前言:最近在写vue+element ui 的一些demo,就在github上建了个仓库来管理,但是希望能直接在github上就能预览效果,所以才有了这篇文章。转载请注明出处:https://www.cnblogs.com/yuxiaole/p/9346160.html
github 上预览html有两种方式,我自己采取的方式一。我的项目地址:https://github.com/yuleGH/vue-element-test
第一种:GitHub pages 的方式
GitHub Pages也有多种方式,可以参考官网 :https://pages.github.com/ ,我这里讲解GitHub Pages的其中一种方式。
1、在github仓库中点击Settings

2、进入Settings页面后,向下滚动,找到 GitHub Pages,如下图。然后点击 Choose a theme 按钮。

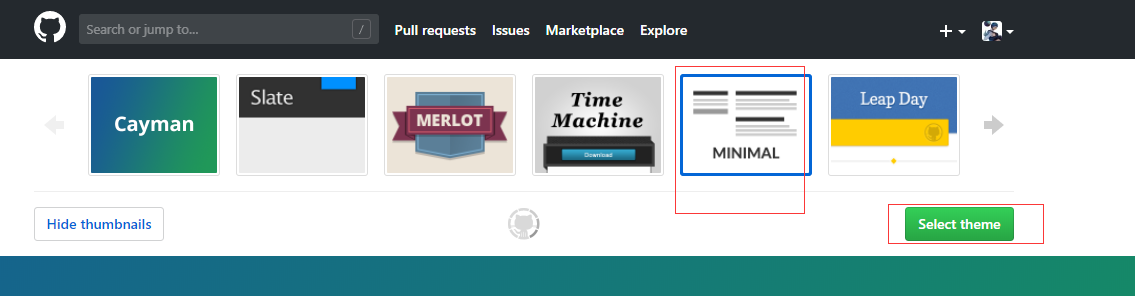
3、选择一个主题,点击 Select theme 按钮,我这里选择的是 MINIMAL 主题。

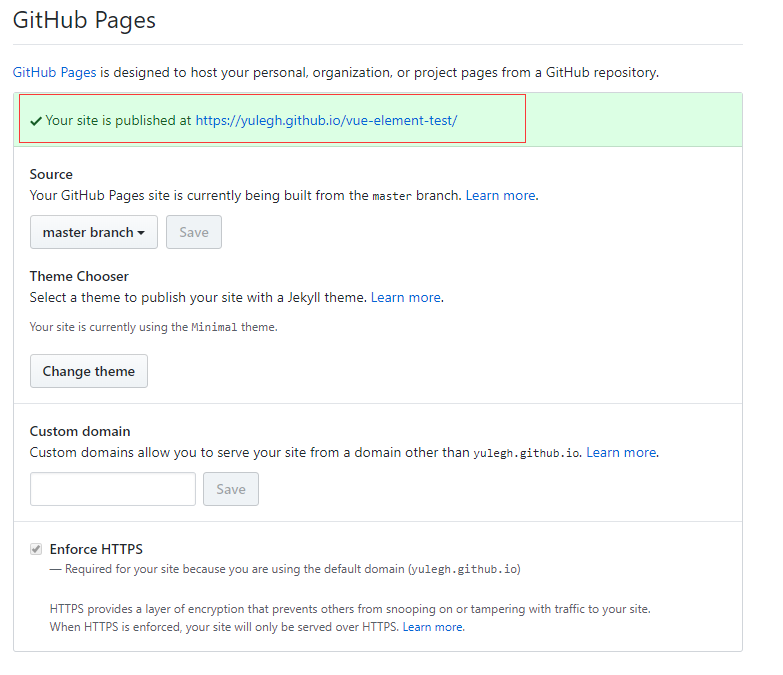
4、回到仓库的 Settings 里面,就会看到 GitHub Pages 里面会有下图红框的东西。

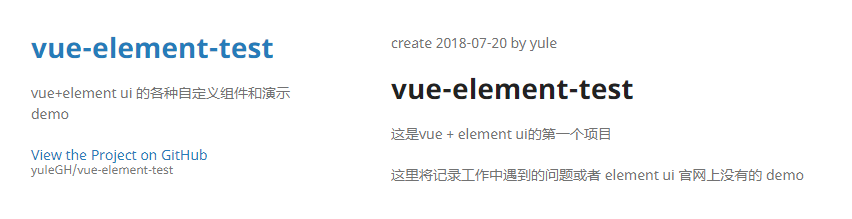
5、点击上图的红框中的地址,会进入下图的这个页面。
这个页面中,是展示项目的topic和README文件内容。
如果我们要访问某个html文件(如果 有多个的话),比如我这里要访问某个页面,只需要在https://yulegh.github.io/vue-element-test/链接后加入对应的html相对路径即可。

