初次使用小乌龟,这里记录一下小乌龟的使用,也分享一下使用教程。这里使用的仓库是coding仓库
博客使用sm图床
小乌龟安装汉化
下载点击这里
小乌龟官网下载点击这里
解压后,先安装msi文件,然后在安装中文包

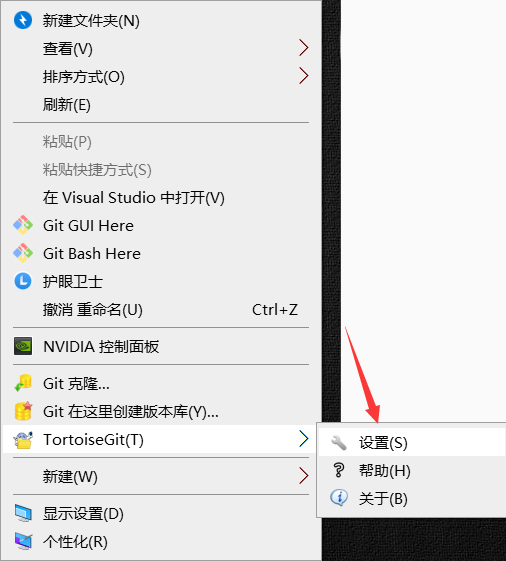
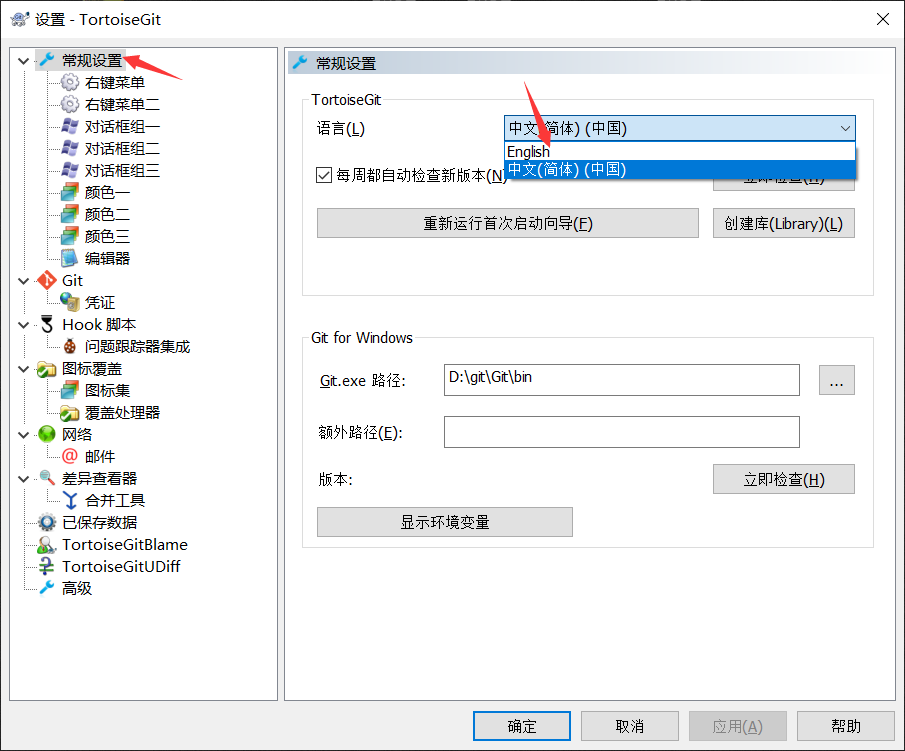
在此处设置中文

