最近开始做一个图像识别的小项目,需要安装opencv,VS里报的错迷的一批,网上教程好多,找了好长时间,终于找的两个解决了问题,在这儿记录一下。
安装很简单,在opencv官网(https://opencv.org/)上根据自己的系统下载opencv的安装包,找一个自己能找到的目录安装就行。我下载的版本是opencv4.0.0,安装目录是D:/opencv
然后开始环境搭建。
在VS中新建一个项目,我选择的是空项目,解决方案建好后,其下会有一个和解决方案同名的空项目,在项目的源文件下新建一个cpp文件(如果不建立这个文件的话在配环境时会一个选项不显示)


然后开始环境搭建,在搭建前首先明确一点的是使用opencv这种外部的包实际就是使用别人为我们写好的一些源代码,使用这些源代码,必须引入其头文件,源文件等等,所以化境配置实际上就是完成这些引入操作。
还有一点选择项目属性的时候一定要选择debug X64或者release X64(默认的是X86的项目),这些点明确后我们开始正式的环境搭建。

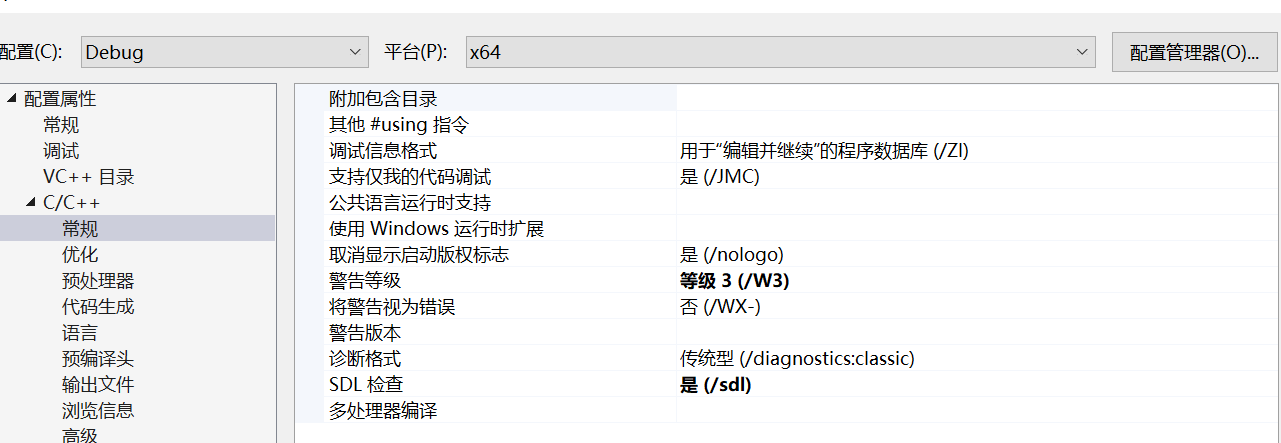
1.右键项目,选择属性,选择C/C++,点击附加包含目录,选择编辑。
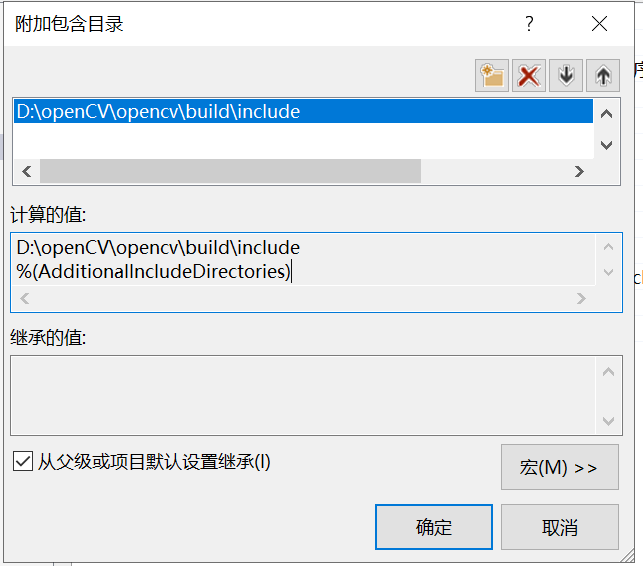
,编辑框弹出后,新建行,然后浏览找到你之前opencv的安装目录,选择build->include目录,确定。

