1jquery选择器
jquery的基本语法:$(selector).action();
比如 $("div").css("color","red");
2jquery查找筛选器
2.1基本选择器
$("*") $("#id") $(".class") $("element") $(".class,p,div")
2.2层级选择器
$(".outer div") $(".outer>div") $(".outer+div") $(".outer~div")
$("*").css("color","red");
$(".class").css("color","red");
$(".inner,p,div").css("color","red");
$(".outer+p").css("color","red"); //毗邻选择器
$(".outer~p").css("color","red");
2.3基本筛选器
在有多个<li>标签时候,需要对某些标签进行特定修饰
$("li:first") $("li:eq(2)") $("li:even") $("li:gt(1)") $("lt:gt(2)")
$("li:first").css("color","red")
$("li:eq(0)").css("color","blue")
$("li:even").css("color","pink");
$("li:gt(2)").css("color","green")
$("li:lt(2)").css("color","green")
$("li:first")同$("li:eq(0)")
even操作基数对象
gt(2)操作大于1后面对象,从索引3开始
lt(2)操作2前面的对象,即1和2
2.4属性选择器
$('[id="div1"]') $('["alex="sb"][id]')
$("[alex='sb'][id='p2']").css("color","red")
2.5表单选择器
$("[type="text"]")----->$(":text") 注意只适用于input标签 :$("input:checked")
:text等同于[type='text'](限定于input表单类型)
$("[type='text']").css("width","200px")
$(":text").css("width","400px")
2.6查找筛选器
$("div").children(".test") $("div").find(".test")
$(".test").next() $(".test").nextAll() $(".test").nextUntil()
$("div").prev() $(""div).prevAll() $("div").prevUntil()
$(".test").parent() $(".test").parents() $(".test").parentUntil()
$("div").siblings()
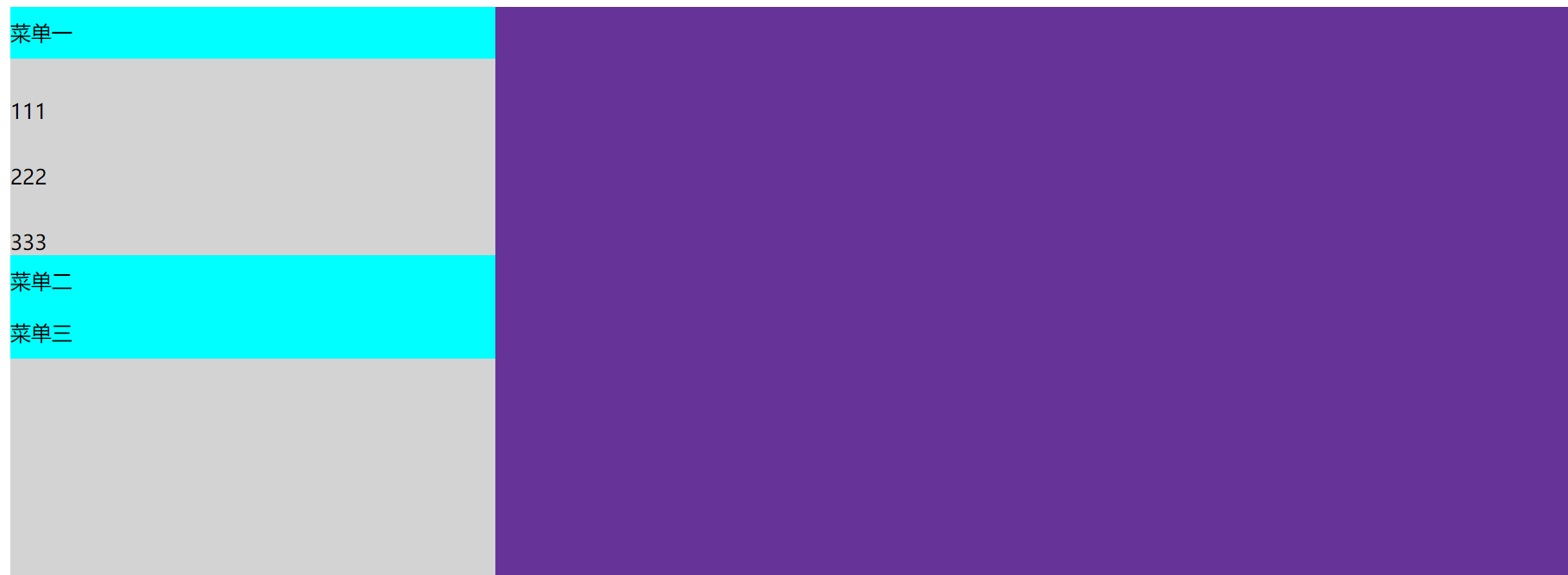
3jquery练习之左侧菜单栏
点击任一某一个菜单,隐藏其余菜单

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <style> .outer{ height:1000px; width:1250px; } .menu{ float:left; background-color:lightgrey; width:30%; height:1000px; } .content{ float:left; background-color:rebeccapurple; width:70%; height:1000px; } .menu .con .one{ margin-top:30px; } .menu .con .two{ margin-top:30px; } .menu .con .three{ margin-top:30px; } .title{ background-color:aqua; line-height:40px; } .hide{ display:none; } </style> </head> <body> <div class="outer"> <div class="menu"> <div class="item"> <div class="title" onclick="show(this)">菜单一</div> <div class="con"> <div class="one">111</div> <div class="two">222</div> <div class="three">333</div> </div> </div> <div class="item"> <div class="title" onclick="show(this)">菜单二</div> <div class="con hide"> <div class="one">111</div> <div class="two">222</div> <div class="three">333</div> </div> </div> <div class="item"> <div class="title" onclick="show(this)">菜单三</div> <div class="con hide"> <div class="one">111</div> <div class="two">222</div> <div class="three">333</div> </div> </div> </div> <div class="content"></div> </div> <script src="jquery-3.5.0.js"></script> <script> function show(self){ $(self).next().removeClass("hide"); $(self).parents().siblings().children(".con").addClass("hide"); } </script> </body> </html>