
在template中添加标签
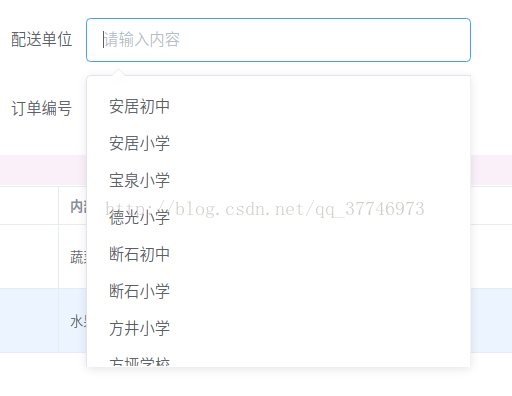
<el-autocomplete v-model="detail.CUSTOMER_NAME" :fetch-suggestions="querySearchAsync" @select="handleSelect" placeholder="请输入内容" > </el-autocomplete>
在script中添加下面两个函数
//queryString 为在框中输入的值 //callback 回调函数,将处理好的数据推回 querySearchAsync(queryString, callback) { var list = [{}]; //调用的后台接口 let url = 后台接口地址 + queryString; //从后台获取到对象数组 axios.get( url ).then((response)=>{ //在这里为这个数组中每一个对象加一个value字段, 因为autocomplete只识别value字段并在下拉列中显示 for(let i of response.data){ i.value = i.想要展示的数据; //将想要展示的数据作为value } list = response.data; callback(list); }).catch((error)=>{ console.log(error); }); }
@select="handleSelect" 是选中某一列触发的事件,在这里item为选中字段所在的对象
handleSelect(item) { console.log(item); //do something }
需要注意的地方:
后台获取的数组中每一个对象必须要有一个value字段, 因为autocomplete只识别value字段并在下拉列中显示
这里获取数据使用axios, 需要安装并引入
为什么选择input组件群下的el-autocomplete 而不是select下的远程搜索?
因为点击选中时可获取到选中行的附带信息即一个对象, 而select组件下的远程搜索只能选中点击的字符串.