box
box-solid:去掉顶部边框线
box-header
with-border:添加头底部边框线
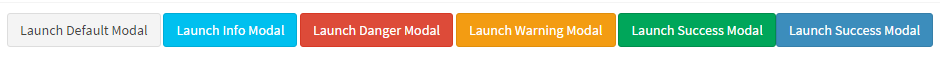
按钮:
—— btn btn-default 默认
<div class="btn-group"></div>:按钮组,按钮间横向排列无间距
<div class="btn-group-vertical"></div>按钮组,按钮间竖向排列无间距
<div class="btn-group-justified"></div>按钮组,按钮间类似td等宽横向排列无间距
—— btn-block:宽度100%
—— btn-flat:按钮无圆角
—— btn-app:接近正方形大按钮
—— btn-lg btn-sm btn-xs 按钮大小
—— backgroundColor:

.btn-default .btn-info .btn-danger .btn-warning .btn-success .btn-primary
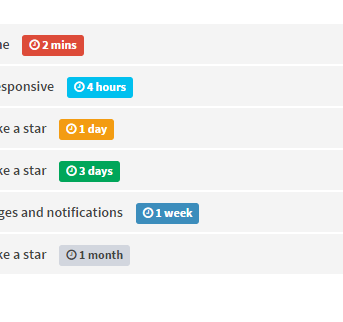
标签:
<span class="label label-default"></span>
—— backgroundColor:

.label-danger, .label-info, .label-warning, .label-primary, .label-success, .label-primary, .label-default
浮动:
—— pull-right 右浮
—— pull-left 左浮
间距:
—— margin 默认10px
左图右文:
<div class="user-block">
<img class="img-circle" src="../dist/img/user1-128x128.jpg" alt="User">
<span class="username"><a href="#">Jonathan Burke Jr.</a></span>
<span class="description">Shared publicly - 7:30 PM Today</span>
</div>
角标:
<span class="badge"></span>
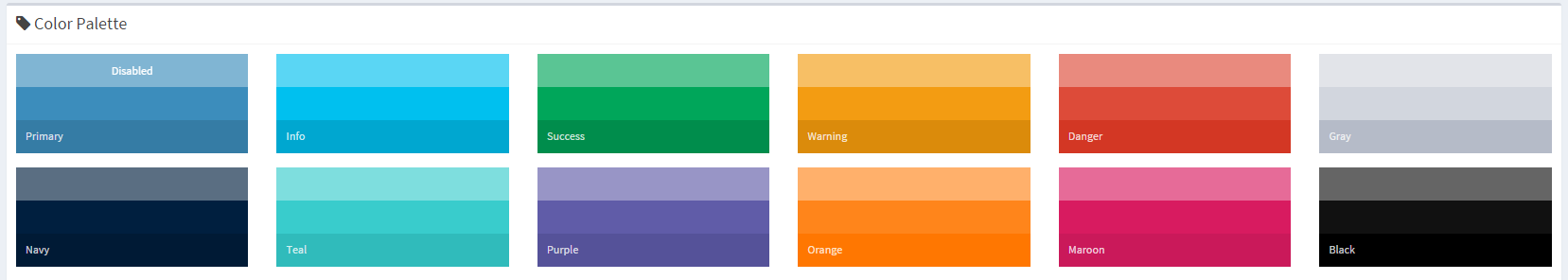
其他背景色:bg-
https://adminlte.io/themes/AdminLTE/pages/UI/general.html

气泡备注:
data-toggle="tooltip" data-original-title="xxxxxxxxxx"
设置位置:data-placement="bottom"
表单:
<div class="form-group">
<div class="input-group">
<span class="input-group-addon">文字/图标</span>
<input class="form-control" placeholder="输入框" name="xxxx">
<div class="input-group-btn" data-toggle="buttons">按钮组</div>
</div>
</div>
—— form-control:100%宽
—— input-sm:小个input
文本颜色:text-

https://adminlte.io/themes/AdminLTE/pages/calendar.html
弹出框:
<div class="modal fade" id="modal-default">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<h4 class="modal-title">标题</h4>
</div>
<div class="modal-body">内容</div>
<div class="modal-footer">底部</div>
</div>
</div>
</div>
触发弹框:
1)$('#modal-default').modal('show');
2)<button type="button" class="btn btn-default" data-toggle="modal" data-target="#modal-default">
关闭弹窗:
data-dismiss="modal"
—— 横线:<hr> 上下20px
列表:
<ul class="list-group">
<li class="list-group-item"></li>
<li class="list-group-item"></li>
</ul>
list-group
—— list-group-unbordered:无左右边框线
dropdown-menu:

https://adminlte.io/themes/AdminLTE/index.html
<div class="pull-right box-tools">
<div class="btn-group">
<button type="button" class="btn btn-success btn-sm dropdown-toggle" data-toggle="dropdown">
<i class="fa fa-bars"></i>
</button>
<ul class="dropdown-menu pull-right" role="menu">
<li><a href="#">Add new event</a></li>
<li><a href="#">Clear events</a></li>
<li class="divider"></li>
<li><a href="#">View calendar</a></li>
</ul>
</div>
</div>
主文档结构:
<section class="content-header">
<h1></h1>
</section>
<section class="content">
<div class="row">
<div class="col-md-12">
<div class="box box-primary box-solid">
<div class="box-header></div>
<div class="box-body"></div>
<div class="box-footer"></div>
</div>
</div>
</div>
</section>
缩略图结构:
https://adminlte.io/themes/AdminLTE/index.html

