在vuex的官网https://vuex.vuejs.org中,提到的核心概念一共有5个,分别是State、Getter、Mutation、Action和Module,在上一篇随笔中,我们主要用到其中的State和Mutation,接下来,我们来分析剩下几个使用方法,在这里,是在上一篇的基础上面完成的。

这是上一篇结束时实现的功能,现在接着这个项目继续分析。
Getter
在官网中对getter的定义是:就像计算属性一样,getter 的返回值会根据它的依赖被缓存起来,且只有当它的依赖值发生了改变才会被重新计算。也就是说, 只有改变state里面的count数据的时候会触发 getters里面的方法 获取新的值。例如,现在希望每次改变count的时候,它都能变为当前的两倍,可以这样做:
1,定义方法
2,暴露

3,使用


当点击增加按钮后,触发了mutations,实现了自增,所以前面一个数字变为了2,数据出现自增后,说明数据发生了改变,一旦数据改变,就会触发getter里面的方法,对数据实现乘以2,所以后面一个数就变为了4。
Action
官网中对于action的定义是:类似于mutation,不同在于action提交的是mutation,而不是直接变更状态;action可以包含任何异步操作。下面还是使用例子要演示。
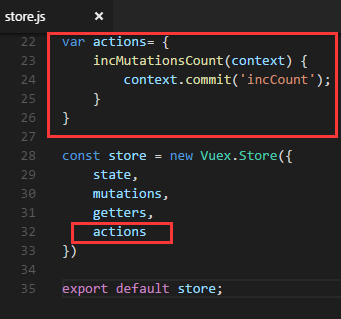
首先是要在store.js中定义并暴露,

因为上面已经说过了,action提交的是mutation,而不是直接变更状态,所以这里的方法里面写入的就是在mutations中定义的方法。
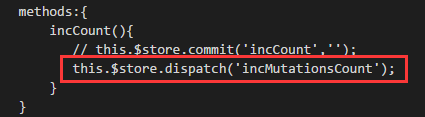
我们在Home.vue中使用,在使用的时候需要注意的是,前面是通过事件触发mutations里面的自曾方法,现在需要改变这种方法,使用action里的方法了,如下:

实现的效果和上面是一样的。
综合使用
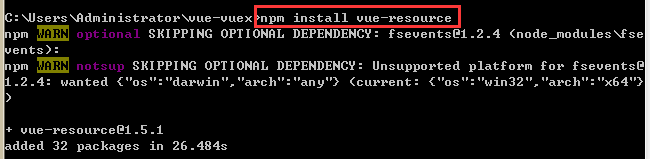
最后通过一个案例来总结vuex,在这个案例中,会使用到数据请求,所以要先安装vue-resource

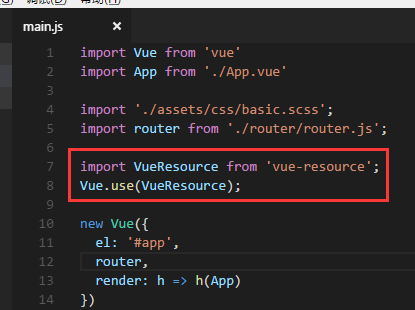
然后在main.js中引入

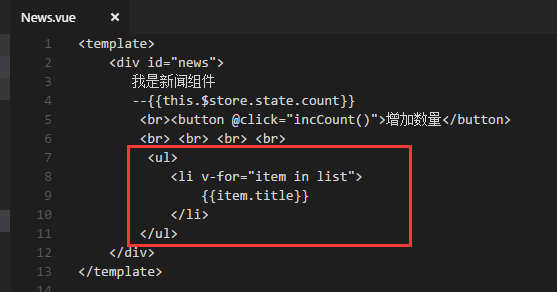
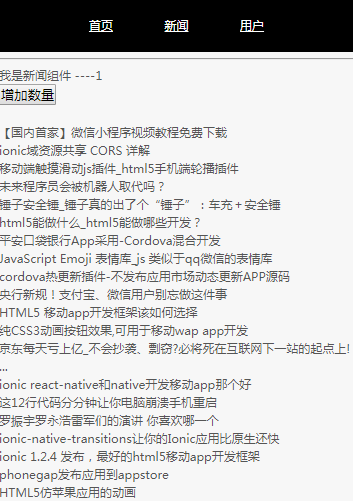
在News.vue文件中请求并渲染数据。


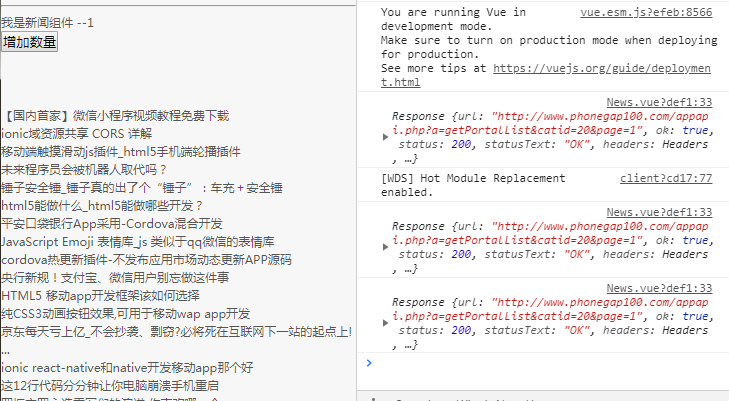
然后再运行项目,我们会发现,每次点击新闻页面的时候,都会重新请求数据。

多次重复请求并不是友好的操作,所以,接下来就需要用vuex来实现数据持久化了,
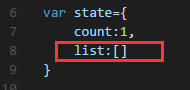
1,在store.js中定义一个数组存储新闻数据。

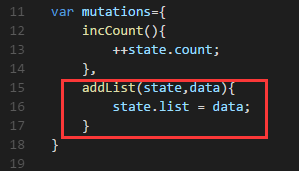
2,在mutations中定义一个添加数据的方法。

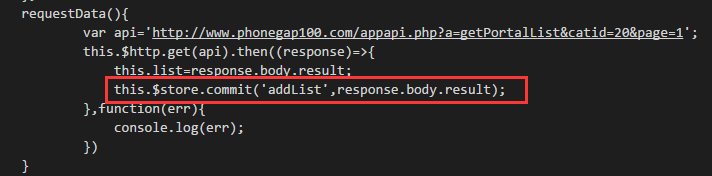
3,在请求数据的时候,将请求的数据存储到state里面中,所以要触发mutations中的添加方法。

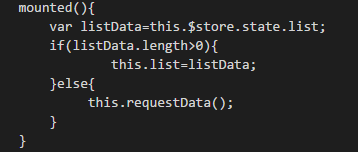
4,在页面渲染的时候,先从state里面获取数据,对获取的数据进行判断,如果有数据不为空,即直接进行渲染,如果数据为空则进行上一步的数据请求操作。这样就可以避免多次重复请求数据了。


完整代码下载:点这里