1,超链接提示效果
在现代的浏览器中,超链接都自带了提示,只需要在超链接中加入title属性就可以实现提示效果,但是这个提示效果的响应速度非常缓慢,接下来就通过代码手动实现一个类似的功能。
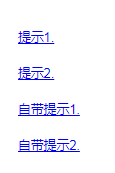
首先是在空白页面,添加两个普通超链接和两个带有class的超链接。
<!DOCTYPE html > <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>文字提示</title> <script src="scripts/jquery-1.3.1.js" type="text/javascript"></script> <style type="text/css"> body{ margin:0; padding:40px; background:#fff; font:80% Arial, Helvetica, sans-serif; color:#555; line-height:180%; } p{ clear:both; margin:0; padding:.5em 0; } #tooltip{ position:absolute; border:1px solid #333; background:#f7f5d1; padding:1px; color:#333; display:none; } </style> </head> <body> <p><a href="#" class="tooltip" title="这是我的超链接提示1.">提示1.</a></p> <p><a href="#" class="tooltip" title="这是我的超链接提示2.">提示2.</a></p> <p><a href="#" title="这是自带提示1.">自带提示1.</a></p> <p><a href="#" title="这是自带提示2.">自带提示2.</a></p> <script type="text/javascript"></script> </body> </html>

要想实现提示效果,需要以下步骤:
- 为元素添加鼠标事件,当鼠标移入时,显示提示,鼠标移除时,隐藏提示
- 创建一个元素来显示提示,该元素的的内容为提示的文字,并将该元素添加到文档中
- 元素的位置为鼠标的位置
分析上面的思路,我们可以写下相应代码:
<script type="text/javascript"> $(function(){ $("a.tooltip").mouseover(function(e){ var tooltip = "<div id='tooltip'>"+ this.title +"</div>"; //创建 div 元素 $("body").append(tooltip); //把它追加到文档中 $("#tooltip") .css({ "top": e.pageY + "px", "left": e.pageX + "px" }).show("fast"); //设置x坐标和y坐标,并且显示 }).mouseout(function(){ $("#tooltip").remove(); //移除 }); }); </script>

此时,虽然我们实现了手动添加提示效果,但是此时元素的默认提示也会出现,而且,手动添加的提示离鼠标太近,有时会引起无法提示的问题,针对这两个问题,我们对上面的代码进行调整。
- 当鼠标移入时,为对象添加一个新属性,并将title的值传给这个属性,然后清空title,用来隐藏默认的提示
- 鼠标移出时,将title的值还原,保证鼠标再次移入时,title的值不为空
- 重新设置提示元素的位置值
<script type="text/javascript"> $(function(){ var x = 10; var y = 20; $("a.tooltip").mouseover(function(e){ this.myTitle = this.title; this.title = ""; var tooltip = "<div id='tooltip'>"+ this.myTitle +"</div>"; //创建 div 元素 $("body").append(tooltip); //把它追加到文档中 $("#tooltip").css({ "top": (e.pageY + y) + "px", "left": (e.pageX + x) + "px" }).show("fast"); //设置x坐标和y坐标,并且显示 }).mouseout(function(){ this.title = this.myTitle; $("#tooltip").remove(); //移除 }); }); </script>

