第一种利用dispaly:table,父级div设置dispaly:table子级div设置display: table-cell;

第一种利用dispaly:flex,父级div设置dispaly:flex子级div设置flex: 1;

上代码
<!DOCTYPE html>
<html>
<head>
<title>布局测试</title>
<style type="text/css">
/*第一种方式*/
.div-box1{
display: table;
padding: 10px;
border: 1px solid #000;
}
.div1{
display: table-cell;
border: 1px solid #000;
}
.div2{
display: table-cell;
border: 1px solid #000;
}
/*第二种方式*/
.div-box2{
display: flex;
padding: 10px;
border: 1px solid #000;
margin-top: 20px;
}
.div3{
flex: 1;
border: 1px solid #000;
}
.div4{
flex: 1;
border: 1px solid #000;
}
</style>
</head>
<body>
<div class="div-box1">
<div class="div1"><p>第一个盒子</p><p>第一个盒子</p><p>第一个盒子</p><p>第一个盒子</p><p>第一个盒子</p></div>
<div class="div2">第二个盒子</div>
</div>
<div>测试成功</div>
<div class="div-box2">
<div class="div3"><p>第一个盒子</p><p>第一个盒子</p><p>第一个盒子</p><p>第一个盒子</p><p>第一个盒子</p></div>
<div class="div4">第二个盒子</div>
</div>
<div>测试成功</div>
</body>
<script type="text/javascript">
</script>
</html>
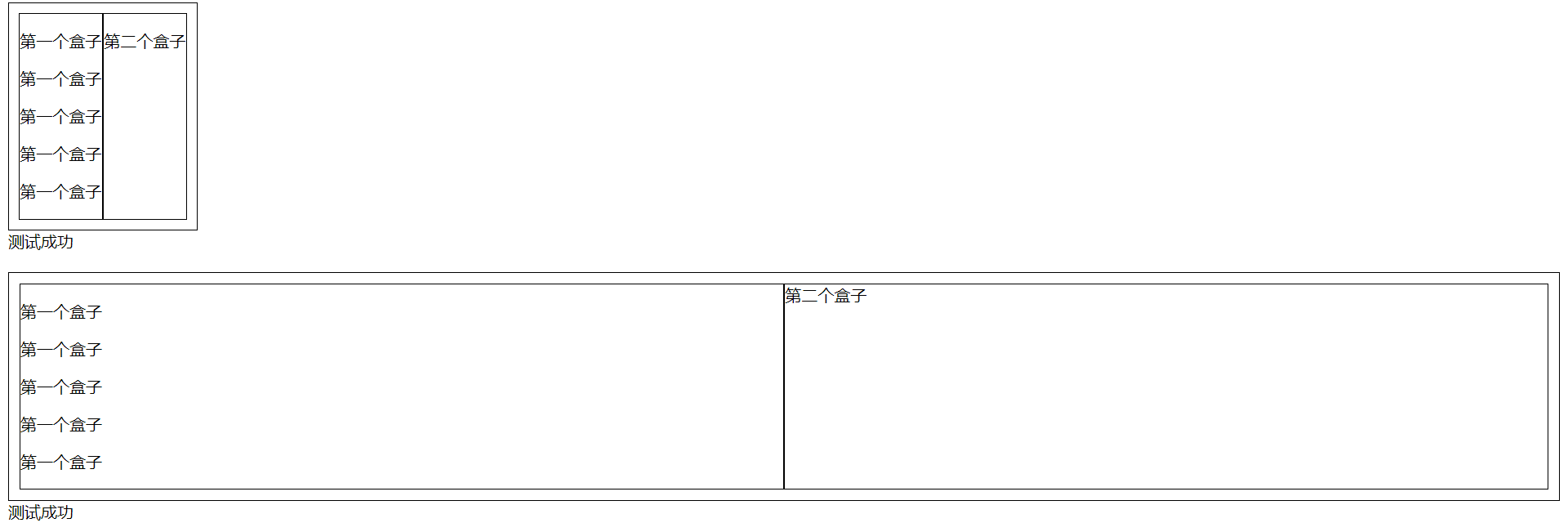
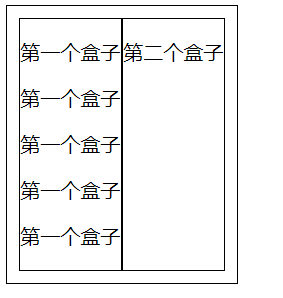
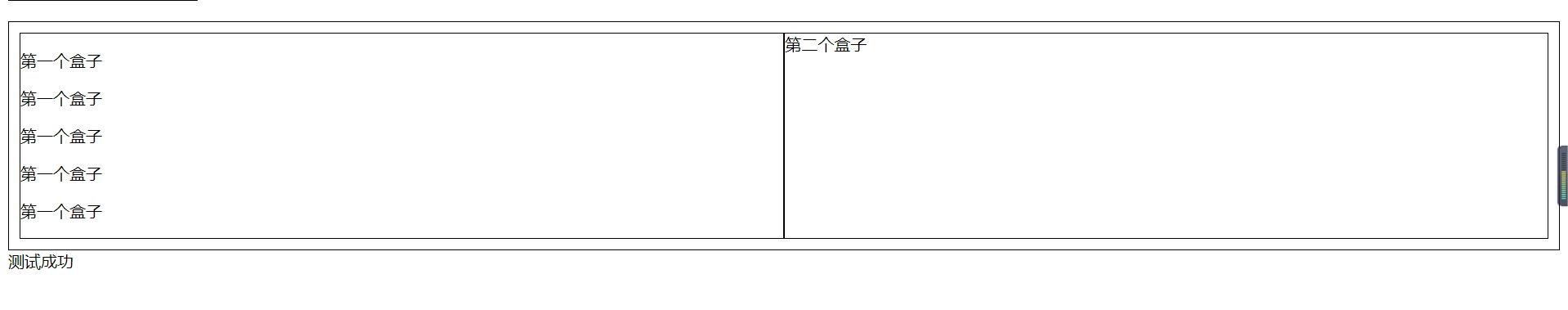
运行结果截图