MainController.class.php
<?php
namespace HomeController;
use ThinkController;
class MainController extends Controller
{
function DB()//造操作方法
{
$m = D("Info");
//把数据显示在模型里面
$attr = $m->select();//调用方法查询所有的数据,返回二维数组,把数组注册到模板里
$this->assign("info",$attr);//注册变量
$this->display();//调模板
}
}
模板文件-----DB.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>模板文件</title>
</head>
<body>
<table width="100%" border="1" cellpadding="0" cellspacing="0">
<tr>
<td>代号</td>
<td>姓名</td>
<td>性别</td>
<td>民族</td>
<td>生日</td>
</tr>
<foreach name="info" item="v">
<tr>
<td><{$v.code}></td>
<td><{$v.name}></td>
<td><{$v.sex}></td>
<td><{$v.nation}></td>
<td><{$v.birthday}></td>
</tr>
</foreach>
</body>
</html>
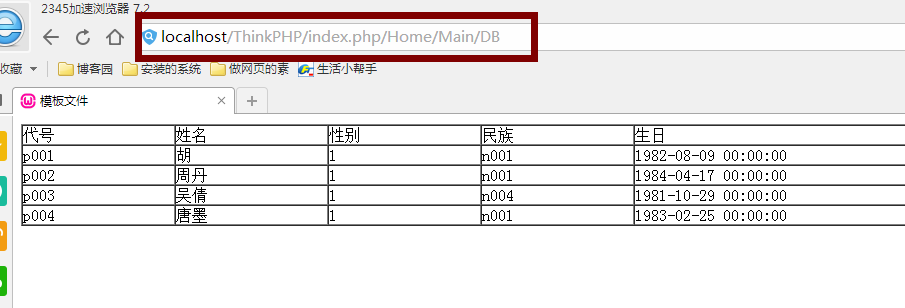
显示的结果:

现在性别和民族都是代号,要把代号改为相应的内容。
TP框架没有调节器。
TP框架支持三元运算符。性别可用三元运算符做。

sex不能用点来取了,要用索引来取。
<td><{$v["sex"]}></td>
运用三元运算:
<td><{$v["sex"]?"男":"女"}></td>
只改模板文件里的内容
模板文件-----DB.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>模板文件</title>
</head>
<body>
<table width="100%" border="1" cellpadding="0" cellspacing="0">
<tr>
<td>代号</td>
<td>姓名</td>
<td>性别</td>
<td>民族</td>
<td>生日</td>
</tr>
<foreach name="info" item="v">
<tr>
<td><{$v.code}></td>
<td><{$v.name}></td>
<td><{$v["sex"]?"男":"女"}></td>
<td><{$v.nation}></td>
<td><{$v.birthday}></td>
</tr>
</foreach>
</body>
</html>
显示的结果:
