1.旋转rotate()函数通过指定的角度参数使元素相对原点进行旋转。它主要在二维空间内进行操作,设置一个角度值,用来指定旋转的幅度。如果这个值为正值,则元素相对原点中心顺时针旋转;如果这个值为负值,元素相对原点中心逆时针旋转。
transform:rotate(-20deg);
2.扭曲skew()函数能够让元素倾斜显示。它可以将一个对象以其中心位置围绕着X轴和Y轴按照一定的角度倾斜。这与rotate()函数的旋转不同,rotate()函数只是旋转,而不会改变元素的形状。skew()函数不会旋转,而只会改变元素的形状。
skew(x,y)使元素在水平和垂直方向同时扭曲(X轴和Y轴同时按一定的角度值进行扭曲变形);
第一个参数对应X轴,第二个参数对应Y轴。如果第二个参数未提供,则值为0,也就是Y轴方向上无斜切。
skewY(y)仅使元素在垂直方向扭曲变形(Y轴扭曲变形)
skewX(x)仅使元素在水平方向扭曲变形(X轴扭曲变形)
transform: skew(45deg);
3.缩放 scale()函数 让元素根据中心原点对对象进行缩放。
1、 scale(X,Y)使元素水平方向和垂直方向同时缩放(也就是X轴和Y轴同时缩放)
2、scaleX(x)元素仅水平方向缩放(X轴缩放)
3、scaleY(y)元素仅垂直方向缩放(Y轴缩放)
注意: scale()的取值默认的值为1,当值设置为0.01到0.99之间的任何值,作用使一个元素缩小;而任何大于或等于1.01的值,作用是让元素放大。
transform: scale(1.5,0.5);
4.translate()函数可以将元素向指定的方向移动,类似于position中的relative。或以简单的理解为,使用translate()函数,可以把元素从原来的位置移动,而不影响在X、Y轴上的任何Web组件。
1、translate(x,y)水平方向和垂直方向同时移动(也就是X轴和Y轴同时移动)
2、translateX(x)仅水平方向移动(X轴移动)
3、translateY(Y)仅垂直方向移动(Y轴移动)
transform: translate(50px,100px);
transform:translate(50px);//意思是只在x轴上移动50px,y轴不移动。只有一个参数时,表示只有x轴,y轴默认为0px
5.matrix() 是一个含六个值的(a,b,c,d,e,f)变换矩阵,用来指定一个2D变换,相当于直接应用一个[a b c d e f]变换矩阵。就是基于水平方向(X轴)和垂直方向(Y轴)重新定位元素,此属性值使用涉及到数学中的矩阵,我在这里只是简单的说一下CSS3中的transform有这么一个属性值,如果需要深入了解,需要对数学矩阵有一定的知识。
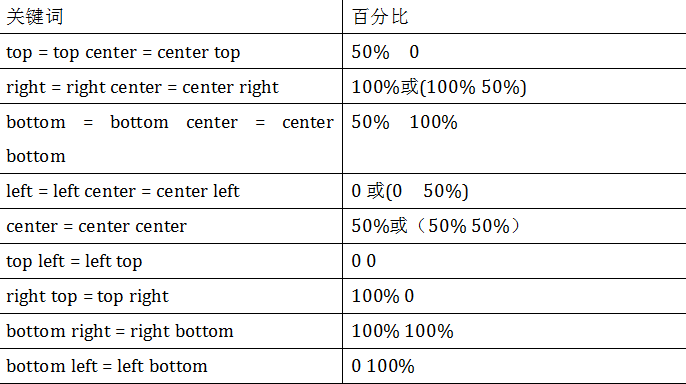
6.在没有重置transform-origin改变元素原点位置的情况下,CSS变形进行的旋转、位移、缩放,扭曲等操作都是以元素自己中心位置进行变形。但很多时候,我们可以通过transform-origin来对元素进行原点位置改变,使元素原点不在元素的中心位置,以达到需要的原点位置。

transform:可以把属性连一起用:
transform:scale(0.5,2) skew(10deg,20deg) rotate(45deg) translate(100px,100px);
由于CSS变形进行的旋转、位移、缩放,扭曲等操作都是以元素自己中心位置进行变形,所以组合的顺序不同,最终的状态也不同。
7.在CSS中创建简单的过渡效果可以从以下几个步骤来实现:
第一,在默认样式中声明元素的初始状态样式;
第二,声明过渡元素最终状态样式,比如悬浮状态;