新建coding仓库
详细就不多说了哈,你也可以使用码云,github等代码托管仓库,这里使用第一个模板,创建一个代码托管仓库
然后复制仓库地址

这里我就直接复制ssh地址了,因为我coding配置了本机的公钥
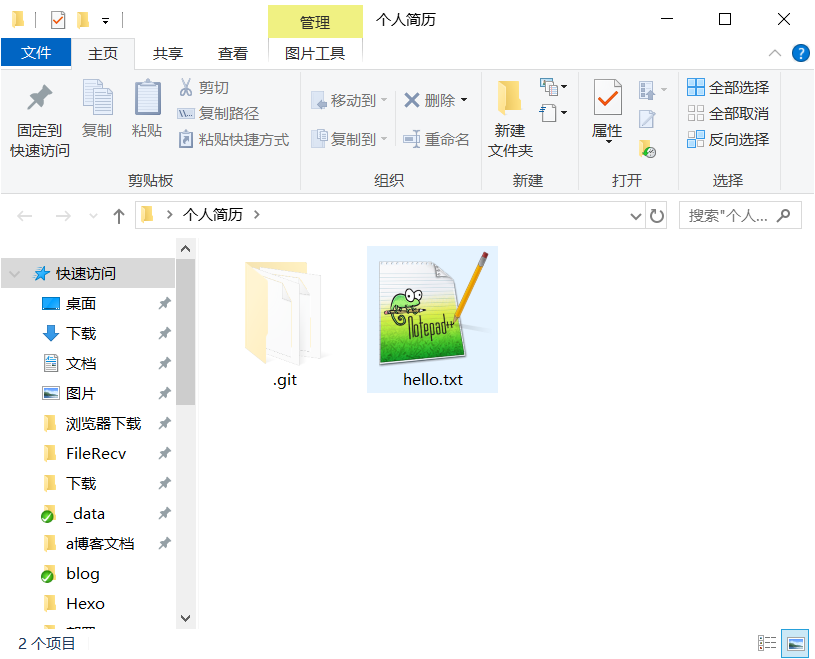
桌面新建文件
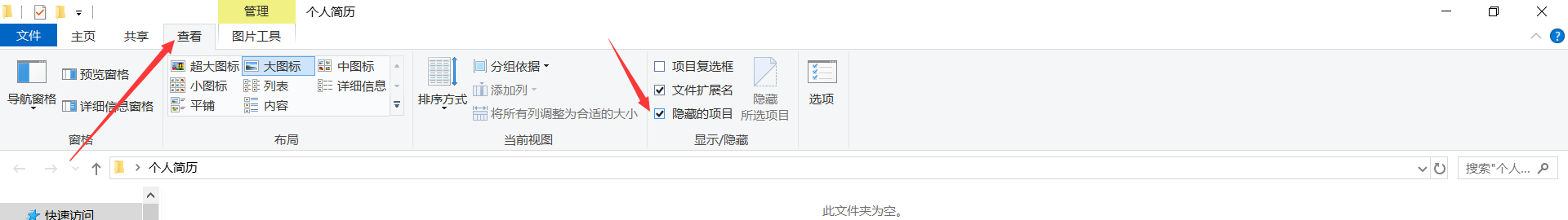
桌面上新建文件夹,名字自己取名,主要是获得.git目录。这里需要打开你的文件的隐藏文件查看选项,才能看到.git


