res) => {//调用后端换取手机号以及oppenid 10 console.log(res) 11 if(res.data.state==200){ 12 uni.showToast({ 13 title: res.data.message, 14 duration: 2000, 15 icon: true 16 });23 } 24 }) 25 } else { 26 await this.login() 27 } 28 },
三.后端根据接口传过来的code+iv+encryptedData换取用户的session_key和openid
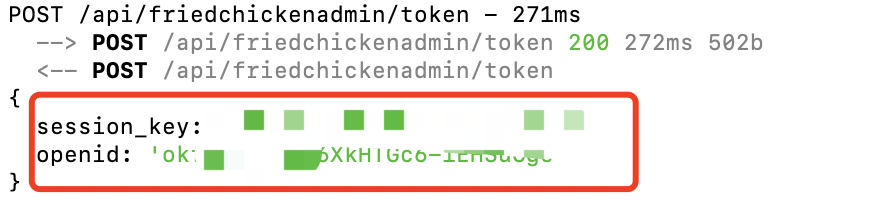
先上图:

此参数即为我们根据code+iv+encryptedData换取得到的session_key以及openid
换取接口为https://api.weixin.qq.com/sns/jscode2session参数我们就拼接到地址后边
上代码:
1 /* 获取小程序session_key */ 2 getSessionKey(params) { 3 return new Promise((resolve, reject) => { 4 axios.get('https://api.weixin.qq.com/sns/jscode2session?grant_type=authorization_code&appid=' + params.appid + '&secret=' + params.secret + '&js_code=' + params.code) 5 .then(response => { 6 console.log(response.data) 7 resolve(response.data) 8 }) 9 .catch(error => { 10 console.log(error); 11 }); 12 }) 13 14 }
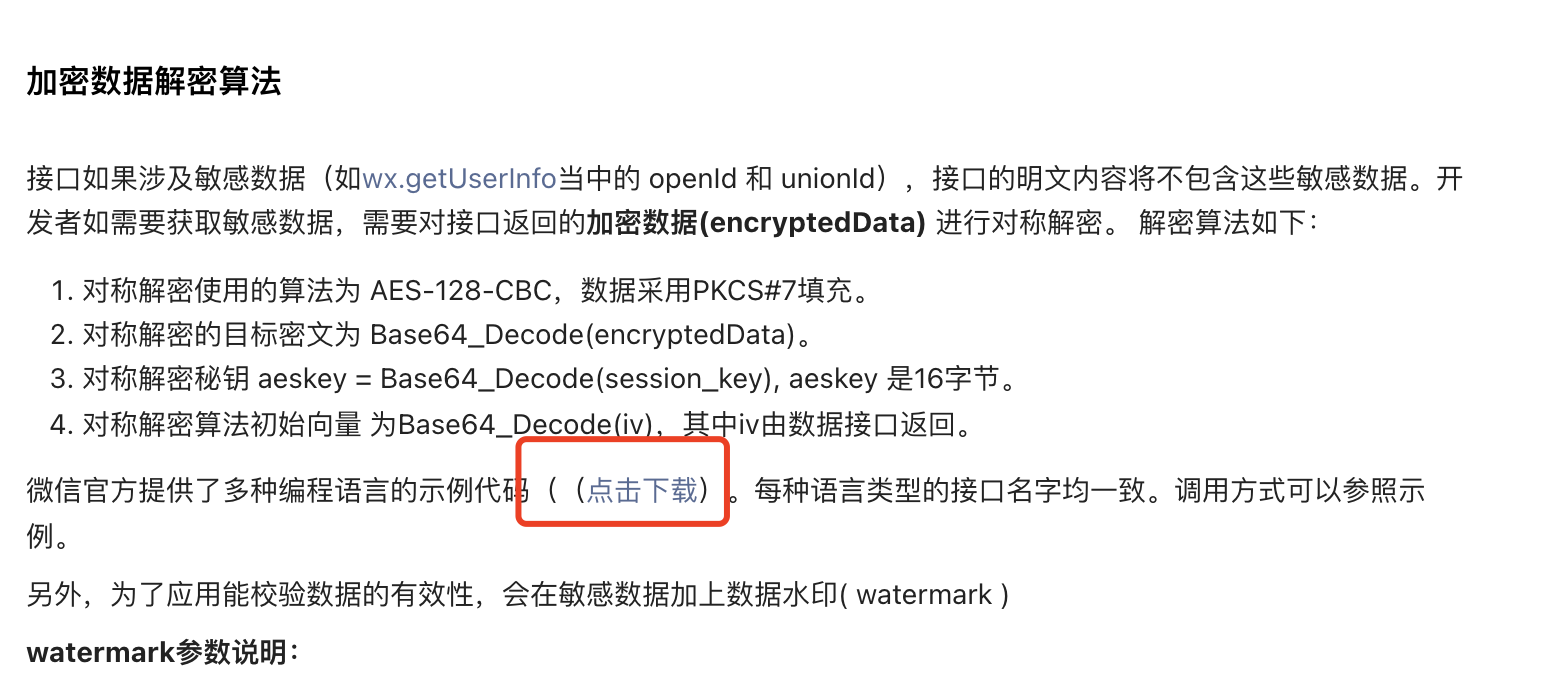
四.根据换取得到的session_key使用WXBizDataCrypt换取用户的手机号
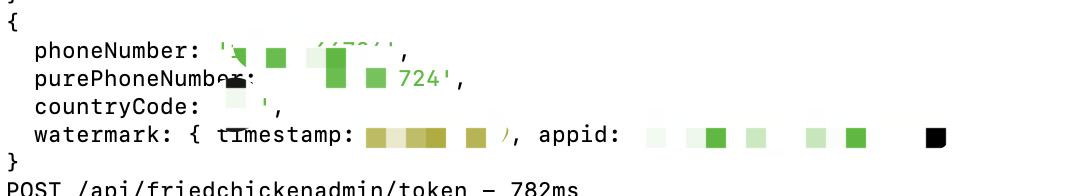
先上图:

此数据即为我们获取到的用户手机号,至此大功告成。
上代码:
1 /* 小程序获取用户手机号 */ 2 router.post('/token', async (ctx, next) => { 3 let params = ctx.request.body; 4 let sessionKey = ''; 5 let encryptedData = params.encryptedData; 6 let iv = params.iv 7 /* 获取用户 sessionKey*/ 8 let userKey = await utils.getSessionKey({appid:appId,secret:AppSecret,code:params.code}); 9 sessionKey = userKey.session_key; 10 let pc = new WXBizDataCrypt(appId, sessionKey) 11 12 let data = pc.decryptData(encryptedData, iv)//此方法即为获取用户手机号的方法,是微信的官方js库 13 console.log(data) 14 data.sessionKey = userKey.session_key; 15 data.openid = userKey.openid; 16 data.iv = iv; 17 data.encryptedData = encryptedData; 18 ctx.body = { 19 state: 200, 20 message: '登陆成功!', 21 data:data 22 }; 23 })
五.注意事项
- appid也就是小程序必须是商户或者是企业个人小程序是没有权限获取用户手机号的
-
WXBizDataCrypt是微信官方的js库里边有多种语言,我用的是nodejs版本下载地址 - 获取appSecret(小程序密钥)在微信公众平台>开发管理>开发设置获取


另外获取微信用户昵称头像的API也更新了,之前已经启用
上代码:
1 uni.getUserProfile({ 2 desc: 'Wexin', // 这个参数是必须的 3 success: res => { 4 console.log('213',res) 5 }, 6 fail: err => { 7 console.log(err) 8 } 9 })
结束语:
这篇文章就到这里吧,主要是讲了获取用户手机号以及oppenid的所使用到的一些具体方法,但是具体的代码并没有,以及后端nodejs是如何搭建项目链接mysql创建路由接口也是没有讲到的后续我会持续更新项目的进展状态,也会单独的写一篇文章给大家介绍如何部署服务器,如何创建nodejs+koa项目,如果大家感兴趣的话可以关注我,或者是加我wx:18237266724大家一起学习!