ECharts,是一个纯 Javascript 的图表库,可以流畅的运行在 PC 和移动设备上,兼容当前绝大部分浏览器(IE8/9/10/11,Chrome,Firefox,Safari等),底层依赖轻量级的 Canvas 类库 ZRender,提供直观,生动,可交互,可高度个性化定制的数据可视化图表。
1.使用Echarts
首先,去官网下载需要的js文件:https://www.echartsjs.com/zh/download.html
我选择该方式下载,点击在线定制,之后选择需要的图表样式,打包下载即可

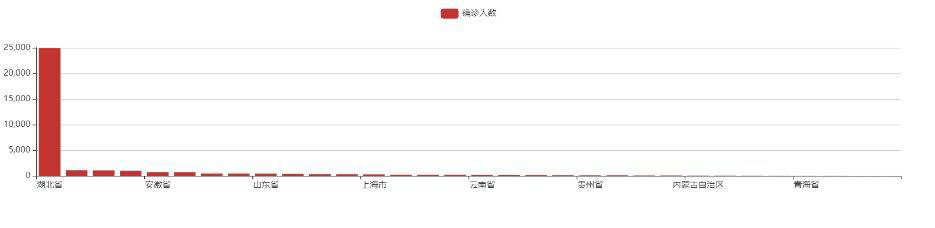
我这里做了一个简单的柱状图,数据的获取来源于数据库,后端的东西可以参考之前的博客,该篇主要分析Echarts的使用的主要源代码:
<script src="echarts.js"></script>
</head>
<body>
<div id="chatr" style="height: 300px"></div>
<script type="text/javascript">
//初始化图表
var myChart = echarts.init(document.getElementById('chart'));
var arr = new Array();
var index = 0;
//将数据存入arr数组
<c:forEach items="${data}" var="item">
arr[index++] = ${item.confirmed};
</c:forEach>
var option = {
//图表标题
title: {
text: ''
},
//提示框设置为显示
tooltip: {
show: true
},
//图例
legend: {
//与series中的每个name对应
data:['确诊人数']
},
// 坐标轴xAxis、yAxis
xAxis : [
{
//设置坐标轴类型,共category,value,time三种类型
type : 'category',
data : [
//结合jstl
<c:forEach items="${data}" var="g">
["${g.name}"],
</c:forEach>
]
}
],
yAxis : [
{ //
type : 'value'
}
],
//数据显示series
series : [
{
name:'确诊人数',
//柱形图的行高和宽度(条间距离)设置
type:'bar',
data: arr
}
]
};
//加载数据
myChart.setOption(option);
</script>

还有其他的很多使用方法,需要继续学习呀,若有不足,敬请谅解与交流