创建空的本地git仓库
这里也就是git bash 里的git init 操作
文件右键,在这里创建版本库
或者点击进入文件夹内,然后右键创建版本库

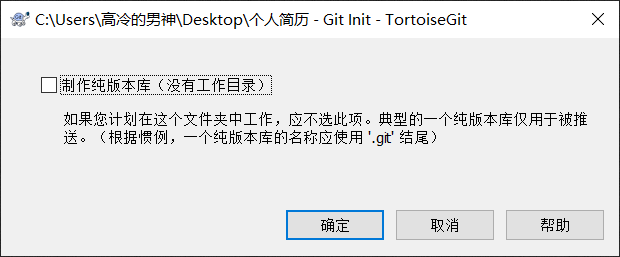
不勾选,直接确定

在新建的文件里的放一个文件,等下测试一下是否上传成功

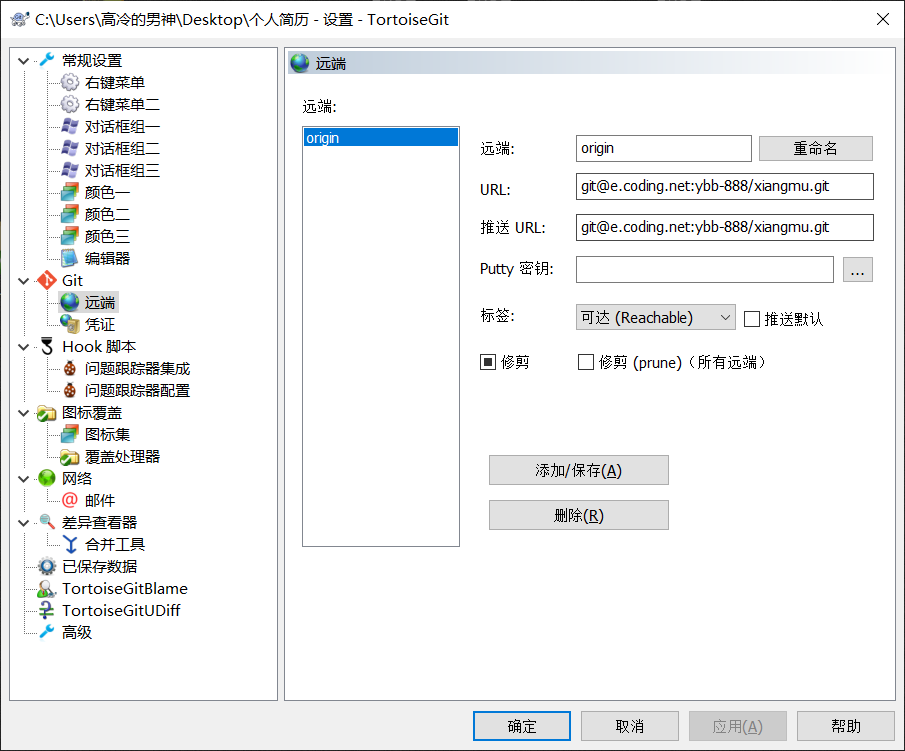
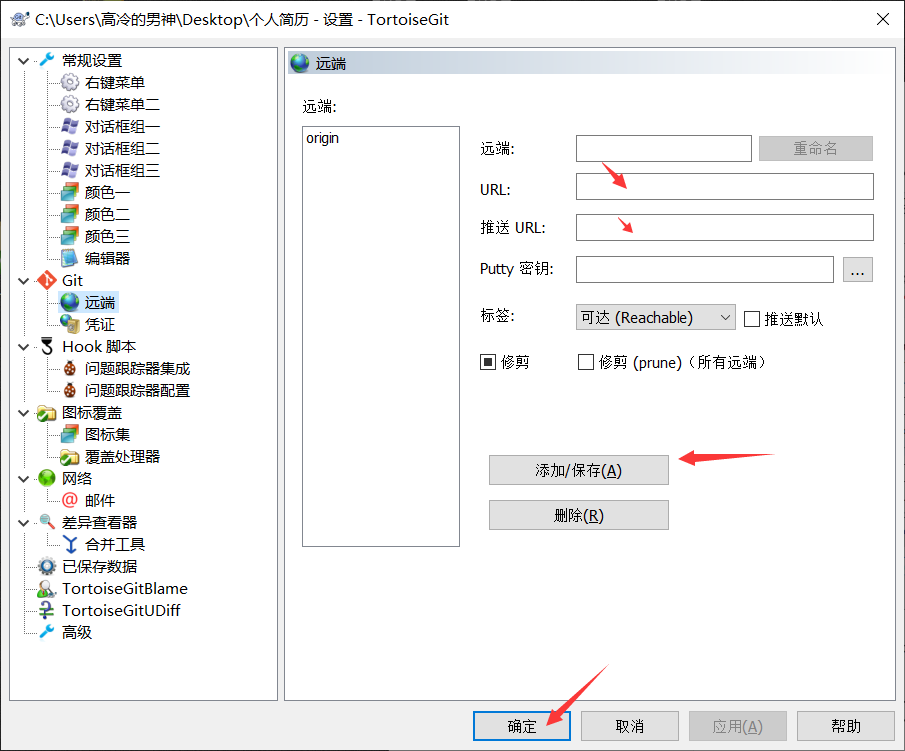
将之前码云或者你github上面的那串复制的地址写入url以及推送url里面,先点击添加/保存,跳出的框不用做任何修改,直接确定

点击添加,然后在弹出窗口里直接点击确定

然后会自动检测路径是否可用,这里相当于git add .