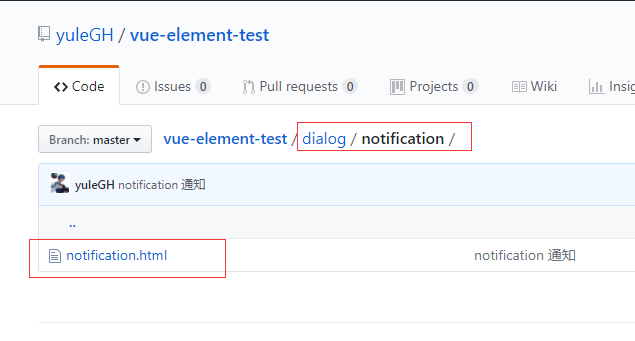
6、访问某个html示例 : https://yulegh.github.io/vue-element-test/dialog/notification/notification.html,这个文件在项目中的位置如下图所示。

7、如果想要在这个项目中加上主页,而不需要使用主题(即第5步的页面)当主页,那就在项目下建一个 index.html 页面即可,我这里访问 https://yulegh.github.io/vue-element-test/ ,就会显示index.html的内容。也就是说可以搭建自己的主页。

第二种:使用 https://htmlpreview.github.io/?
1、找到想要预览的html地址,如下图

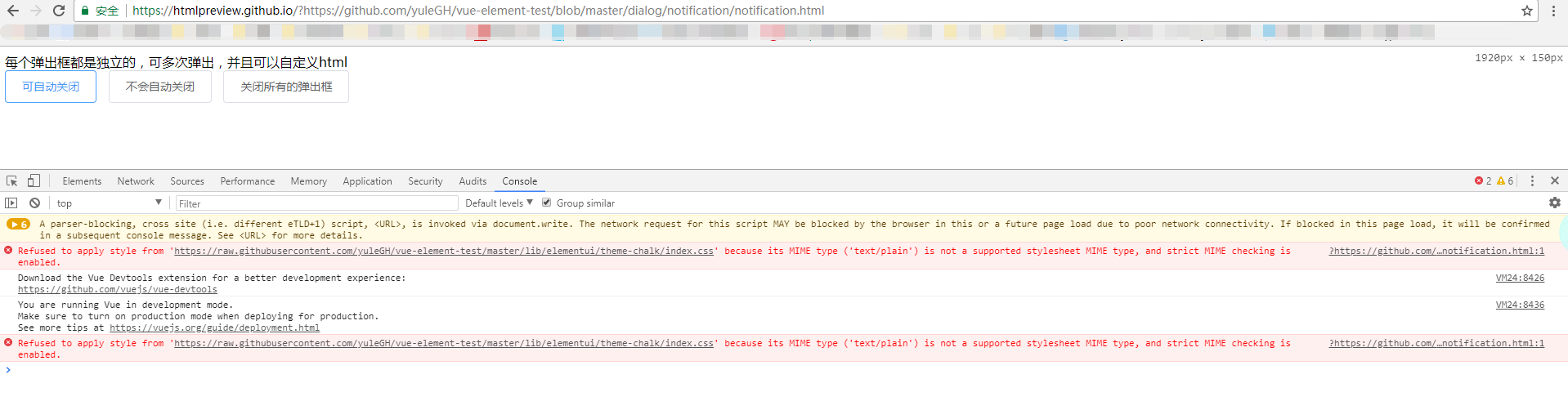
2、然后在这个地址前加上 https://htmlpreview.github.io/?,即访问地址为:https://htmlpreview.github.io/?https://github.com/yuleGH/vue-element-test/blob/master/dialog/notification/notification.html,效果如下图。
这种方式感觉不太稳定,console里面也会报错,所以建议采用 GitHub Pages 方式。

转载请注明出处:https://www.cnblogs.com/yuxiaole/p/9346160.html