CSS(Cascading Style Sheet,叠层样式表),作用是美化HTML网页。
/*注释区域*/ 此为注释语法
一、样式表
(一)样式表的分类
1.内联样式表
和HTML联合显示,控制精确,但是可重用性差,冗余较多。
例:<p style="font-size:14px;">内联样式表</p>

网页显示:

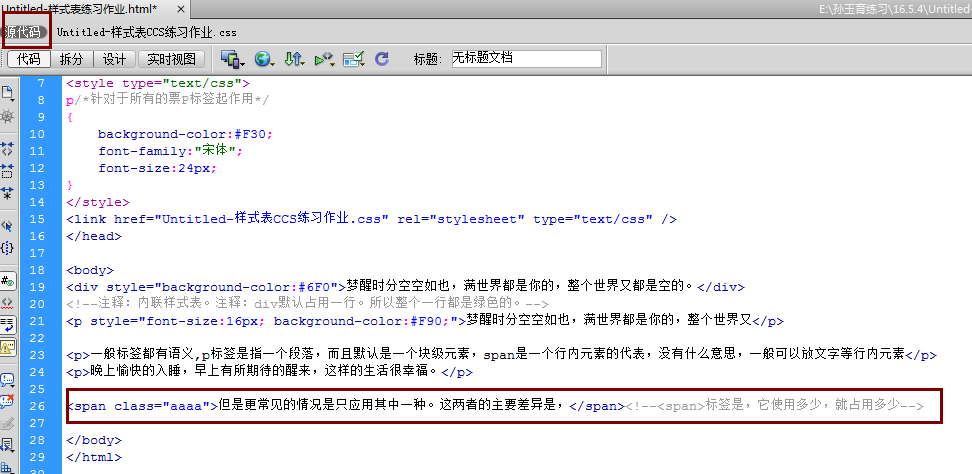
2.内嵌样式表
作为一个独立区域内嵌在网页里,必须写在head标签里面。
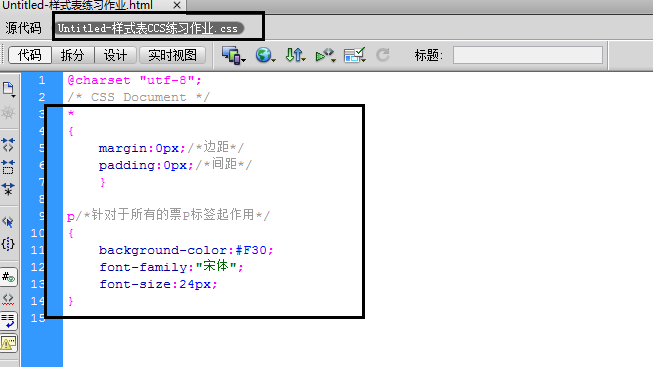
<style type="text/css">
p //格式对p标签起作用
{
样式;
}
</style>

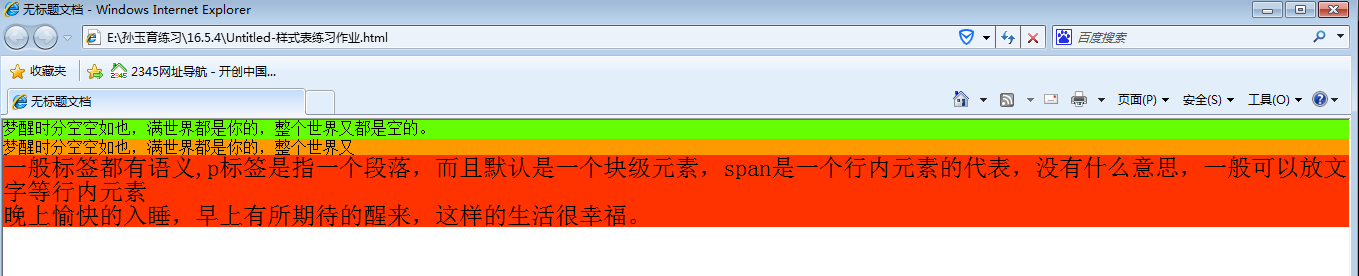
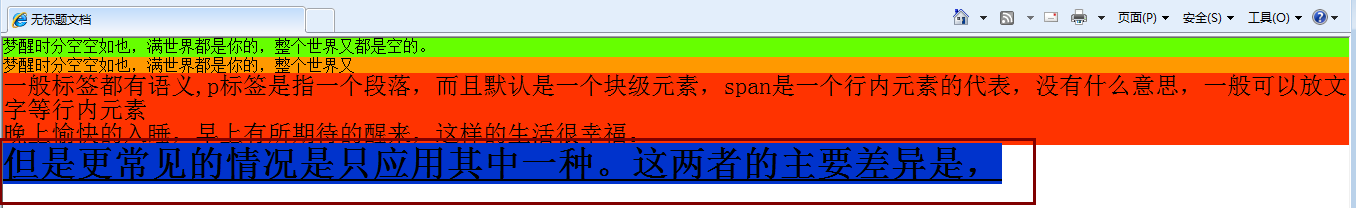
网页显示:


网页显示:

3.外部样式表
新建一个CSS文件,用来放置样式表。如果要在HTML文件中调用样式表,需要在HTML文件中点右键→CSS样式表→附加样式表。一般用link连接方式。
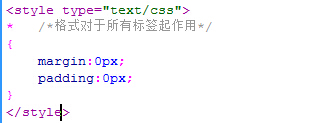
有些标签有默认的边距,一般写样式表代码的时候都会先去除(也可以设置其他的样式),如下:

去掉了边距和间距


网页显示:

(二)选择器
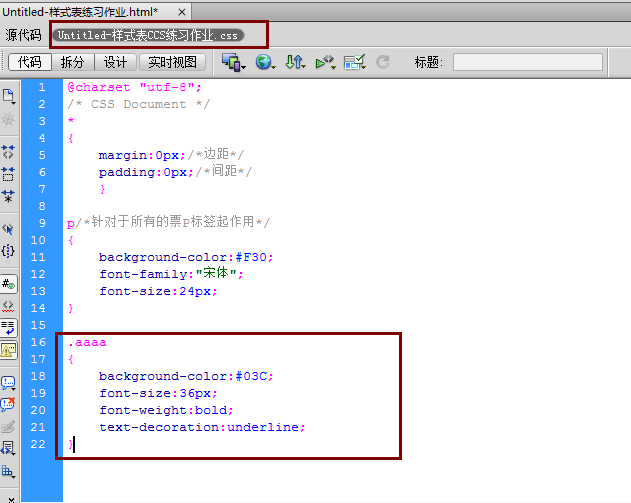
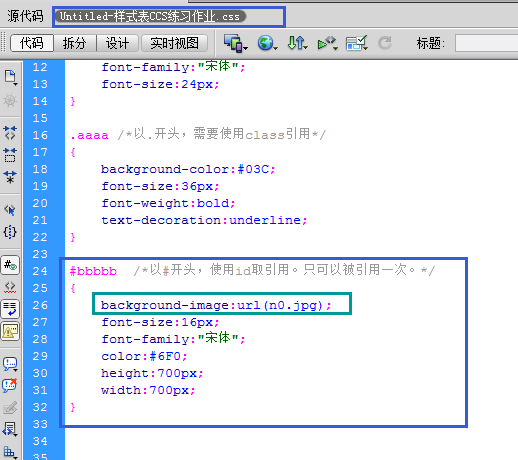
1.标签选择器。用标签名做选择器。

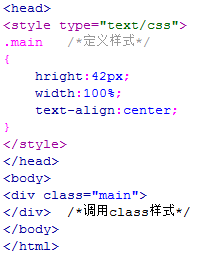
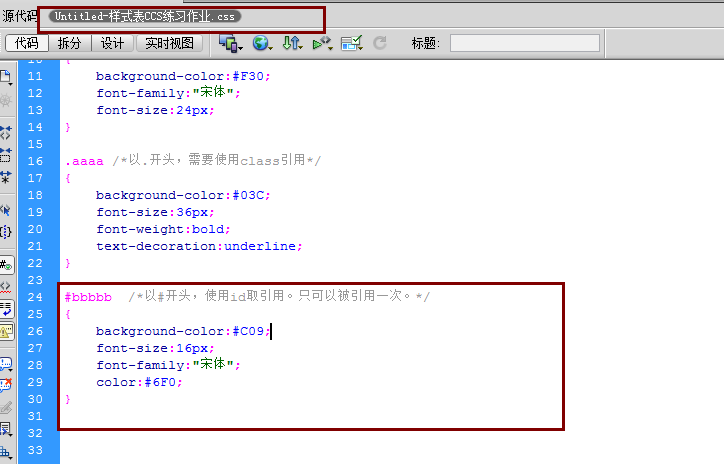
2.class选择器。都是以“.”开头。
运用与多个。

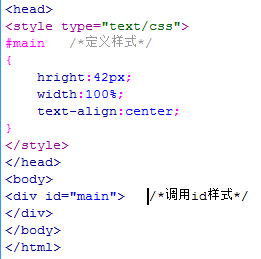
改正上面:第五行 height:42px;


网页显示:

3.ID选择器。以“#”开头。
<div id="样式名">


Span 不可以规定 高度和宽度

网页显示:

Div 可以规定高度和宽度。


网页显示: