Range对象代表页面上的一段连续区域,通过Range对象,可以获取或修改页面上的任何区域,可以通过如下创建一个空的Range对象,如下:
var range = document.createRange();
在html5中,每一个浏览器窗口及每一个窗口中都有一个selection对象,代表用户鼠标在页面中所选取的区域,(注意:经过测试IE9以下的浏览器不支持Selection对象), 可以通过如下语句创建selection对象;
var selection = document.getSelection(); 或者
var selection = window.getSelection();
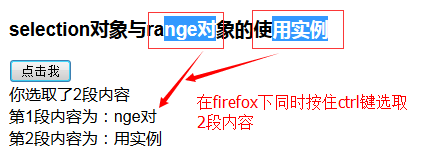
每一个selection对象都有一个或者多个Range对象,每一个range对象代表用户鼠标所选取范围内的一段连续区域,在firefox中,可以通过ctrl键可以选取多个连续的区域,因此在firefox中一个selection对象有多个range对象,在其他浏览器中,用户只能选取一段连续的区域,因此只有一个range对象。
可以通过selection对象的getRangeAt方法来获取selection对象的某个Range对象,如下:
var range = document.getSelection().getRangeAt(index);
getRangeAt方法有一个参数index,代表该Range对象的序列号;我们可以通过Selection对象的rangeCount参数的值判断用户是否选取了内容;
- 当用户没有按下鼠标时候,该参数的值为0.
- 当用户按下鼠标的时候,该参数值为1.
- 当用户使用鼠标同时按住ctrl键时选取了一个或者多个区域时候,该参数值代表用户选取区域的数量。
- 当用户取消区域的选取时,该属性值为1,代表页面上存在一个空的Range对象;
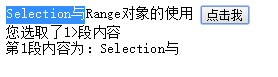
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>range</title> </head> <body> <script> function rangeTest() { var html; var showRangeDiv=document.getElementById("showRange"); var selection=document.getSelection(); if(selection.rangeCount>0){ html="您选取了"+selection.rangeCount+">段内容<br/>" for(var i=0;i<selection.rangeCount;i++){ var range=selection.getRangeAt(i); html+="第"+(i+1)+"段内容为:"+ range+"<br/>"; } showRangeDiv.innerHTML=html; } } </script> Selection与Range对象的使用 <input type="button" value="点击我" onclick="rangeTest()"> <div id="showRange"></div> </body> </html>


selectNode方法:Range对象的selectNode方法用于将Range对象的起点指定为某个节点的起点,将Range对象的终点指定为该节点的终点,使Range对象所代表的区域中包含该节点。使用方法如下:
rangeObj.selectNode(node);
上面的rangeObj代表一个Range对象,该方法使用一个参数,代表页面中的一个节点。
selectNodeContents方法:用于将Range对象的起点指定为某个节点中的所有内容的起点,将Range对象的终点指定为该节点所有内容的终点,使Range对象所代表的区域中包含该节点的所有内容。使用方法如下:
rangeObj.selectNodeContents(node);
含义如上所示;
deleteContents方法:用于将Range对象中所包含的内容从页面中删除,使用方法如下所示:
rangeObj.deleteContents();
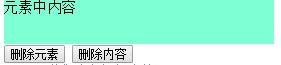
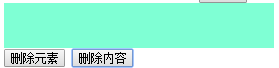
<script> function deleteRangeContent (onlyContent) { var div=document.getElementById("div"); var rangeObj=document.createRange(); if(onlyContent){ rangeObj.selectNodeContents(div); rangeObj.deleteContents(); }else{ rangeObj.selectNode(div); rangeObj.deleteContents(); } } </script> <div id="div" style="background-color: aquamarine; 300px;height: 50px"> 元素中内容 </div> <button onclick="deleteRangeContent (false)">删除元素</button> <button onclick="deleteRangeContent (true)">删除内容</button>



setStart方法 用于将某个节点中的某处位置指定为Range对象所代表区域的起点位置,使用方法如下:
rangeObj.setStart(node,curIndex);
如上代码rangeObj代表一个Range对象,该setStart方法使用2个参数,第一个参数node代表一个节点,第二个参数是一个数字,当第一个参数node所代表的节点是一个内容为一段文字的文字节点时,该参数值用于指定将第几个文字的结束位置作为Range对象所代表的区域的起点位置;当第一个参数node所代表的节点中包括其他子节点时,该参数值用于将第几个子节点的结束位置指定为Range对象所代表的区域的起点位置;
setEnd方法 用于将某个节点中的某处位置指定Range对象所代表区域的结束位置。使用方法如下所示:
rangeObj.setEnd(node,curIndex);
该方法中的2个参数的含义如setStart方法中参数的含义相同;只不过一个是起点位置,另一个是结束位置;
setStartBefore方法:用于将某个节点的起点位置指定为Range对象所代表区域的起点位置。
setStartAfter方法: 用于将某个节点的终点位置指定为Range对象所代表区域的起点位置。
setEndBefore方法: 用于将某个节点的起点位置指定为Range对象所代表区域的终点位置。
setEndAfter方法: 用于将某个节点的终点位置指定为Range对象所代表区域的终点位置。
<script> function deleteChar() { var div=document.getElementById("mydiv"); var textNode=div.firstChild; var rangeObj=document.createRange(); rangeObj.setStart(textNode,1); rangeObj.setEnd(textNode,5); rangeObj.deleteContents(); } </script> <div id="mydiv" style="color: cornflowerblue"> 12345测试删除文字功能aaaaaaaaa </div> <button onclick="deleteChar()">删除文字</button>
cloneRange
cloneRange方法 Range对象的cloneRange方法用于对当前的Range对象进行复制,该方法返回复制的Range对象,
<script> function cloneRange() { var rangeObj=document.createRange(); var p=document.getElementById("p"); rangeObj.selectNodeContents(p) var rangeClone=rangeObj.cloneRange(); alert(rangeClone.toString()); } </script> <p id="p">这里是内容</p> <button onclick="cloneRange()">克隆</button>

cloneContents
该方法用于在页面上追加一段HTML代码,并且将Range对象所代表区域中的HTML代码克隆到被追加的html代码中;
<script> function cloneContent() { var div=document.getElementById("div1"); var rangeObj=document.createRange(); rangeObj.selectNodeContents(div); var docFrangMent=rangeObj.cloneContents(); div.appendChild(docFrangMent); } </script> <div id="div1"> *小萌货* <br/> <button onclick="cloneContent()">克隆</button> <br/> </div>



extractContents
extractContents方法 用于将Range对象所代表区域中的html代码克隆到一个DocumentFragment对象中,然后从页面中删除这段HTML代码;
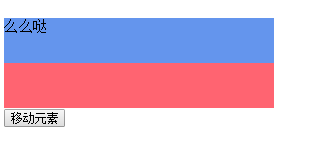
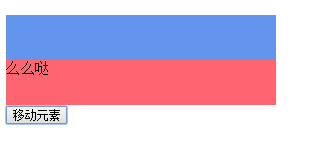
<script> function moveContent() { var srcDiv=document.getElementById("srcDiv"); var disDiv=document.getElementById("disDiv"); var rangeObj=document.createRange(); rangeObj.selectNodeContents(srcDiv); var docFrangment=rangeObj.extractContents(); disDiv.appendChild(docFrangment); } </script> <div id="srcDiv" style="background-color: cornflowerblue;300px;height: 50px">么么哒</div> <div id="disDiv" style="background-color: #ff6471;300px;height: 50px"></div> <button onclick="moveContent()">移动元素</button>


insertNode
insertNode方法: 该方法用于将指定的节点插入到某个Range对象所代表的区域中,插入位置为Range对象所代表区域的起点位置,如果该节点已经存在于页面中,该节点将被移动到Range对象代表的区域的起点处。
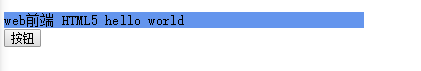
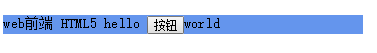
<script> function moveButton() { var btn=document.getElementById("button"); var selection=document.getSelection(); if(selection.rangeCount>0){ var range=selection.getRangeAt(0); range.insertNode(btn); } } </script> <div onmouseup="moveButton()" style=" 400px;background-color: cornflowerblue"> web前端 HTML5 hello world </div> <button id="button">按钮</button>


