**LeanCloud微信小程序官方接入教程** https://leancloud.cn/docs/weapp.html
微信小程序JavaScript语言数据存储教程
https://leancloud.cn/docs/leanstorage_guide-js.html
上来先不管原理,撸一把能直接用的教程
打开LeanCloud控制台网址
https://leancloud.cn/dashboard/applist.html#/apps
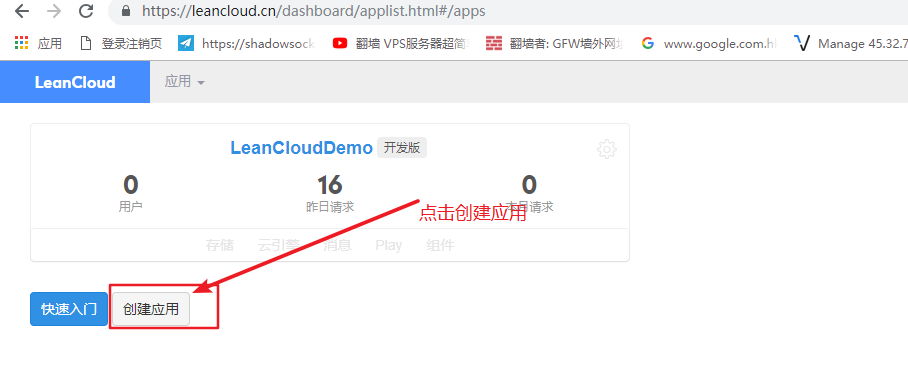
第一步:创建应用

第二步:填写应用相关信息
应用名称必须填写
个人使用的小型的项目就选择开发版

开发版的使用限制:以对象存储为例,其他可查看官方价格说明

具体解释一下每日的总请求数与云端并发线程数
工作线程数指的是服务端可同时处理的请求数量。绝大多数应用需要的服务端工作线程数都不会超过 3 个。
假设服务端响应时间是 20 毫秒,那么每个工作线程每秒钟可以处理 1,000 / 20 = 50 个请求。
一个日活一万的应用,如果每个用户都产生 50 个请求,而且这一万个用户每天都集中在两个小时内打开应用,这两小时内平均每秒钟发生的请求数就是 10,000 × 50 / 2 / 60 / 60 = 69 个,只需要 69 / 50 = 1.15 个工作线程就足以应对这两个小时的请求高峰。
考虑到可能出现的峰值,实际运行的产品应当尽量预留一定的冗余。商用版应用默认拥有 30 个工作线程,足以应对绝大部分需求,如有需要也可以按需调整。
数据 API 每天累计请求超过 30,000 次后,后续的请求会无法得到数据,并返回错误码 429,这个限制每日重置。***
服务端工作线程数 超过 3 时,后续的请求会无法得到数据,并返回错误码 429,这个限制在工作线程数小于 3 时解除。
第三步:可以看到我们创建的应用管理控制台

第四步:在图示界面进行管理

第五步:微信小程序开发工具SDK下载安装
https://leancloud.cn/docs/start.html
前往 https://releases.leanapp.cn/#/leancloud/javascript-sdk/releases,
下载最新版本的 av-weapp-min.js,移动到 libs 目录。
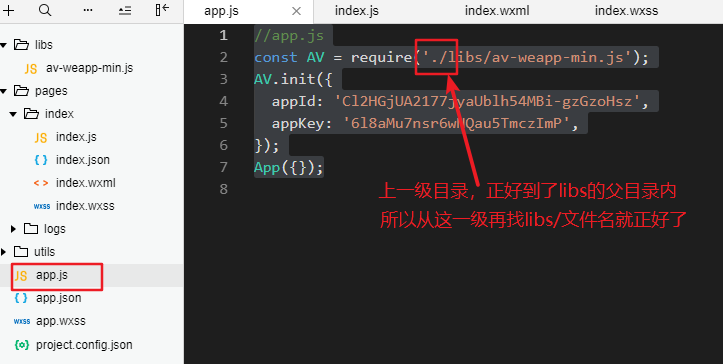
在 app.js 中使用 const AV = require('./libs/av-weapp-min.js'); 获得 AV 的引用。在其他文件中使用时请将路径替换成对应的路径。
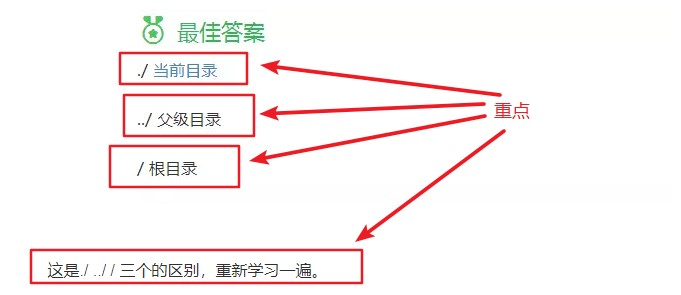
这里牵扯到的一个问题就是路径问题,这里普及一下路径的表示方法

所以相对于程序代码所在的文件,利用好这个关系一定可以找到对应的路径。
第六步
在 app.js 中使用 const AV = require('./libs/av-weapp-min.js'); 获得 AV 的引用

并在app.js中初始化应用
//app.js
const AV = require('./libs/av-weapp-min.js');
AV.init({
appId: 'Cl2HGjUA2177jyaUblh54MBi-gzGzoHsz',
appKey: '6l8aMu7nsr6wNQau5TmczImP',
});
App({});
第七步
在index.js中实现对象存储,具体详细的之后再说,我们这里进行一个简单的上传工作在页面加载完成之后
//获取应用实例
const app = getApp();
const AV = require('../../libs/av-weapp-min.js');
Page({
onLoad: function() {
// 生命一个Todo类型
var Todo = AV.Object.extend('Todo'); //Todo即为数据表名称(或类名)
// 新建一个Todo对象
var todo = new Todo();
// set方法:第一个参数为字段名,第二个参数为该字段的值
todo.set('title', '部长会议'); //title为字段名,工程师周会为该字段的值
todo.set('content', '周五晚上8点半');
// 只要添加这一行代码,服务端就会自动添加这个字段
todo.set('location', '507教室');
todo.save().then(function(todo) {
// 成功保存之后,执行其他逻辑.
console.log('New object created with objectId: ' + todo.id);
}, function(error) {
// 异常处理
console.error('Failed to create new object, with error message: ' + error.message);
});
}
})
第八步
实现完上边的功能之后,界面打开代表数据已经上传成功,可以在控制台进行相关的查看

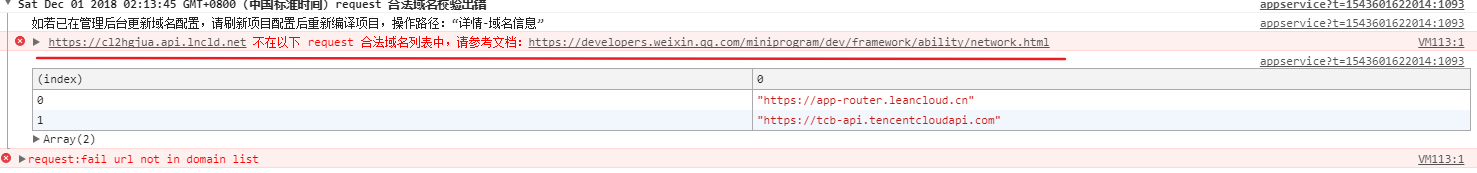
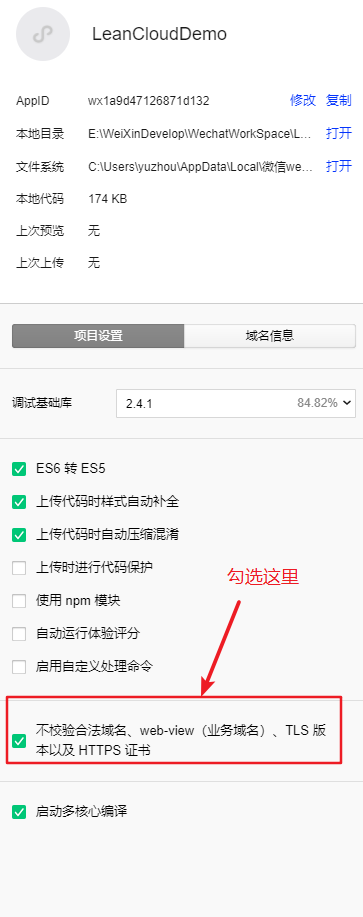
第九步:问题解决
** 如果出现下面问题**

** 找到工具 -> 项目详情 -> 进入**

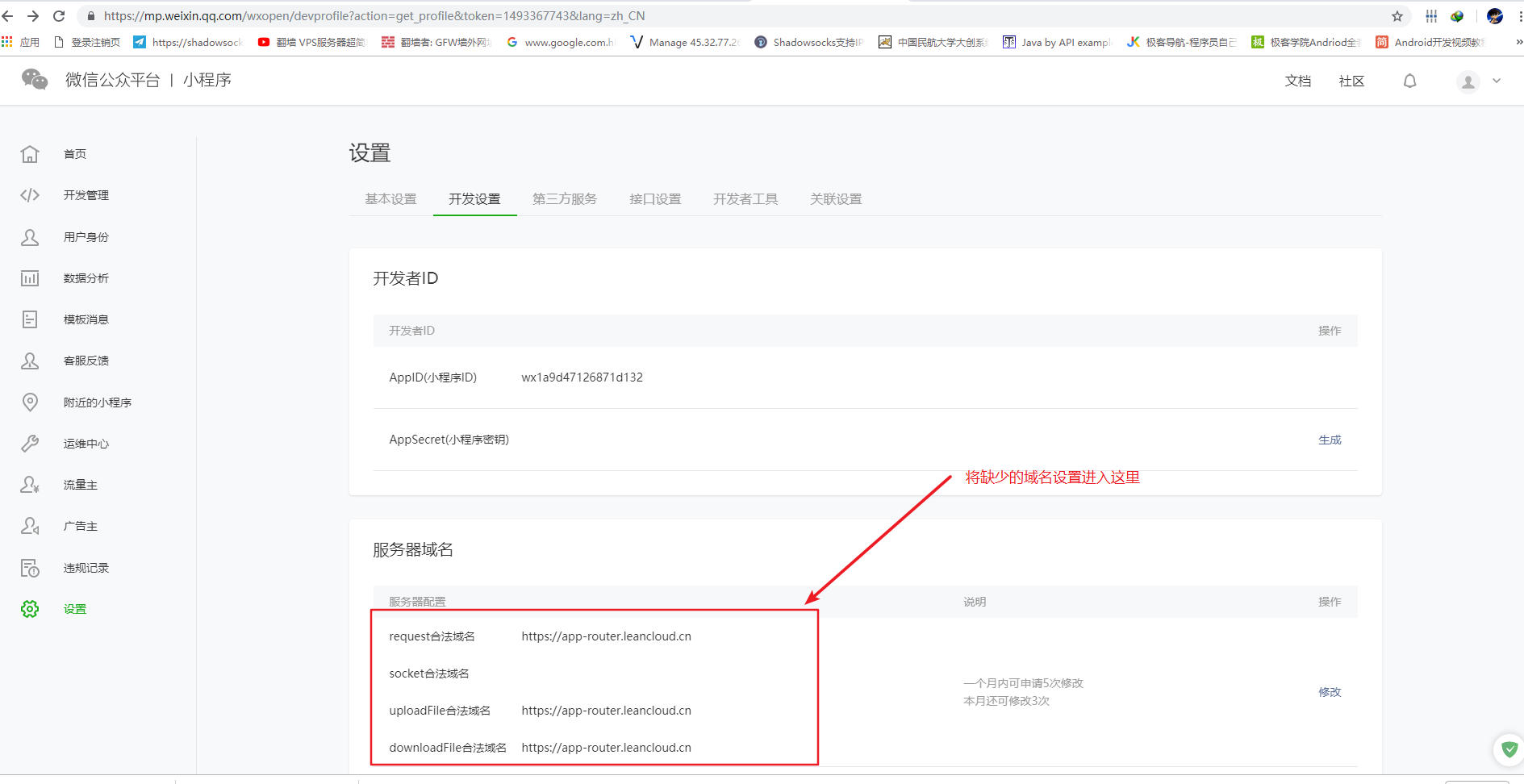
最后再按照这个域名设置进入我们微信公众平台 -> 小程序 -> 设置 -> 开发设置 -> 服务器域名

第十步上传文件
首先在视图层进行页面代码编写,创建一个按钮,设置一个按钮点击事件upload
<!--index.wxml-->
<view class="container">
<button bindtap='upload'>点击上传图片</button>
</view>
第十一步、js代码中实现按钮点击上传选择图片
//按钮点击事件上传图片
upload: function() {
wx.chooseImage({
count: 9,//最多可选择的图片张数,最多为9张
sizeType: ['original', 'compressed'],//所选图片尺寸,原图、压缩图
sourceType: ['album', 'camera'],//选择图片的来源,从相册选图、使用相机
//接口调用成功的回调函数
success: function(res) {
var tempFilePath = res.tempFilePaths[0]; //图片的本地临时文件路径列表
new AV.File('love', { //调用API接口上传文件,之后进行详细讲解
blob: {
uri: tempFilePath,
},
}).save().then(
file => console.log(file.url())
).catch(console.error);
}
});
}
第十二步:运行小程序,上传图片

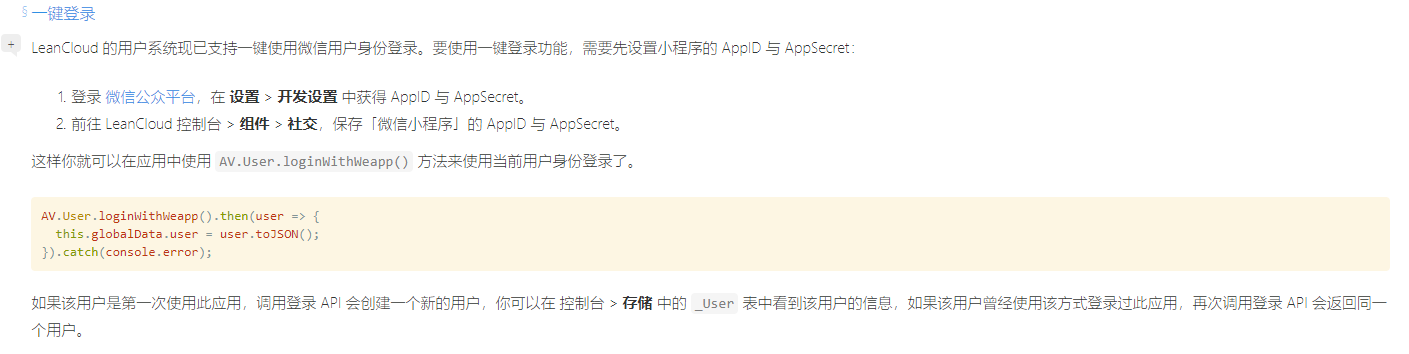
第十三步:用户系统一键登录

//界面开始显示时LeanCloud一键登录
onShow: function() {
AV.User.loginWithWeapp().then(user => {
this.globalData.user = user.toJSON();
}).catch(console.error);
},
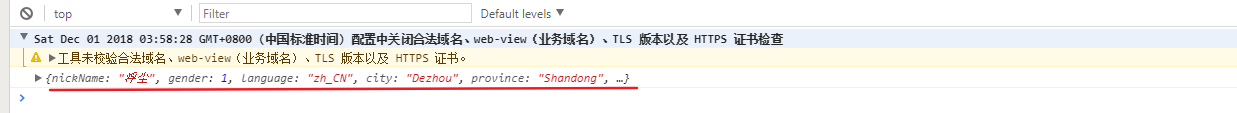
第十四步:查看用户信息
<button open-type="getUserInfo" bindgetuserinfo="bindGetUserInfo">查看用户信息</button>
//获取用户信息
bindGetUserInfo:function(e) {
console.log(e.detail.userInfo);
}

了解更多技术文章,欢迎关注我的个人公众号