报错解决
没有报错就忽略这里
我这里使用的ssh连接,所以报错了,可能是版本原因,网上也有很多这个错误,我这里就一并解决了

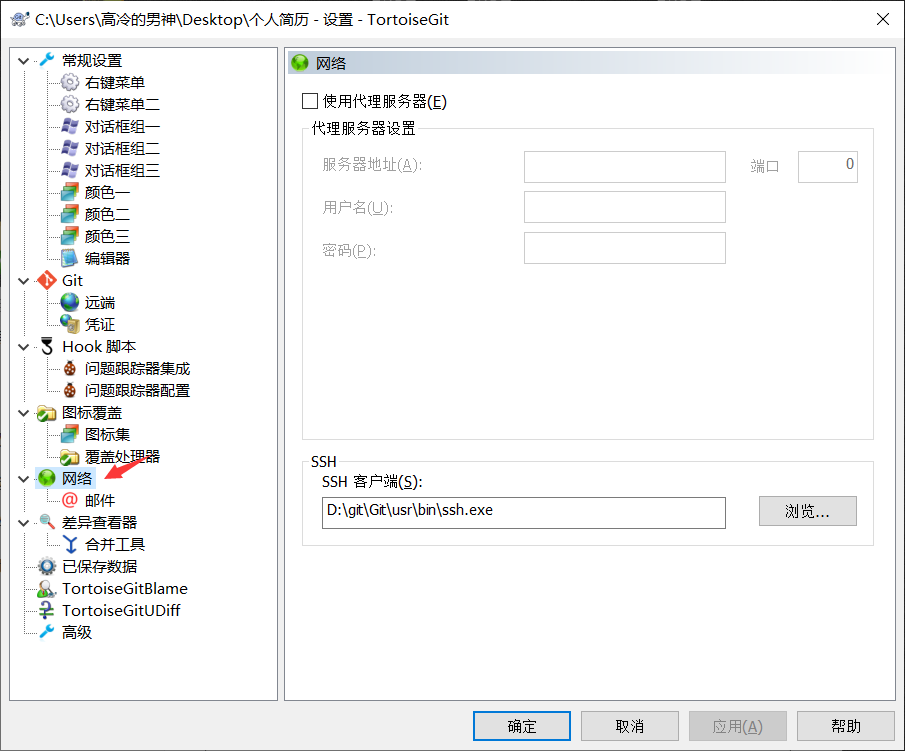
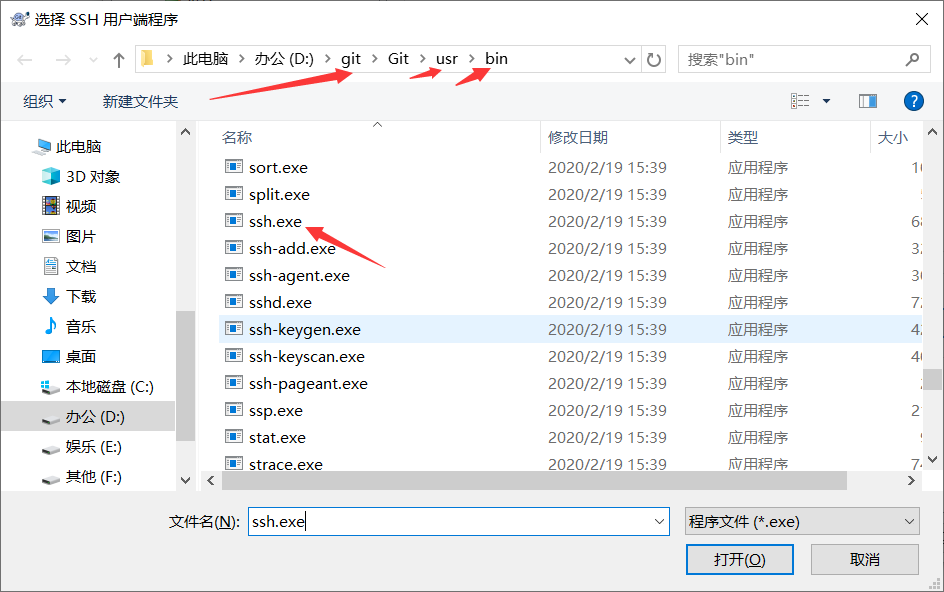
上传文件,鼠标右键,进入小乌龟的设置,找到网络设置,点击浏览,找到你git安装目录

默认ssh客户端不是这里,我这里是修改了的,你可以点击浏览,找到你git的ssh客户端位置然后保存确定,

如果你是上一步报错来的,看这里
如果你没有关闭了刚才的报错窗口,直接点击重试
如果你关闭了刚才的~~~,然后
再次来到小乌龟的设置窗口,新建一个远端链接就是了。把之前的记得删掉

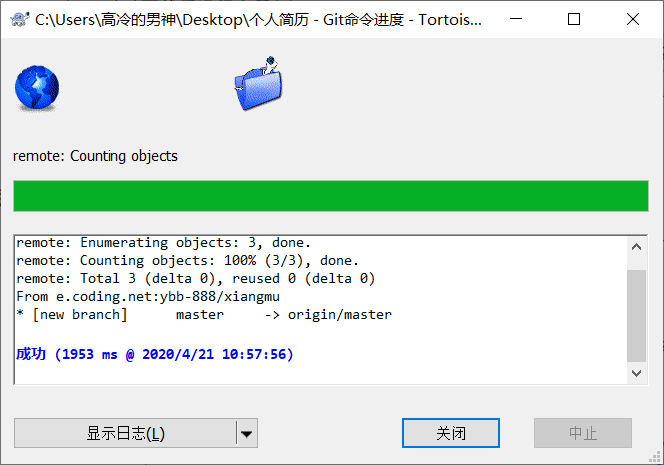
拉取
你可以通过拉取获得项目最新的成果,如果是多人协作的话,最好先拉取在提交,这里拉取就是从远端(coding仓库)获取文件,也就是git clone 这一个步骤,建议一般
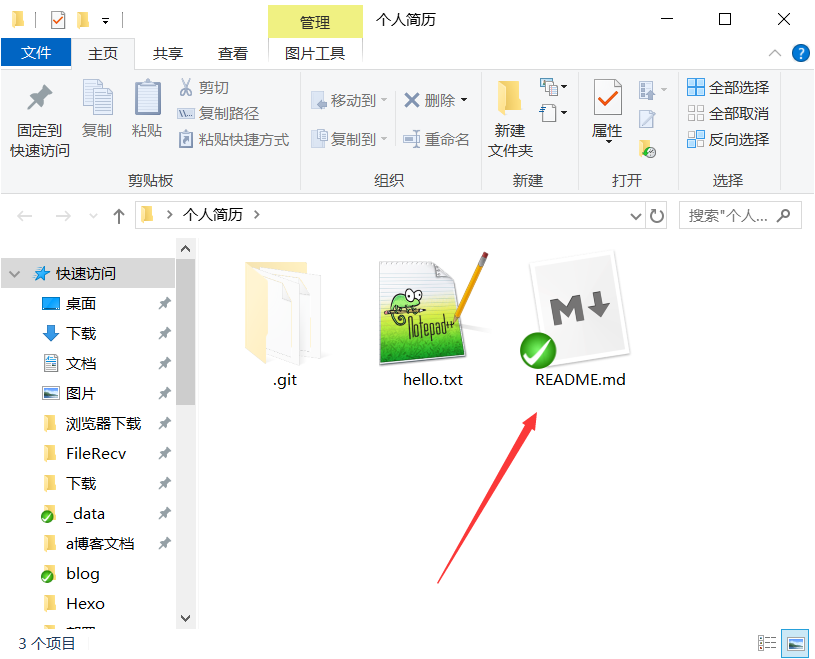
这里我也拉取一下,就可以看到coding上的readme文件被我 拉取下来了

上传
以后你有什么需要更新的,只需要先提交,在同步即可,需要注意的是,提交只是提交到本地版本库(git add.),并非提交到远程版本服务器,所以,你要想在远程版本服务器上看到你最新的修改(git push),你还需要同步
一定要先提交再同步
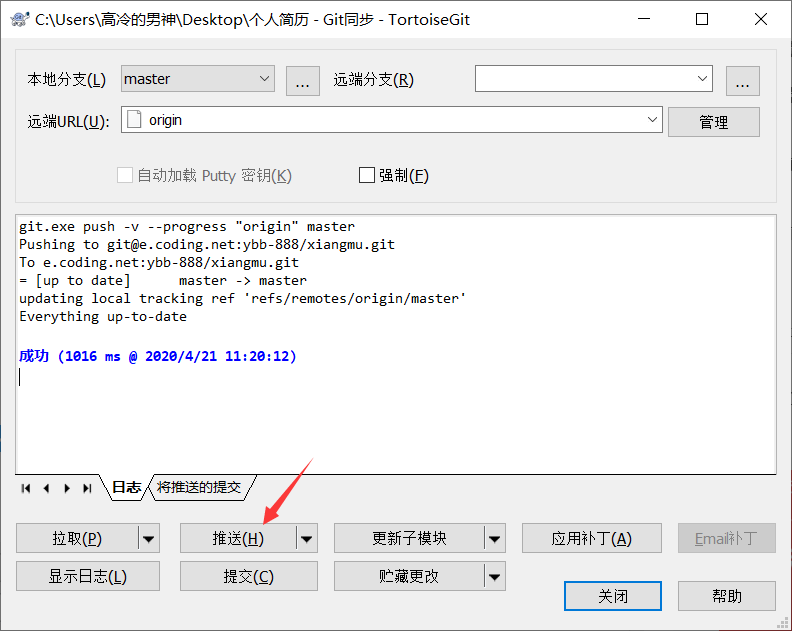
同步点击推送即可

