很多时候,我们前端在写移动端页面的时候,虽然目前chrome有调试模式,可以模拟手机的部分效果,但仍有部分效果需要直接在手机上进行页面的调试,今天就在这里推荐一个适合windows+安卓的无需连接局域网即可测试的方法。
一、首先在PC和手机上分别下载chrome浏览器,同时用数据线将手机使用调试模式连接电脑,这一步很简单,百度也有很多教程就不重复介绍了。
二、在pc端的chrome浏览器中输入chrome://inspect ,即可进入调试状态。如果正确的连接了手机,则会出现如图所示的界面。

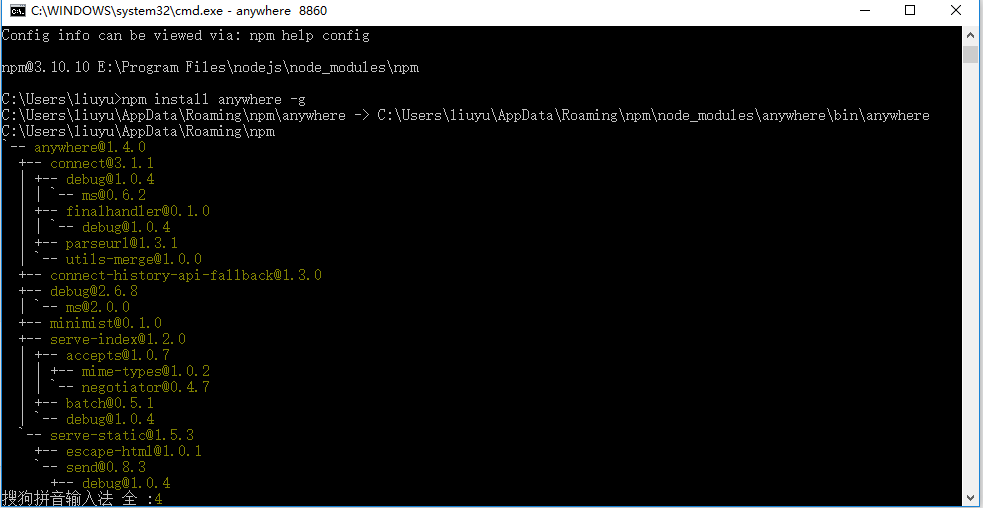
三、OK,此时浏览器搞定了,然后是搭建一个简单的服务器。这里推荐的是使用npm安装 anywhere,命令为 npm install anywhere -g

四、安装完成后,使用cmd命令进入存放你本地静态页面的文件夹中,执行anywhere即可启动服务器,页面会弹出一个新的窗口,窗口地址为ip+页面名

五、将地址复制,在之前调试模式中的输入栏中输入,然后就可以在手机中查看了。