一.web入门之html
1.html小试牛刀
电脑做client,browser做server,进行bs通信;原理与之前的电脑自建client和server相似,server和client进行cs通信。
import socket def main(): sock = socket.socket(socket.AF_INET,socket.SOCK_STREAM) sock.bind(('localhost',8080)) sock.listen(5) while True: connection,address = sock.accept() buf = connection.recv(1024) connection.sendall(bytes("HTTP/1.1 201 OK ","utf8")) connection.sendall(bytes("<h1>hello world</h1>","utf8")) connection.close() if __name__ == "__main__": main()
不同标题的前端表示
connection.sendall(bytes("<h1>hello world1</h1> <h2>hello world2</h2> <h3>hello world3</h3> <h4>hello world4</h4>","utf8"))
其次,如果采用.html写代码,并且用f.open()打开,并运行。打开test.html文件,内容如下
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <h1>hello world</h1> <h3>hello world</h3> <img src="html_image.PNG" alt=""> </body> </html>
用html.py文件加载
import socket def main(): sock = socket.socket(socket.AF_INET, socket.SOCK_STREAM) sock.bind(('localhost', 8087)) sock.listen(5) while True: connection, address = sock.accept() buf = connection.recv(1024) connection.sendall(bytes("HTTP/1.1 201 OK ", "utf8")) f = open("test.html","rb") data = f.read() connection.sendall(data) connection.close() if __name__ == "__main__": main()
2.构建html页面
html定义:htyper text markup language 即超文本标记语言;
超文本:就是指页面内可以包含图片、链接,甚至音乐、程序等非文字元素;
标记语言:标记(标签)构成的语言。
网页 == HTML文档,由浏览器解析,用来展示的
静态网页:静态的资源,如xxx.html
动态网页:html代码是由某种开发语言根据用户请求动态生成的
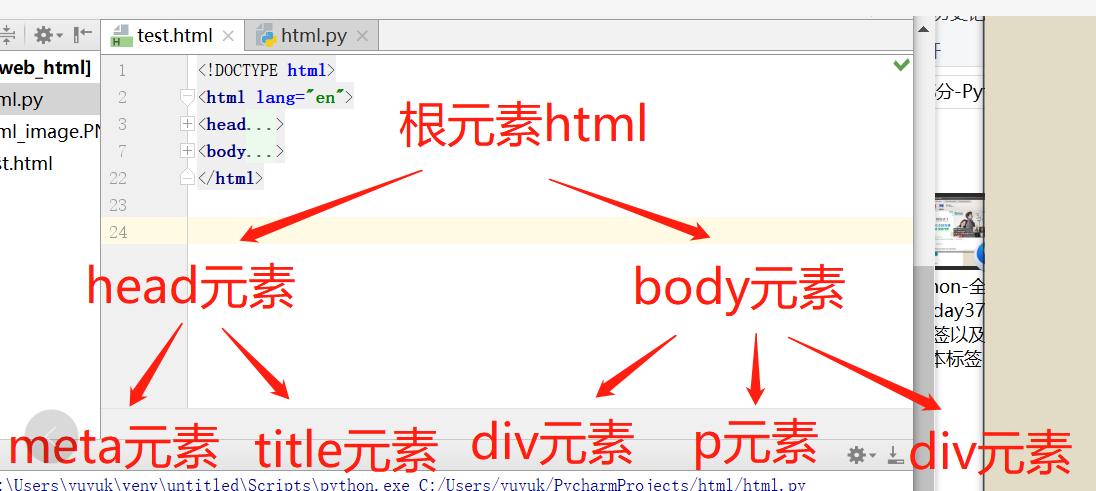
2.1html文档树形结构:

2.2标签定义

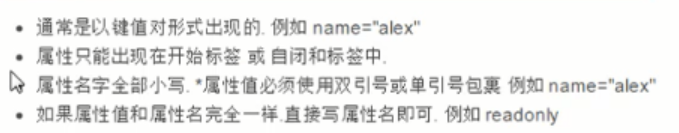
2.3标签属性
 第1点解释:在标签中可以插入键值对,<h1 name="alex">hello world </h1>
第1点解释:在标签中可以插入键值对,<h1 name="alex">hello world </h1>
第4点解释:
<input type="text" readonly="readonly"> 上面行代码等于 <input type="text" readonly>
2.4<iDOCTYPEhtml>标签
<iDOCTYPEhtml>作用是在script中命名的标准框,弹出的是compatMode,如果无该html头,弹出框默认为BackCompat
<script> alert(window.top.document.compatMode) //compatMode按照标准模式渲染; 默认为BackCompat模式 </script>
2.5<head>标签
<head> <meta charset="UTF-8"> <meta name="description" content="xxx(搜索关键字)">
<title>test</title> </head>
2.6<meta>标签
页面跳转至目标URL,或者仅是2s后刷新(无URL情况)
<meta http-equiv="Refresh" content="2;URL=http://www.baidu.com">
IE兼容标签
<meta http-equiv = "X-UA-Compatible" content = "IE-EmulateIE7" />
http请求头和默认编码方式为UTF-8(meta为自闭和标签)
<meta http-equiv="content-type" charset="UTF-8">
2.7非meta标签
link rel="icon"用于定义显示弹出框前的图片
<link rel="icon" href="https://mat1.gtimg.com/chinanba/images/favicon.ico">
引入其他语言
<link rel="stylesheet" href="css.css"> <script src="hello.js"></script>
换行标签
<h2>咏鹅</h2> <p>鹅鹅鹅</p> <p>曲项向天歌</p> <p>白毛浮绿水</p> <p>红掌拨清波</p> <!--h2></br>标签与</p>标签类似,是换行的另一种表示</h2--> 无控制行与行间距功能 鹅鹅鹅</br> 曲项向天歌</br> 白毛浮绿水</br> 红掌拨清波</br>
加粗标签
<b>飞流直下</b> <strong>飞流直下</strong>
去除文字
<strike>为文字加上一条中线<strike> <em> 文字变成斜体 <sup>和<sub> 上角标和下角标 <br> 换行 <hr> 水平线 <div><span> 空格
div和h标签区别:div可以在原有基础上添加属性;h标签有自身特性,其次在原有基础上添加属性
<h1 style="color : blue; background-color: aqua; height: 30px; 70%">hello h1</h1> <div style="color : red; background-color: bisque; height: 100px; 50%; font-size: 40px; text-align: center">hello h1</div>
块级标签和内联标签
块级标签:内容独占一行,比如说<h>或<p>;
内联标签:渲染内容控制在所在范围内,比如3个字符,那么内联标签渲染内容就在这三个字符,而块级标签渲染的是一行。
2.8特殊字符
 
每一个 都代表一个空格
块级标签  内联标签
<表示小于号"<";>表示大于号">";";©;®;
" © ®
![]()
所有html特殊字符,here
2.9image标签和列表标签
2.9.1image标签
<img src="html_image.PNG" alt="截图" title="截图" width="200px" height="200px"></br>
当图片加载不出时,图片旁显示“截图”二字;
title用于当鼠标放在图片上时,显示“截图”二字
</a>标签中href用于请求地址
<a href="http://www.baidu.com/" target="_blank"><img src="html_image.PNG"></a>
其中,target = “_blank”表示跳转至空页面并打开href定义的url
2.9.2列表标签
<ul>表示无序标签(unorder list)!!!
<ol>表示有序标签(order list)
<ul> <li>111</li> <li>222</li> <li>333</li> <li>444</li> <li>555</li> <li>666</li> </ul> <ol> <li>111</li> <li>222</li> <li>333</li> <li>444</li> <li>555</li> <li>666</li> </ol>
DL标签定义一个描述列表,DL 标签与 DT标签 和 DD标签一起使用
<dl> <dt>第一章</dt> <dd>第一节</dd> <dd>第二节</dd> <dd>第三节</dd> </dl>
本页面自跳转标签
<div id="abc">顶部</div> <a href="#abc">返回顶部</a>
2.10表单标签<form>
表单用于向服务器传输数据;
表单能够包含input元素,比如文本字段、复选框、单选框、提交按钮等;
表单还可以包含textarea、select、fieldset和label元素。
2.10.1input类型
type中checkbox和radio区别:添加name关键字后checkbox可以多选,而radio不可多选.
<p>hobby: music<input type="checkbox" name="hobby" value="music"> movie<input type="checkbox" name="hobby"value="movie"></p> <p>gender: male<input type="radio" name="gender" value="men"> female<input type="radio" name="gender" value="women"></p>
type中submit中的value只做显示用,打包所有页面信息并提交
<p><input type="submit" name="password" value="submit"></p>
type中button中的value配合js用,单纯只做显示
form表单决定input标签送往哪个server端
<form action="http://127.0.0.1:8080/index"> <p>username <input type="text"></p> <p>password <input type="password"></p>... <p>hobby: music<input type="checkbox" name="hobby" value="music"> movie<input type="checkbox" name="hobby"value="movie"></p> <p>gender: male<input type="radio" name="gender" value="men"> female<input type="radio" name="gender" value="women"></p> <p><input type="submit" value="submit"></p> <p><input type="button" value="submit"></p> </form>
表单属性
HTML表单用于接收不同类型的用户输入,用户提交表单同时向服务器传输数据,从而实现用户与Web服务器的交互。表单标签,要提交的所有内容都应该在该标签中。
action:表单的提交方式,post/get默认取值就是get(信封)
<form action="http://127.0.0.1:8080/index" method="GET"> <!--form action="http://127.0.0.1:8080/index" method="POST"-->
get/与post区别:
- get提交的键值对,放在地址栏中url后面:1安全性较差;2对提交的内容有字符限制。
- post提交的键值对不防在地址栏中url后面:1安全性相对较高;2对提交内容字符无限制。
续2.10.1input类型更新,有jiango框架后,可以搭建接受框架并接受文件和信息。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>registration website</title> </head> <body> <h1>registration website</h1> <form action="http://127.0.0.1:8090/index" method="post" enctype="multipart/form-data">
(补充:action是form表单上传到对应的url,method是上传方式,post/GET,enctype是编码类型的意思,multipart/from-data指既有文本类型,又有二进制数据类型,
需要注意,enctype默认值是application/x-www-form-urlencoded,不能用于文件上传,只有使用multipart/form-data才能上传文件数据)
<!--form action="http://127.0.0.1:8080/index" method="POST"--> <p>username <input type="text" placeholder="username" disabled="disabled(禁用input标签)"></p> <p>password <input type="password" name="username" placeholder="name"></p> <p>hobby: music<input type="checkbox" name="hobby" value="music" checked="checked"(默认选择)> movie<input type="checkbox" name="hobby"value="movie"></p> <p>gender: male<input type="radio" name="gender" value="men"> female<input type="radio" name="gender" value="women"></p> <p><input type="file" name="put_file"></p> <p><input type="reset" value="reset"></p> <p><input type="submit" value="submit"></p> <p><input type="button" value="submit"></p> </form> </body> </html>
input标签总结:
text 文本输入框
password 密码输入框
radio 单选框
checkbox 多选框,如果添加属性checked="checked",则显示的框默认勾选
submit 提交按钮
button 按钮(需要配合js使用)button和submit区别?
file 提交文件:form表单需要加上属性enctype="multipart/form-data"
name 表单提交项的键。name属性是和服务器通信时使用的名称;而id属性是和浏览器端(server端)使用的名称,该属性主要是为了方便客户端(client)编程,而在css和js中使用的value是表单提交项的值。对于不同的输入类型,value属性也不同。
type = "button","reset","submit" #定义按钮上显示的文本
type = "text","password","hidden" #定义输入字段的初始值
type = "checkbox","radio","image" #定义与输入相关联的值
disabled对所有input标签都禁用
2.11表单标签<select>
select下拉框
省<select name="province" multiple size="2"> <option value="beijing">beijing</option> <option value="hebei">hebei</option> <option value="henan" selected="selected">henan</option> <option value="shanxi">shanxi</option> </select>
multiple表示多选,selected="selected"表示默认选择,size="2"表示最大可见为2个选项。
<label for="www">姓名</label> <input id="www" type="text"> <fieldset> <legend>登录页面</legend> <input type="text"> </fieldset>
label标签一般后面跟text框;
fieldset用于规定范围内的登录框。
2.11表格标签<table>
<tr>是table row的缩写,表格中的一行
<th> 是table header cell的缩写,表头单元格
<td>是table data cell的缩写,表格格

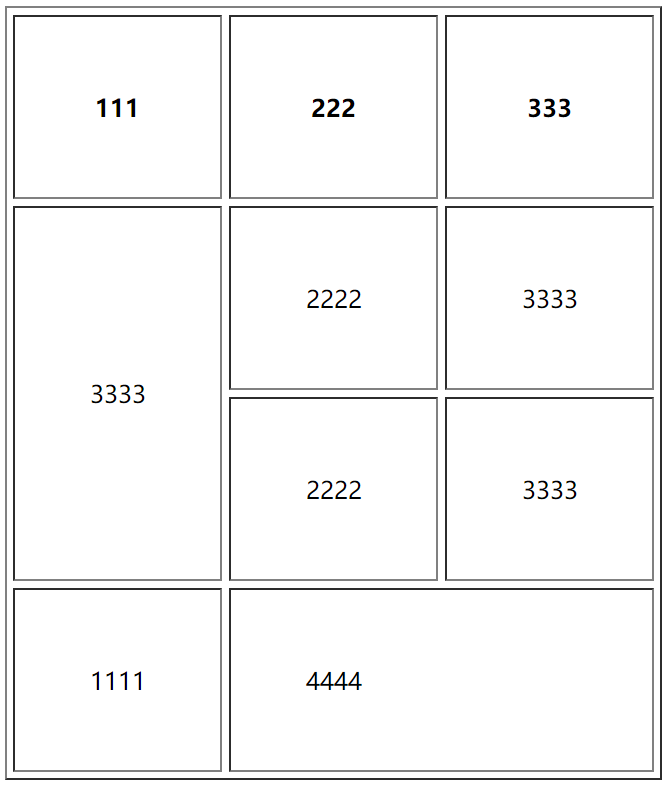
<table border="lpx" cellpadding="50px" cellspacing="5px"> <!--(50为元素离内边框距离,5为元素离外边框距离)--> <thead> <tr> <th>111</th> <th>222</th> <th>333</th> </tr> </thead> <tbody> <tr> <td rowspan="2">3333</td> <td>2222</td> <td>3333</td> </tr> <tr> <td>2222</td> <td>3333</td> </tr> <tr> <td>1111</td> <td colspan="2">4444</td> </tr> </tbody> </table>
表中table的rowspan="2"表示合并两行,表中的colspan="2"表示合并两列。