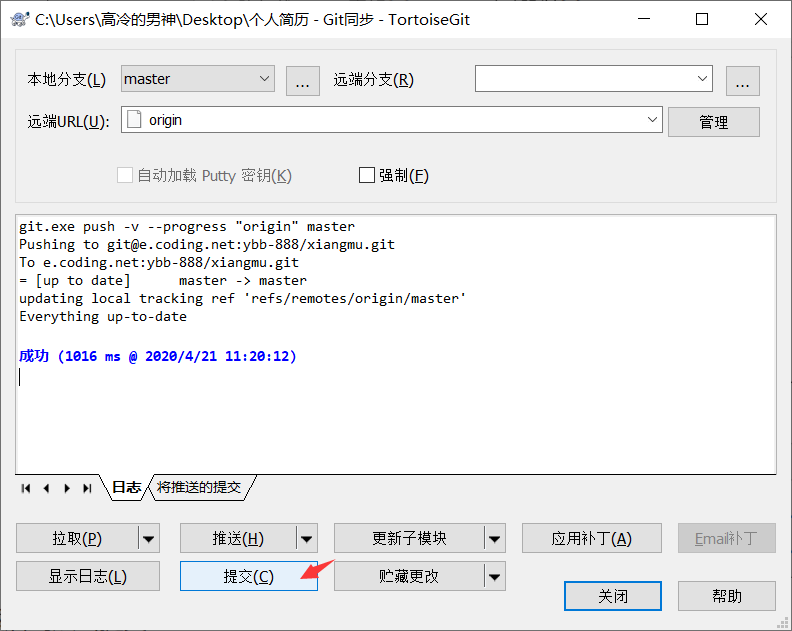
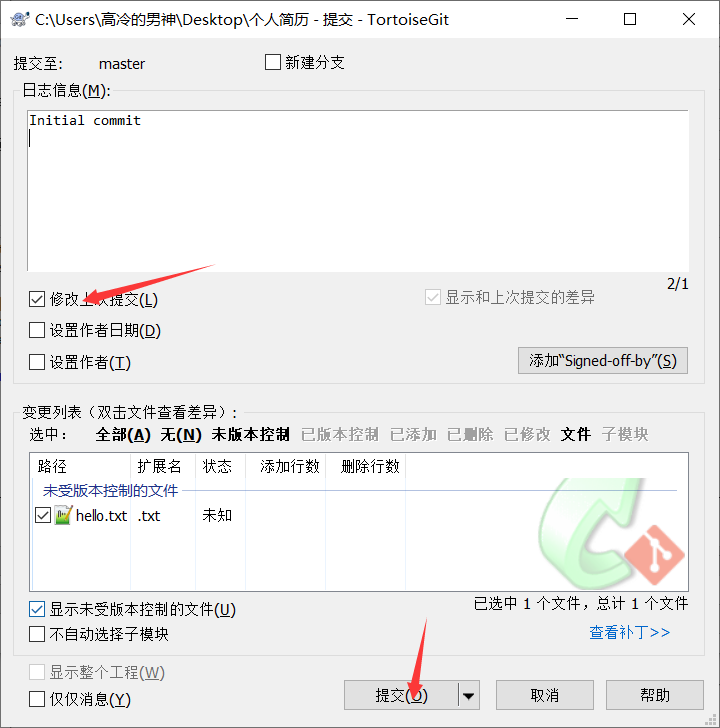
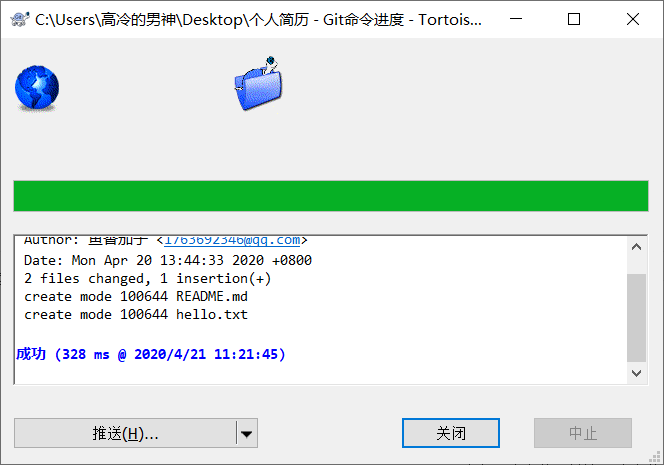
然后到点击提交



最后刷新远端仓库页面,就能看见你上传的文件了