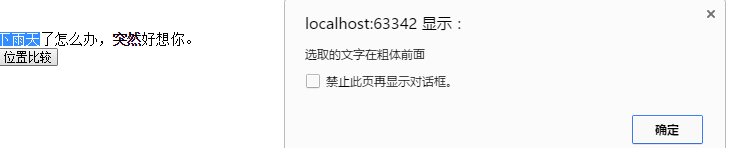
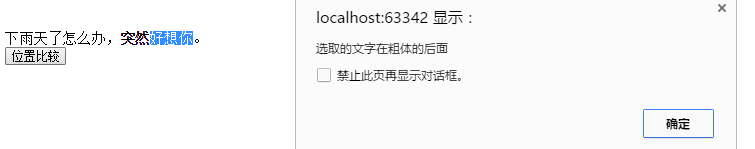
compareBoundaryPoints
<script> function b() { var boldText=document.getElementById("boldTest"); var boldRange=document.createRange(); boldRange.selectNodeContents(boldText.firstChild); var selection=document.getSelection(); if(selection.rangeCount>0) { var selRange = selection.getRangeAt(0); if (selRange.compareBoundaryPoints(Range.START_TO_END, boldRange) <= 0) { alert("选取的文字在粗体前面"); } else { if (selRange.compareBoundaryPoints(Range.END_TO_START, boldRange) >= 0) alert("选取的文字在粗体的后面"); } } } </script> <div> 下雨天了怎么办,<b id="boldTest">突然</b>好想你。 <br/> <button onclick="b()">位置比较</button> </div>


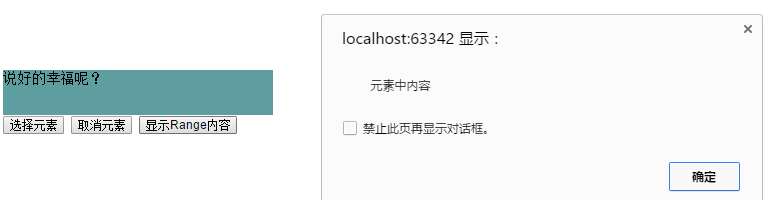
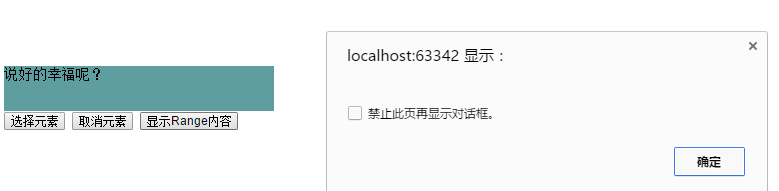
collapse
<script> var rangeObj=document.createRange(); function selectRangeContens() { var div=document.getElementById("div"); rangeObj.selectNode(div); } function unselect() { rangeObj.collapse(false); } function showRange() { alert(rangeObj.toString()); } </script> <div id="div2" style="background-color: cadetblue; 300px;height: 50px;"> 说好的幸福呢? </div> <button onclick="selectRangeContens()">选择元素</button> <button onclick=" unselect()">取消元素</button> <button onclick="showRange() ">显示Range内容</button>
 选择元素后点击显示内容
选择元素后点击显示内容
 取消元素后显示的情况
取消元素后显示的情况
detach
range的detach方法如:rangeObj.detach()释放Range对象,释放后其他事件就不成立了,主要用于释放Range对象来提升应用的性能。