上一篇文章,我们简单地完成了新闻内容的展示功能(Asp.net MVC2.0系列文章-显示列表和详细页面操作),此篇文章,我们使用Asp.net MVC2.0实现新闻记录的编辑和删除功能。
创建View视图NewsEdit和NewsDelete
创建新闻首页,用来显示新闻列表。
在Views/News目录下,单击右键,选择Add->View,修改相关配置如下图所示

NewsEdit View

NewsDelete View
在生成的HTML代码中,进行相关展示方面的修改。主要代码如下:
|
<asp:Content ID="Content2" ContentPlaceHolderID="MainContent" runat="server"> <h2>新闻编辑-</h2> <% using (Html.BeginForm()) {%> <%: Html.ValidationSummary(true) %> <fieldset> <legend>Fields</legend> <div class="editor-label" style="display:none;"> <%: Html.LabelFor(model => model.Id) %> </div> <div class="editor-field" style="display:none;"> <%: Html.TextBoxFor(model => model.Id)%> <%: Html.ValidationMessageFor(model => model.Id) %> </div> <div class="editor-label"> <%: Html.LabelFor(model => model.Title) %> </div> <div class="editor-field"> <%: Html.TextBoxFor(model => model.Title) %> <%: Html.ValidationMessageFor(model => model.Title) %> </div> <div class="editor-label"> <%: Html.LabelFor(model => model.CreateTime)%> </div> <div class="editor-field"> <%: Html.TextBoxFor(model => model.CreateTime,new { @class = "date" }) %> <%: Html.ValidationMessageFor(model => model.CreateTime) %> </div> <div class="editor-label"> <%: Html.LabelFor(model => model.Content) %> </div> <div class="editor-field"> <%: Html.EditorFor(model => model.Content) %> <%: Html.ValidationMessageFor(model => model.Content) %> </div> <p> <input type="submit" value="Save" /> </p> </fieldset> <% } %> <div> <%: Html.ActionLink("Back to List", "Index") %> </div> </asp:Content> |
新闻编辑页面HTML代码。
隐藏style="display:none;" 新闻编号Id
给日期文本框加Class=”Date”属性:new { @class = "date" },从而当用户点击日期文本框时,显示日历控件,供用户选择日期。详情,请参照文章: Asp.net MVC2.0系列文章-添加操作.
删除页面NewsDelete.aspx主要代码如下:
|
<asp:Content ID="Content2" ContentPlaceHolderID="MainContent" runat="server"> <h2>删除新闻</h2> <h3>确认要删除此条记录吗?</h3> <fieldset> <legend>Fields</legend> <div class="display-label">编号:</div> <div class="display-field"><%: Model.Id %></div> <div class="display-label">标题:</div> <div class="display-field"><%: Model.Title %></div> <div class="display-label">创建时间:</div> <div class="display-field"><%: String.Format("{0:g}", Model.CreateTime) %></div> <div class="display-label">新闻内容</div> <div class="display-field"><%: Model.Content %></div> </fieldset> <% using (Html.BeginForm()) { %> <p> <input type="submit" value="Delete" /> | <%: Html.ActionLink("Back to List", "Index") %> </p> <% } %> </asp:Content> |
修改Controller文件
在Controllers/News文件下

修改NewsEdit.aspx页面所对应的的Action方法NewsEdit,以使NewsEdit.aspx页面初始化数据,此处未读读取数据库,而是从静态变脸集合中读取相对应的记录。
NewsEdit.asp所对应的 Action 代码如下:
|
//编辑页面初始化方法 // GET: /News/Edit/5 public ActionResult NewsEdit(int id) { THelperMVC.Models.News.NewsModel news = newsList[id]; return View(news); } [HttpPost] //点击编辑按钮时,触发的方法 public ActionResult Edit(int id, FormCollection collection) { try { // TODO: 添加更新业务逻辑 return RedirectToAction("Index"); } catch { return View(); } } |
NewsDelete.Aspx所对应的Action方法,如下
|
// GET: /News/Delete/5 /// <summary> /// 页面初始化时,触发的方法 /// </summary> /// <param name="id">URL中的参数Id值</param> /// <returns>新闻实体对象</returns> public ActionResult NewsDelete(int id) { THelperMVC.Models.News.NewsModel news = newsList[id]; return View(news); } // POST: /News/Delete/5 [HttpPost] //点击【删除】按钮时触发的方法 public ActionResult Delete(int id, FormCollection collection) { try { // TODO: 添加删除业务逻辑 return RedirectToAction("Index"); } catch { return View(); } } |
根据URL传过来的参数(即新闻编号Id),从全局静态变量中寻找NewsModel实体,从而初始化新闻删除页面。
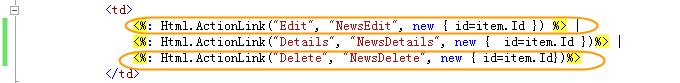
最后修改新闻页Index.aspx中的Edit连接,如下图所示:
此时,点击新闻页Index.aspx超链接,会寻找NewsController文件夹下的NewsEdit方法或者NewsDelete方法,从而初始化Views/News/NewsEdit.aspx页面或者Views/News/NewsDelete.aspx页面,
程序运行效果
按下Ctrl+F5运行程序,如下图所示:

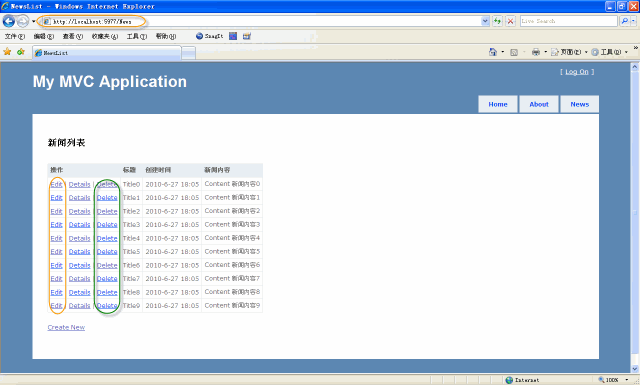
点击上图中的【News】超链接,跳转到新闻列表页面,如下图所示:

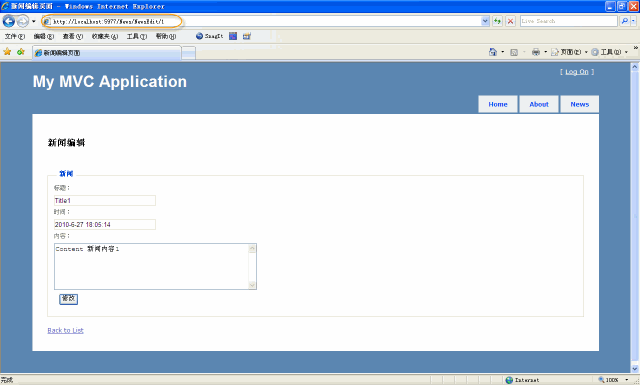
点击【Edit】超链接,会跳转到相应记录的编辑页面,如下图所示:

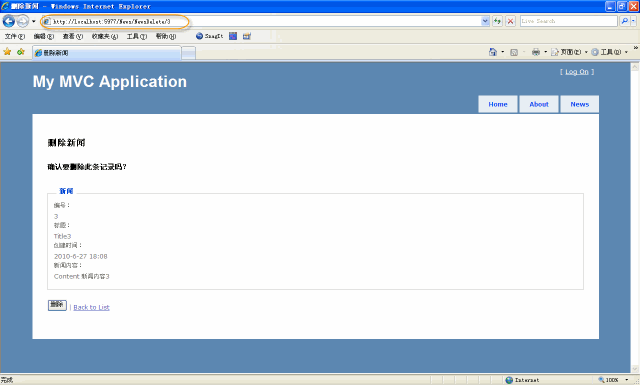
点击【Delete】超链接,会跳转到相应记录的删除页面,如下图所示:

总结
至此,使用Asp,net MVC2.0框架完成了简单的增查改删操作。接下来,在时间允许的情况下,会对MVC2.0框架原理进行一些总结,还望园子里德朋友指点。
