一.打印当前页面指定元素中的内容
方式一:直接使用window.print();
(1)首先获得元素的html内容(这里建议如果有样式最好是用内联样式的方式)
var newstr = document.getElementById(myDiv).innerHTML;//得到需要打印的元素HTML
(2)保存当前页面的整个html,因为window.print()打印操作是打印当前页的所有内容,所以先将当前页面保存起来,之后便于恢复。
var oldstr = document.body.innerHTML;//保存当前页面的HTML
(3)把当前页面替换为打印内容HTML
document.body.innerHTML = newstr;
(4)执行打印操作
window.print();
(5)还原当前页面
document.body.innerHTML = oldstr;
方法例:
//myDiv为需要打印的元素ID
function printpage(myDiv){
var newstr = document.getElementById(myDiv).innerHTML;
var oldstr = document.body.innerHTML;
document.body.innerHTML = newstr;
window.print();
document.body.innerHTML = oldstr;
return false;
}
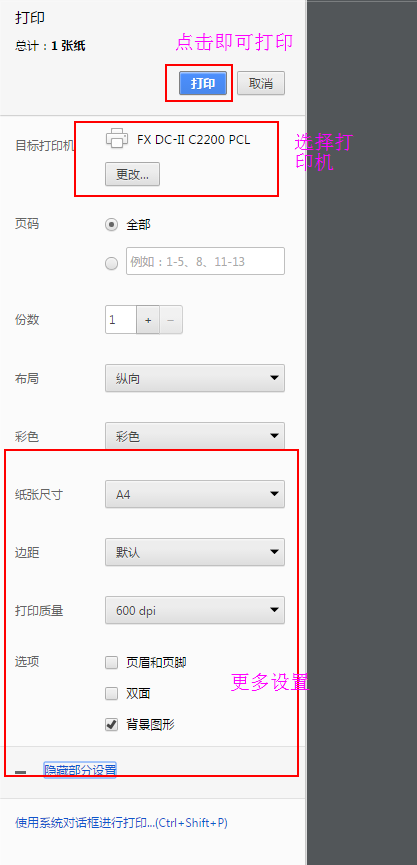
打印效果如下:

方式二:window.open("",..)新开浏览器对话框打印。
(1)获得需要打印的元素HTML
var printHtml = document.getElementById("myDiv").innerHTML;//这个元素的样式需要用内联方式,不然在新开打印对话框中没有样式
(2)打开一个窗口,且内容设置为空。
var wind = window.open("",'newwindow', 'height=300, width=700, top=100, left=100, toolbar=no, menubar=no, scrollbars=no, resizable=no,location=n o, status=no');
(3)将新窗口内容填充为需要打印的HTML内容
wind.document.body.innerHTML = printHtml;
(4)打印
wind.print();
方法例:
//myDiv为需要打印的元素ID
function printpage(myDiv){
var printHtml = document.getElementById(myDiv).innerHTML;
var wind = window.open("",'newwindow', 'height=300, width=700, top=100, left=100, toolbar=no, menubar=no, scrollbars=no, resizable=no,location=n o, status=no');
wind.document.body.innerHTML = printHtml;
wind.print();
return false;
}
二、打印通过url获取的内容
直接使用
var wind = window.open(url,'newwindow', 'height=300, width=700, top=100, left=100, toolbar=no, menubar=no, scrollbars=no, resizable=no,location=n o, status=no');
wind.print();
对方url返回的所有内容都会被打印,,,如果知道需要打印指定内容的ID,可以先将页面获取到,然后通过一、中的方式打印。
即可打印;
三、功能实现总结
我做这个打印是为了打印一个面单就像包裹上面贴的,有收寄信息,公司log图片,
1.经过测试,如果使用火狐浏览器,有可能图片会变模糊(不排除是因为我操作方法没对),但是同样的操作在其他浏览器,比如google没有出现。(有些差异,用不同浏览器执行即可看出)
2.如果页面是自己系统直接打印还好。如果是为了给别人提供接口,让对方获得页面内容而打印,那么,页面中的路径一定要带http前缀,不然在对方域名下就没有对应图片。
3.打印有可能有页眉页脚,这个解决方法是 换合适的浏览器,比如google调用打印的时候就没有页眉页脚,遨游浏览器提供了显示选择。
3.尺寸不对应,因为页面是用像素布局,而打印是用的毫米之类的单位,这个是没法进行换算的,跟显示器有关,但是我们只要控制好整体长宽比就好,具体大小就无所谓了。然后打印时,比如遨游浏览器,就可以设置打印比例(其他浏览器应该都可以)。根据实际需求调整即可。