<img src="dist/img/user1-128x128.jpg" alt="User Image">
<a class="users-list-name" href="#">Alexander Pierce</a>
<span class="users-list-date">Today</span>
左右结构:
1、

<ul class="products-list product-list-in-box">
<li class="item">
<div class="product-img">
<img src="dist/img/default-50x50.gif" alt="Product Image">
</div>
<div class="product-info">
<a href="javascript:void(0)" class="product-title">空中瑜伽
<span class="badge bg-green pull-right"><i class="fa fa-user"></i> 0</span></a>
<span class="product-description">
Samsung 32" 1080p 60Hz LED Smart HDTV.
</span>
</div>
</li>
</ul>
2、

<dl class="dl-horizontal">
<dt>Description lists</dt>
<dd>A description list is perfect for defining terms.</dd>
<dt>Euismod</dt>
<dd>Vestibulum id ligula porta felis euismod semper eget lacinia odio sem nec elit.</dd>
<dd>Donec id elit non mi porta gravida at eget metus.</dd>
<dt>Malesuada porta</dt>
<dd>Etiam porta sem malesuada magna mollis euismod.</dd>
<dt>Felis euismod semper eget lacinia</dt>
<dd>Fusce dapibus, tellus ac cursus commodo, tortor mauris condimentum nibh, ut fermentum massa justo
sit amet risus.
</dd>
</dl>
3、

<ol>
<li>Consectetur adipiscing elit</li>
<li>Integer molestie lorem at massa</li>
<li>Facilisis in pretium nisl aliquet</li>
<li>Faucibus porta lacus fringilla vel</li>
<li>Aenean sit amet erat nunc</li>
<li>Eget porttitor lorem</li>
</ol>
4、

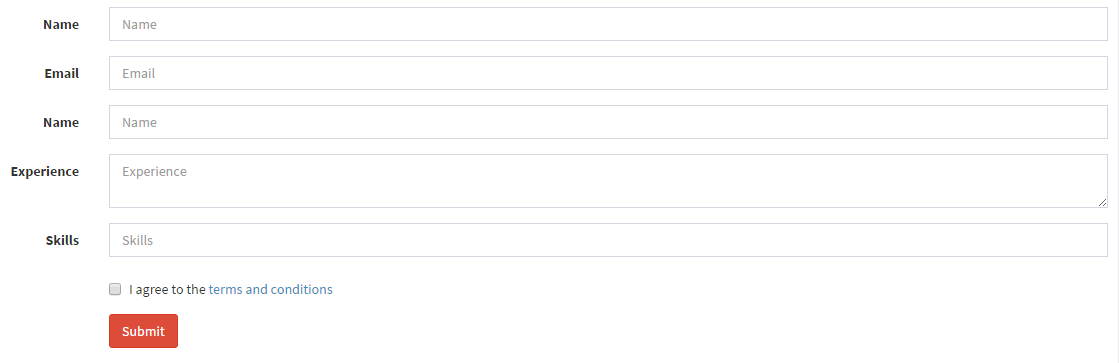
<form class="form-horizontal">
<div class="form-group">
<label for="inputName" class="col-sm-2 control-label">Name</label>
<div class="col-sm-10">
<input type="email" class="form-control" id="inputName" placeholder="Name">
</div>
</div>
<div class="form-group">
<label for="inputSkills" class="col-sm-2 control-label">Skills</label>
<div class="col-sm-10">
<input type="text" class="form-control" id="inputSkills" placeholder="Skills">
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<div class="checkbox">
<label>
<input type="checkbox"> I agree to the <a href="#">terms and conditions</a>
</label>
</div>
</div>
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<button type="submit" class="btn btn-danger">Submit</button>
</div>
</div>
</form>
选项卡:
<div class="btn-group pull-left margin-right10" data-toggle="buttons">
<label class="btn btn-default active pbtn" href="#tab_1" data-toggle="tab">
<input type="radio" name="PaymentMethod" value="2" title="本店排课">本店排课
</label>
<label class="btn btn-default pbtn" href="#tab_2" data-toggle="tab">
<input type="radio" name="PaymentMethod" value="3" title="他店排课">他店排课
</label>
</div>
<div class="tab-content">
<div class="tab-pane active" id="tab_1">11111111</div>
<div class="tab-pane" id="tab_2">22222222</div>
</div>
表单结构:

<div class="input-group">
<span class="input-group-addon"><i class="fa fa-dollar"></i></span> //非按钮
<input type="text" class="form-control">
<span class="input-group-addon"><i class="fa fa-ambulance"></i></span>
</div>

<div class="input-group">
<div class="input-group-btn"> //按钮
<button type="button" class="btn btn-danger">Action</button>
</div>
<input type="text" class="form-control">
</div>