本系列主要开发客服聊天系统的总结。
基于.Net Core2.2 +SignalR+Layui实现的人对人聊天功能
SignalR简介
SignalR是一个.Net Core/.Net Framework的开源框架,实现了客户端和服务器端实时通讯。封装了WebSocket,ForeverFrame,ServerSentEvents,LongPolling四种主要的传输协议,让浏览器自行选择兼容的版本,解决了webSocket兼容性问题。
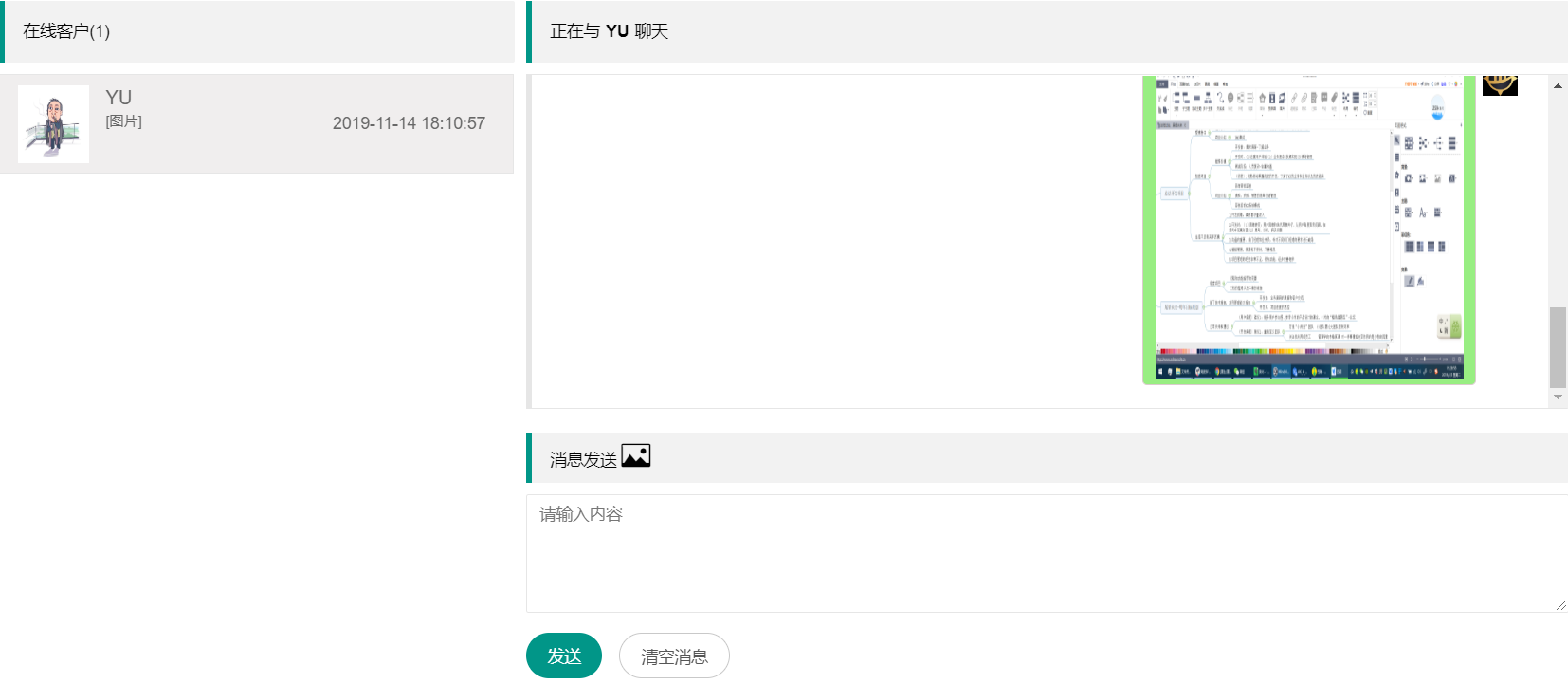
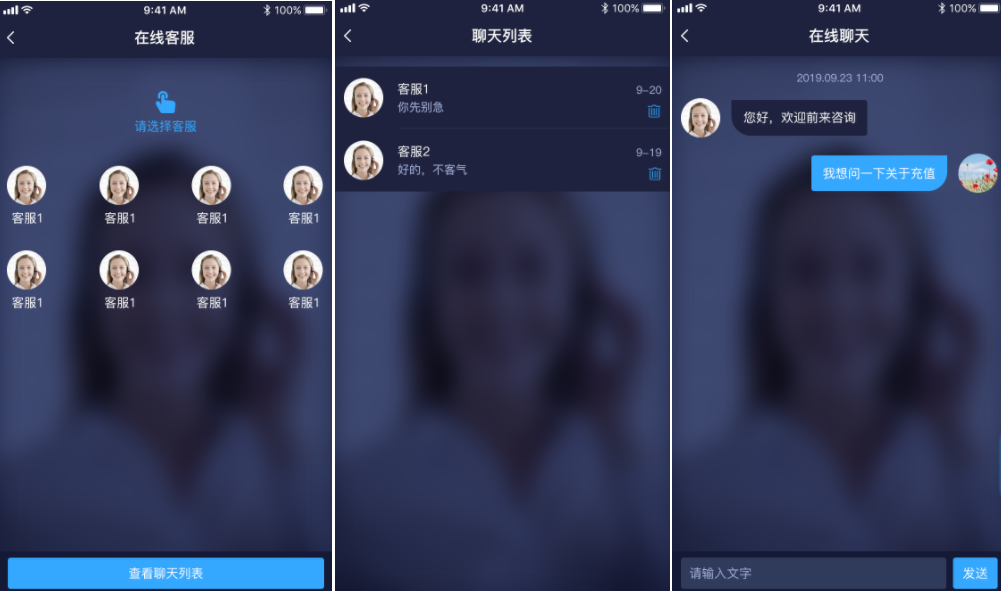
页面效果:
PC端:前端样式采用的Layui,后端用的.net Core 2.2框架。主要功能包括:聊天客户列表,一对一聊天(文字/图片),新消息提醒,聊天记录保存等功能。


移动App:基于Vue和Vant组件库,主要功能包括客服列表,聊天列表,在线聊天功能

1.使用模板新建一个.net core2.2的web项目
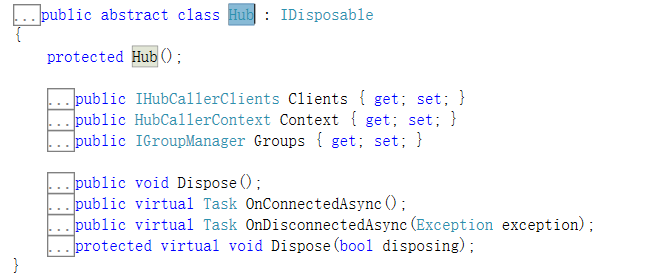
2.建立一个SignalrHubs,继承于Hub。
Hub基于永久连接之上更高层的封装,允许客户端和服务器端自定义方法并相互调用

1 public class SignalrHubs : Hub 2 { 3 private readonly IRepository<Frame_User> _repository; 4 //构造器 5 public SignalrHubs(IRepository<Frame_User> repository ) 6 { 7 _repository = repository; 8 9 } 10 //给客服发送消息 11 public async Task TalkToCaller(string callerid, string clienterid, string message) 12 { 13 //保存聊天记录 14 AddChatHistory(callerid, clienterid, message, false); 15 //给对应客服发送消息 16 await Clients.User(callerid).SendAsync("ReceiveMessage", callerid, clienterid, message, "NickName",DateTime.Now.ToString("yyyy-MM-dd HH:mm:ss")); 17 } 18 }
3.配置SignalR
在Startup中注册SignalR
1 //ConfigureServices 2 services.AddSignalR(huboptions => 3 { 4 //显示服务器错误的详细信息 5 huboptions.EnableDetailedErrors = true; 6 //间隔时长 1分钟 7 //huboptions.KeepAliveInterval = TimeSpan.FromMinutes(1); 8 }); 9 //Configure 10 app.UseSignalR(routes => 11 { 12 routes.MapHub<SignalrHubs>("/api/SignalrHubs"); 16 });
4.建立连接,发送和接收消息
<script src="~/lib/jquery/dist/jquery.js"></script> <script src="~/lib/SingnlR/signalr.js"></script> <script type="text/javascript"> var hostUrl = "http://localhost:3090"; const connection = new signalR.HubConnectionBuilder().withUrl( hostUrl+"/api/SignalrHubs?userid="+userid).build(); $(function () {
//建立连接
connection.start().catch(err => console.error(err.toString())); //接收客户消息 connection.on("ReceiveMessage", (callerid, clientid, message,clientname,sendtime) => { //提示音播放 playSound(); //更新用户信息 var picurl=UpdateUser(clientid); //更新左侧客户最新聊天记录 UpClientTopContent(clientid, message, clientname, sendtime, picurl); //更新右侧聊天明细 AppendContent(clientid, message,0); }); //发送消息 $(".FaSong").click(function () { if (chooseuserid == "") { layer.msg('请选择客户!'); return; } var text = $(".text").val(); if (text == "") { layer.msg('请输入消息!'); return; } //更新右侧聊天明细 AddContentChat(chooseuserid, text); }); }); </script>