在微信小程序中也有for循环,用于进行列表渲染。
官方实例
打开微信开发者文档,在框架部分的视图层--》wxml--》列表渲染中可以看到官方给出的for循环实例,在实例中 可以看到下面相关说明。
默认数组的当前项的下标变量名默认为 index,数组当前项的变量名默认为 item;使用 wx:for-item 可以指定数组当前元素的变量名,使用 wx:for-index 可以指定数组当前下标的变量名。
test.wxml
<view wx:for="{{array}}">
{{index}}: {{item.message}}
</view>
<view wx:for="{{array}}" wx:for-index="idx" wx:for-item="itemName">
{{idx}}: {{itemName.message}}
</view>
test.js
Page({
data: {
array: [
{message: 'foo',},
{message: 'bar'}
]
}
})

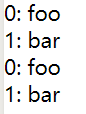
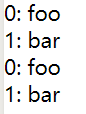
在上面的例子中,针对同一个数组,分别使用两种不同的方式,得到了相同的结果,也就是官网说明中指出的,index 和 wx:for-index 都可以用来表示元素下标,而item 和 wx:for-item 都可以用来表示元素,但在实际运用中,我们使用for循环的时候,更多的是希望可以通过点击事件获得元素的索引下标,而不是在列表中展示下标。
获取数组索引
wx:for-index 方式
在微信小程序中,元素也有id属性,并且可以通过点击该元素获得其id,因此,我们只需要将id与元素下标进行绑定,就可以通过id来获得索引下标了。
对上面的代码稍作修改,得到下面的例子
test.wxml
<view wx:for="{{array}}" wx:for-index="idx" wx:for-item="itemName" id="{{idx}}" bindtap='toindex'>
{{idx}}: {{itemName.message}}
</view>
test.js
toindex(e){
console.log(e);
var idx = parseInt(e.currentTarget.id);
}


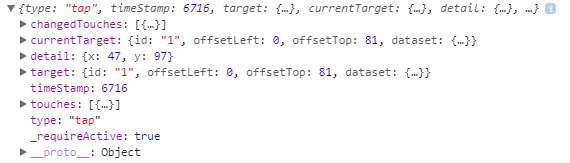
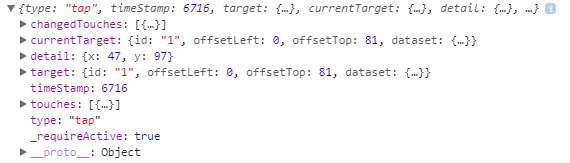
在上面的介绍中,我们知道 wx:for-index可以用来表示下标,因此将 wx:for-index的值通过id进行绑定,通过bindtap为列表项添加点击事件,当我们点击列表项中的第二项时,在test.js中得到上图的打印结果,在上面的输出结果对象中,打印出了列表项的id值,但是一个字符串,因此我们需要通过parseInt将其转为整数即可。上面的idx就是我们需要的索引值了。
index 方式
在官网实例中指出,除了wx:for-index可以用来表示下标外,默认的下标变量名是index,因此我们也可以直接将index同id进行绑定,只需要更改test.wxml文件就可以了,这样还可以减少代码书写量。
<view wx:for="{{array}}" id="{{index}}" bindtap='toindex'>
{{index}}: {{item.message}}
</view>
上面两中方式的完整代码如下:
test.wxml
<view wx:for="{{array}}" id="{{index}}" bindtap='toindex'>
{{index}}: {{item.message}}
</view>
<view wx:for="{{array}}" wx:for-index="idx" wx:for-item="itemName" id="{{idx}}" bindtap='toindex'>
{{idx}}: {{itemName.message}}
</view>
test.js
Page({
data: {
array: [
{message: 'foo',},
{message: 'bar'}
]
},
toindex(e){
console.log(e);
var idx = parseInt(e.currentTarget.id);
}
})
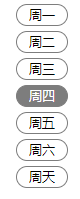
通过点击事件添加样式
在for循环列表中,我们通常会通过点击事件来确定当前选中项,为了突出显示当前选中项,会为当前选择项添加特殊样式,在微信小程序中,也可以实现这种效果。
test.wxml
<view class="test {{cur==index ? 'active' : ''}}" wx:for="{{array}}" id="{{index}}" bindtap='toindex'>
{{item}}
</view>
test.wxss
.test{
50px;
height:20px;
line-height: 20px;
margin: 5px auto;
font-size: 13px;
border:1px solid #7d7d7d;
border-radius: 20px;
text-align: center;
}
.test.active{
color:#ffffff;
background-color:#7d7d7d;
}
test.js
Page({
data: {
array: ['周一','周二','周三','周四','周五','周六','周天'],
cur:0
},
toindex(e){
var idx = parseInt(e.currentTarget.id);
this.setData({
cur: idx
});
}
})


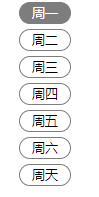
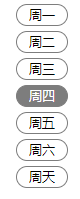
在上面的代码中,首先通过一个变量cur表示当前选择项,默认为第一项,即下标为0的项,然后将索引同id绑定,通过点击事件获得当前项的索引,将值赋给cur,在test.wxss中,.test代表的是默认的样式,而.test.active则代表选择项的特殊样式。
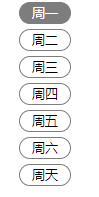
给for循环里单独的view添加单独的样式
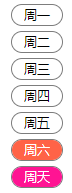
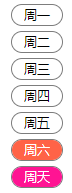
使用for循环是未来渲染具有相同样式的列表,但有的时候,我们由需要给for循环里单独的view添加单独的样式,例如在上面的例子中,每一个列表项的默认样式都是相同,但是现在需要将工作日和休息日进行区分,添加不同的样式,此时,我们就可以使用到条件渲染了,具体代码如下:
test.wxml
<view class="test" wx:for="{{array}}" >
<view class="Sat" wx:if="{{item=='周六'}}">{{item}}</view>
<view class="Sun" wx:elif="{{item=='周天'}}">{{item}}</view>
<view wx:else>{{item}}</view>
</view>
test.wxss
.test{
50px;
height:20px;
line-height: 20px;
margin: 5px auto;
font-size: 13px;
border:1px solid #7d7d7d;
border-radius: 20px;
text-align: center;
}
.Sat{
color:#ffffff;
border-radius: 20px;
background-color:#FF6347;
}
.Sun{
color:#ffffff;
border-radius: 20px;
background-color:#FF1493;
}
test.js
Page({
data: {
array: ['周一','周二','周三','周四','周五','周六','周天'],
}
})