第三,在默认样式中通过添加过渡函数,添加一些不同的样式。
-
transition-property:指定过渡或动态模拟的CSS属性
-
transition-duration:指定完成过渡所需的时间
-
transition-timing-function:指定过渡函数
-
transition-delay:指定开始出现的延迟时间
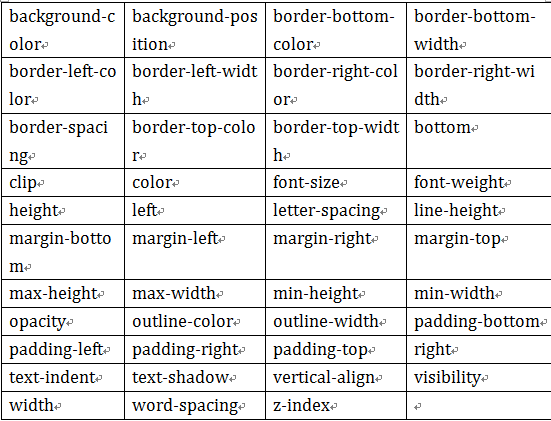
transition-property用来指定过渡动画的CSS属性名称,而这个过渡属性只有具备一个中点值的属性(需要产生动画的属性)才能具备过渡效果,其对应具有过渡的CSS属性主要有:

特别注意:当“transition-property”属性设置为all时,表示的是所有中点值的属性。也可以是transform.
transition-duration属性主要用来设置一个属性过渡到另一个属性所需的时间,也就是从旧属性过渡到新属性花费的时间长度,俗称持续时间。
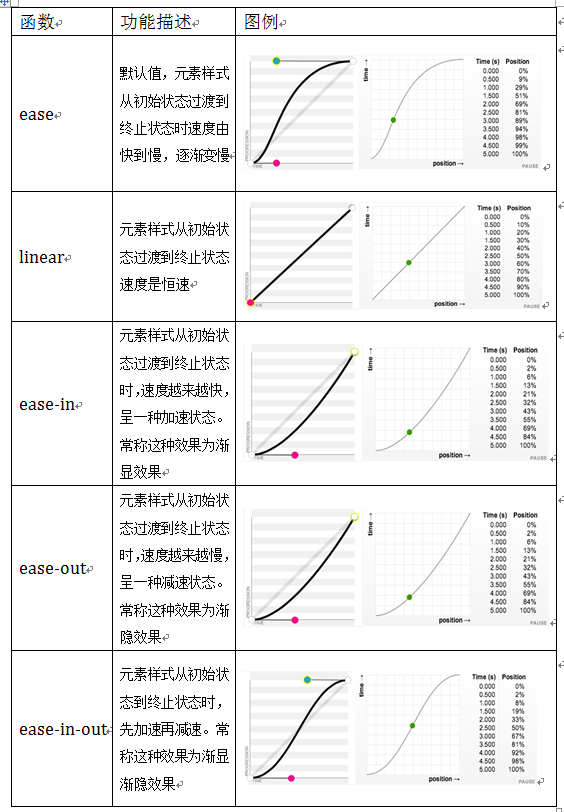
transition-timing-function属性指的是过渡的“缓动函数”。主要用来指定浏览器的过渡速度,以及过渡期间的操作进展情况,其中要包括以下几种函数:

transition-delay属性和transition-duration属性极其类似,不同的是transition-duration是用来设置过渡动画的持续时间,而transition-delay主要用来指定一个动画开始执行的时间,也就是说当改变元素属性值后多长时间开始执行。
有时我们想改变两个或者多个css属性的transition效果时,只要把几个transition的声明串在一起,用逗号(“,”)隔开,然后各自可以有各自不同的延续时间和其时间的速率变换方式。但需要值得注意的一点:第一个时间的值为 transition-duration,第二个为transition-delay。
例如:a{ transition: background 0.8s ease-in 0.3,color 0.6s ease-out 0.3;}
8.Keyframes被称为关键帧,其类似于Flash中的关键帧。在CSS3中其主要以“@keyframes”开头,后面紧跟着是动画名称加上一对花括号“{…}”,括号中就是一些不同时间段样式规则。
@keyframes changecolor{
0%{
background: red;
}
100%{
background: green;
}
}
在一个“@keyframes”中的样式规则可以由多个百分比构成的,如在“0%”到“100%”之间创建更多个百分比,分别给每个百分比中给需要有动画效果的元素加上不同的样式,从而达到一种在不断变化的效果。
经验与技巧:在@keyframes中定义动画名称时,其中0%和100%还可以使用关键词from和to来代表,其中0%对应的是from,100%对应的是to。
浏览器的支持情况:
 Chrome 和 Safari 需要前缀 -webkit-;Foxfire 需要前缀 -moz-。
Chrome 和 Safari 需要前缀 -webkit-;Foxfire 需要前缀 -moz-。
8.animation-name属性主要是用来调用 @keyframes 定义好的动画。需要特别注意: animation-name 调用的动画名需要和“@keyframes”定义的动画名称完全一致(区分大小写),如果不一致将不具有任何动画效果。
语法:animation-name: none | IDENT[,none|DENT]*;
1、IDENT是由 @keyframes 创建的动画名,上面已经讲过了(animation-name 调用的动画名需要和“@keyframes”定义的动画名称完全一致);