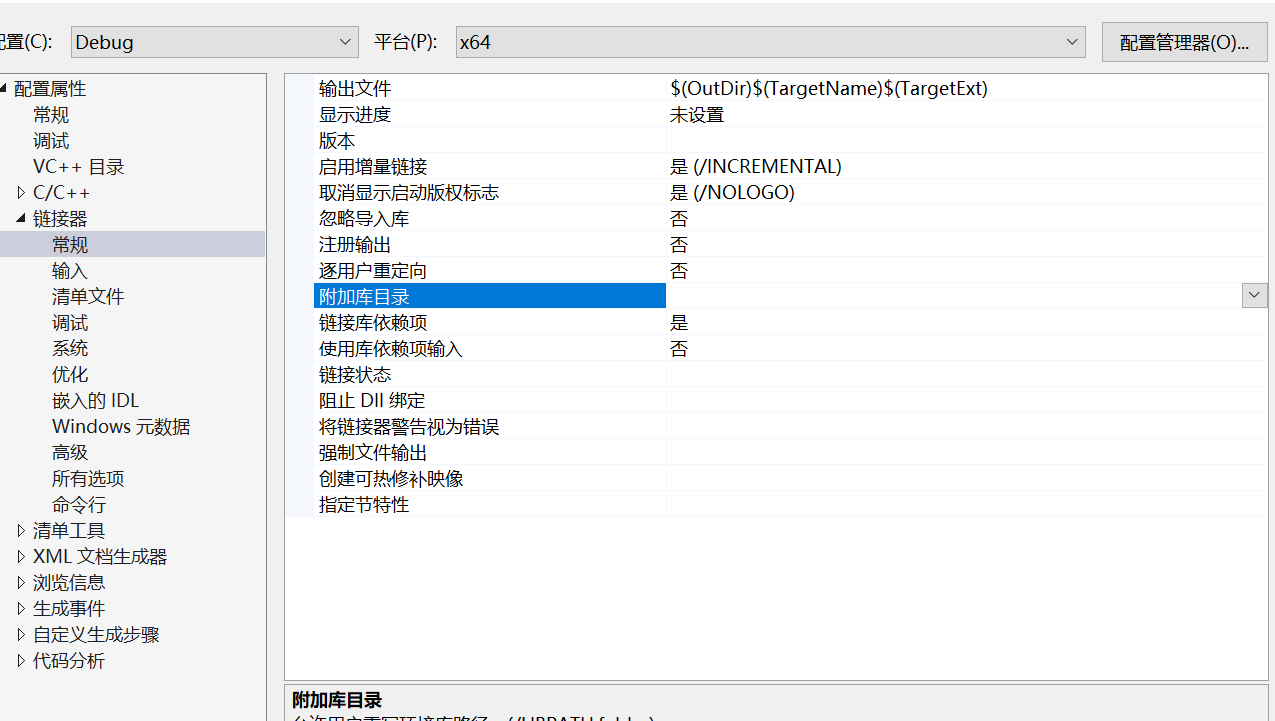
2.然后再选择链接器->常规,选择附加库目录,编辑。

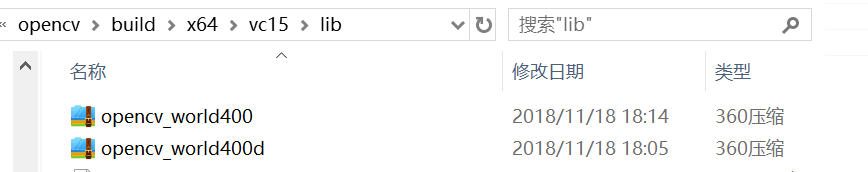
新建行,浏览opencv->build->X64->vc15->lib目录,确定。

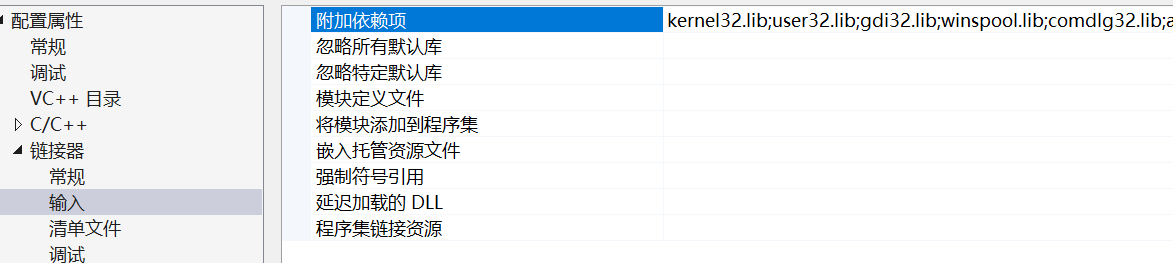
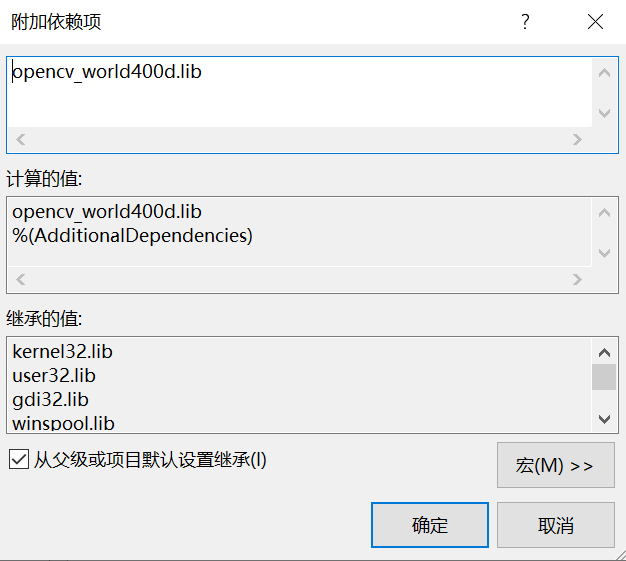
3.最后一步,选择链接器->输入->附加依赖项,编辑。

到这一步后,你会发现需要键入一个lib文件,我们去第二部配置的lib目录下,会发现有两个压缩文件,分别是opencv_world400.lib,opencv_world400d.lib。如果解决方案选择release,则输入opencv_world400.lib如果debug,则选择输入opencv_world400d.lib。我开始选择的是debug,所以输入opencv_world400d.lib。


到此,环境算是配置完了,写个hello world测试一下。
#include<iostream>
#include<opencv2/opencv.hpp>
using namespace std;
using namespace cv;
int main(void) {
Mat image = imread("..\girl.jpg");
if (image.empty()) {
cout << "Loading image failed!" << endl;
waitKey(0);
return -1;
}
pyrDown(image, image, Size(image.cols / 2, image.rows / 2));
namedWindow("Image", WINDOW_AUTOSIZE);
imshow("Image", image);
waitKey(0);
return 0;
}

来张小姐姐!
https://blog.csdn.net/qq_33605106/article/details/79107566
装完之后可能报LNK1120和LNK2001的错,然后搜到一个大神的解决方案。
https://blog.csdn.net/u012428169/article/details/70246395/