一、上章回顾
上一篇:系统架构师-基础到企业应用架构-系统建模[中篇](下) 中我们主要讲解了部署图、活动图,我们在这里也是参考上篇的形式,这里不再详细介绍。上篇主
要讲解了下面2类建模图:
二、摘要
本文将讲解其他的几个类型的建模图当然只是简单的讲解,并且将结合B2C电子商城系统进行分析通过使用我们已经讲解的建模图为例。分析系统可划分的子功能
模块,每个功能模块内部的运行步骤等等。
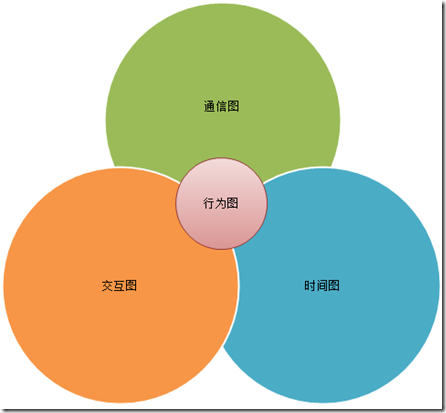
上面的2个不同类型的进行划分的建模图,本章将对上述6个建模图进行分别举例讲解。
三、本章内容
1、上章回顾。
2、摘要。
3、本章内容。
4、结构图。
5、行为图。
6、本章总结。
7、系列进度。
8、下篇预告。
四、结构图
1、对象图
首先、我们闲来讲解对象图。对象图用来描述系统的各个对象在某一时刻的状态。对象和类图一样他们是静态结构图。他们是从实际的或者原型化的场景去表达
的。对象图显示了某一时刻对象与对象的关系。一个对象图可以看作类图的特殊用例,类图中的关系同样适用在对象图中。可以这样理解,对象图就是类图的实例。对
象图是有生命周期的,因此对象图只在某个时间段内存在。
对象图中的元素在类图中都可以找到,只是把类图中的类元素换成对象即可。而类图中类元素之间的关系,在对象图中同样适用。这里不在复述。如果对类图不
是特别的熟悉,请看这篇文章中的讲解:系统架构师-基础到企业应用架构-系统建模[上篇]。
下面讲解对象图的举例:
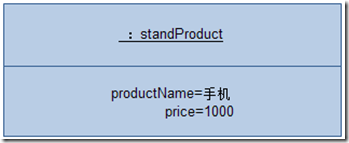
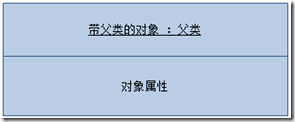
 这样的格式表示了某个类的实例的格式,冒号“:”后面跟着类名,也就是这里的“父类”。另外还必须加上下划
这样的格式表示了某个类的实例的格式,冒号“:”后面跟着类名,也就是这里的“父类”。另外还必须加上下划
线。
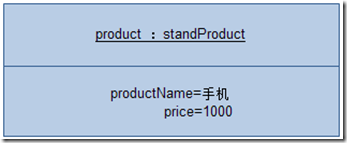
对象首先是一个确定,所以一般情况下,对象属性一般把值直接列出来。如下形式:
对象图中的所有的对象名可以为空,但是为了更好的标识对象图中的对象,不建议这么做,并且如果未指定对象名那么必须指定该对象所属的类格式如下:
下面以B2C中的订单系统中的新订单的状态为例,讲述下各对象的状态。
上图中的订单信息的状态:订单(新订单)-物流信息(未发货)-支付信息(未支付)-产品状态(产品信息)。
