1、border-radius可以包含两个参数值,第一个水平圆角半径,第二个为垂直半径,并且两个参数值用“/”分开。
2、border-radius:设置一个值为四个角都相同,两个值为左上和右下相同,右上左下相同。三个值分别为左上,右上与左下相同,右下。四个值为顺时针:左上,右上,右下,左下。
3、如果要将四个角的半径水平垂直都不同的话,这样设置:border-radius:60px 40px 30px 20px / 30px 20px 10px 5px;//"/" 前面的为水平半径,“/”后面的为垂直半径。
4、分开设置各个顶点的圆角的水平和垂直半径时不需要“/”,例如:
border-top-left-radius:10px 50px;
border-bottom-left-radius:10px 50px;
border-top-left-radius:10px / 50px; //这样写是错的
5、圆角边框的特殊应用:
1>border-radius还有一个内半径和外半径的区别,当元素边框值比较大时,效果比较明显。当boder-radius的半径小于或等于border的厚度时,元素边框内部就不具有圆角效果,因为border-radius内边半径=外边半径-对应的边框宽度。


2>元素相邻边有不同的宽度,这个角也会从宽的边平滑过渡到窄的边,其中一条边甚至可以为0
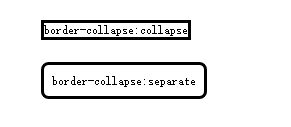
6、表格应用圆角:只有border-collapse属性为separate时,表格圆角才能正常显示

table{
margin: 30px;
padding: 10px;
border: 5px solid black;
border-radius: 10px;
}
.table1{
border-collapse:collapse;
}
.table2{
border-collapse:separate;
}
<table class="table1">
<tr>
<td>border-collapse:collapse</td>
</tr>
</table>
<table class="table2">
<tr>
<td>border-collapse:separate</td>
</tr>
</table>
7、border-radius属性浏览器兼容问题:
IE8及以下浏览器不支持border-radius属性有些老一点的浏览器需要添加私有前缀。
处理兼容性问题:
1>使用第三方插件,例如IE-css3.js,PIE,或者其他javascript脚本插件
2>在不支持border-radius属性的浏览器采用另一套样式。也就是实现css2中的图片实现圆角方法的优雅降级,在不支持border-radius的浏览器显示直角。