2、none为默认值,当值为 none 时,将没有任何动画效果,这可以用于覆盖任何动画。
注意:需要在 Chrome 和 Safari 上面的基础上加上-webkit-前缀,Firefox加上-moz-。
9.animation-timing-function属性主要用来设置动画播放方式。主要让元素根据时间的推进来改变属性值的变换速率,简单点说就是动画的播放方式。
animation-timing-function:ease | linear | ease-in | ease-out | ease-in-out | cubic-bezier(<number>, <number>, <number>, <number>) [, ease | linear | ease-in | ease-out | ease-in-out | cubic-bezier(<number>, <number>, <number>, <number>)]*
10.animation-delay属性用来定义动画开始播放的时间,用来触发动画播放的时间点。和transition-delay属性一样,用于定义在浏览器开始执行动画之前等待的时间。
语法规则:animation-delay:<time>[,<time>]*
11.animation-iteration-count属性主要用来定义动画的播放次数。
语法规则:animation-iteration-count: infinite | <number> [, infinite | <number>]*
1、其值通常为整数,但也可以使用带有小数的数字,其默认值为1,这意味着动画将从开始到结束只播放一次。
2、如果取值为infinite,动画将会无限次的播放。
12.animation-direction属性主要用来设置动画播放方向
语法规则如下:animation-direction:normal | alternate [, normal | alternate]*
1、normal是默认值,如果设置为normal时,动画的每次循环都是向前播放;
2、另一个值是alternate,他的作用是,动画播放在第偶数次向前播放,第奇数次向反方向播放。
13.animation-play-state属性主要用来控制元素动画的播放状态。
参数:其主要有两个值:running和paused。
其中running是其默认值,主要作用就是类似于音乐播放器一样,可以通过paused将正在播放的动画停下来,也可以通过running将暂停的动画重新播放,这里的重新播放不一定是从元素动画的开始播放,而是从暂停的那个位置开始播放。另外如果暂停了动画的播放,元素的样式将回到最原始设置状态。
14.animation-fill-mode属性定义在动画开始之前和结束之后发生的操作。主要具有四个属性值:none、forwards、backwords和both。其四个属性值对应效果如下:
|
属性值 |
效果 |
|
none |
默认值,表示动画将按预期进行和结束,在动画完成其最后一帧时,动画会反转到初始帧处 |
|
forwards |
表示动画在结束后继续应用最后的关键帧的位置 |
|
backwards |
会在向元素应用动画样式时迅速应用动画的初始帧 |
|
both |
元素动画同时具有forwards和backwards效果 |
在默认情况之下,动画不会影响它的关键帧之外的属性,使用animation-fill-mode属性可以修改动画的默认行为。简单的说就是告诉动画在第一关键帧上等待动画开始,或者在动画结束时停在最后一个关键帧上而不回到动画的第一帧上。或者同时具有这两个效果。