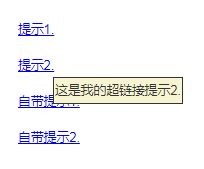
此时,鼠标移入和移出显示已经没有问题了,但是当鼠标在元素上移动时,提示效果不会跟着鼠标移动,此时,我们需要在元素上添加一个鼠标移动事件,当鼠标移动时,提示元素的坐标也动态的改变,这样就可以实现最终效果了。
$("a.tooltip").mousemove(function(e){
$("#tooltip")
.css({
"top": (e.pageY+y) + "px",
"left": (e.pageX+x) + "px"
});
});
最终效果的完整代码如下:
<!DOCTYPE html >
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>文字提示</title>
<script src="scripts/jquery-1.3.1.js" type="text/javascript"></script>
<style type="text/css">
body{
margin:0;
padding:40px;
background:#fff;
font:80% Arial, Helvetica, sans-serif;
color:#555;
line-height:180%;
}
p{
clear:both;
margin:0;
padding:.5em 0;
}
#tooltip{
position:absolute;
border:1px solid #333;
background:#f7f5d1;
padding:1px;
color:#333;
display:none;
}
</style>
</head>
<body>
<p><a href="#" class="tooltip" title="这是我的超链接提示1.">提示1.</a></p>
<p><a href="#" class="tooltip" title="这是我的超链接提示2.">提示2.</a></p>
<p><a href="#" title="这是自带提示1.">自带提示1.</a></p>
<p><a href="#" title="这是自带提示2.">自带提示2.</a></p>
<script type="text/javascript">
$(function(){
var x = 10;
var y = 20;
$("a.tooltip").mouseover(function(e){
this.myTitle = this.title;
this.title = "";
var tooltip = "<div id='tooltip'>"+ this.myTitle +"</div>"; //创建 div 元素
$("body").append(tooltip); //把它追加到文档中
$("#tooltip")
.css({
"top": (e.pageY+y) + "px",
"left": (e.pageX+x) + "px"
}).show("fast"); //设置x坐标和y坐标,并且显示
}).mouseout(function(){
this.title = this.myTitle;
$("#tooltip").remove(); //移除
}).mousemove(function(e){
$("#tooltip")
.css({
"top": (e.pageY+y) + "px",
"left": (e.pageX+x) + "px"
});
});
})
</script>
</body>
</html>
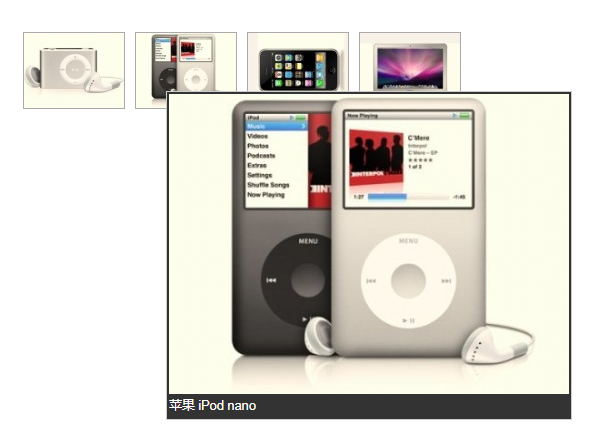
2,图片提示效果
根据上面的思路,稍作修改,就可以实现一个图片提示的效果。
<!DOCTYPE html > <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> <title>文字提示</title> <script src="scripts/jquery-1.3.1.js" type="text/javascript"></script> <style type="text/css"> body{ margin:0; padding:40px; background:#fff; font:80% Arial, Helvetica, sans-serif; color:#555; line-height:180%; } img{border:none;} ul,li{ margin:0; padding:0; } li{ list-style:none; float:left; display:inline; margin-right:10px; border:1px solid #AAAAAA; } #tooltip{ position:absolute; border:1px solid #ccc; background:#333; padding:2px; display:none; color:#fff; } </style> </head> <body> <ul> <li><a href="images/apple_1_bigger.jpg" class="tooltip" title="苹果 iPod"><img src="images/apple_1.jpg" alt="苹果 iPod" /></a></li> <li><a href="images/apple_2_bigger.jpg" class="tooltip" title="苹果 iPod nano"><img src="images/apple_2.jpg" alt="苹果 iPod nano"/></a></li> <li><a href="images/apple_3_bigger.jpg" class="tooltip" title="苹果 iPhone"><img src="images/apple_3.jpg" alt="苹果 iPhone"/></a></li> <li><a href="images/apple_4_bigger.jpg" class="tooltip" title="苹果 Mac"><img src="images/apple_4.jpg" alt="苹果 Mac"/></a></li> </ul> <script type="text/javascript"> $(function(){ var x = 10; var y = 20; $("a.tooltip").mouseover(function(e){ this.myTitle = this.title; this.title = ""; var imgTitle = this.myTitle? "<br/>" + this.myTitle : ""; var tooltip = "<div id='tooltip'><img src='"+ this.href +"' alt='产品预览图'/>"+imgTitle+"</div>"; //创建 div 元素 $("body").append(tooltip); //把它追加到文档中 $("#tooltip") .css({ "top": (e.pageY+y) + "px", "left": (e.pageX+x) + "px" }).show("fast"); //设置x坐标和y坐标,并且显示 }).mouseout(function(){ this.title = this.myTitle; $("#tooltip").remove(); //移除 }).mousemove(function(e){ $("#tooltip") .css({ "top": (e.pageY+y) + "px", "left": (e.pageX+x) + "px" }); }); $('a').click(function(){ return false;//阻止点击跳转 }); }) </script> </body> </html>