2、包图
包图就是由包与包之间的关系组成的。
包图也是一种静态结构,包可以拥有的元素:
我想上面的元素大家都是有所了解的,我这里就不一样举例说明了,下面通过一个例子来显示如何使用包图。
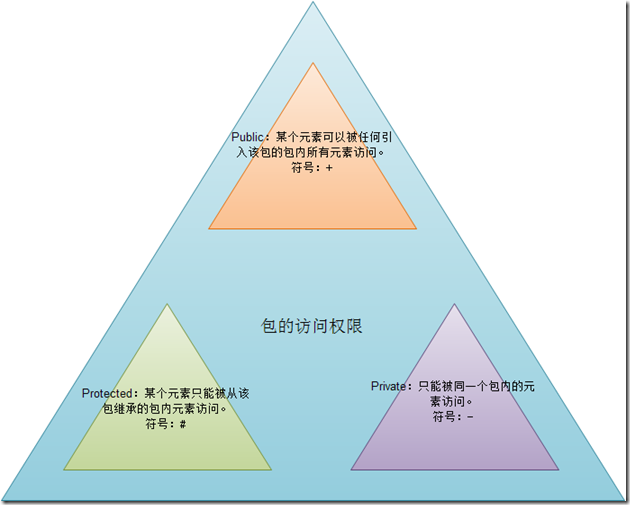
包的访问限制:与我们平时了解的3个访问权限设置关键字用法相同。
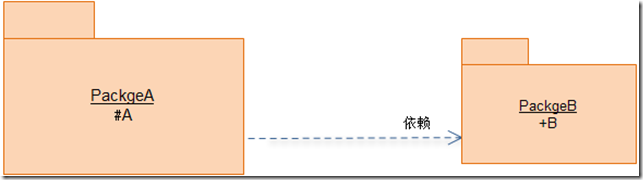
包与包之间的关系:
a、引入与访问依赖:首先这个关系与平时我们说的类的继承关系是不同的.包括包的访问域不能继承。
 用于在一个包中引入另一个包输出的元素,因此A依赖B,包A引入包B中的B方法。B这里的访问权限是公共的。A中的方法是保护的。
用于在一个包中引入另一个包输出的元素,因此A依赖B,包A引入包B中的B方法。B这里的访问权限是公共的。A中的方法是保护的。
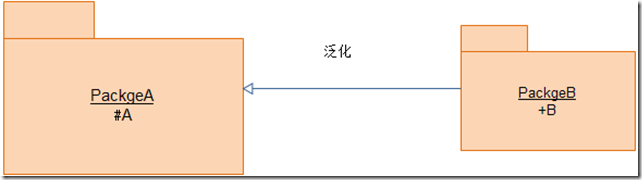
b、泛化关系:
系,途中描述的意思是只要是包A出现的位置都可以用包B替换。
3、组合结构图
组合结构图:以结构化的方式给出类型的内部结构。组合结构图是一种静态结构,它显示了一个类型内部的成员及成员之间的关系。组合结构图可以这样理解,
就是描述类的内部结构及成员之间的调用关系的建模图。组合结构图用于扑捉类的内部细节,描述了对象如何在某个类中协同工作。
组合图中其实就是描述类的内部的结果,基本上的元素有:类、对象,其他等,具体的关系请参考类图中的关系。
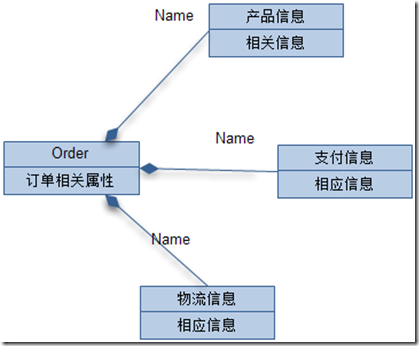
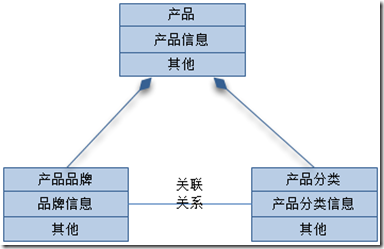
组合图实例:
 上图显示了产品与产品品牌与产品分类的组合关系。产品品牌与产品分类是关联关系(关联关系可
上图显示了产品与产品品牌与产品分类的组合关系。产品品牌与产品分类是关联关系(关联关系可
以是1:N),通过一条直线来链接。如果有不清楚的地方请看类图的相关介绍:系统架构师-基础到企业应用架构-系统建模[上篇]。
五、行为图
1、通信图
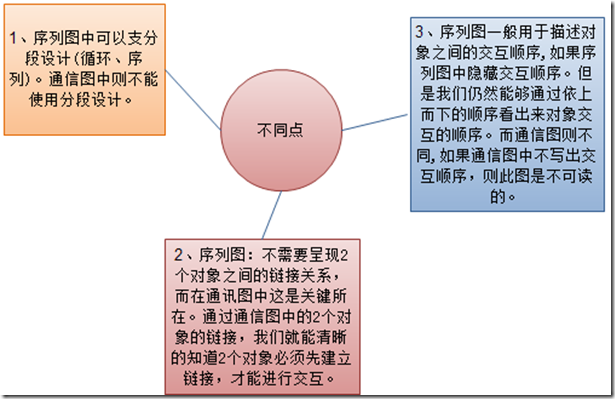
在UML建模中除了顺序图(序列图)可以表示对象之间的交互外,通信图也可以完成通用的描述。一般情况下,二类图可以进行互转。
首先、我们先来分析下2类图的不同。
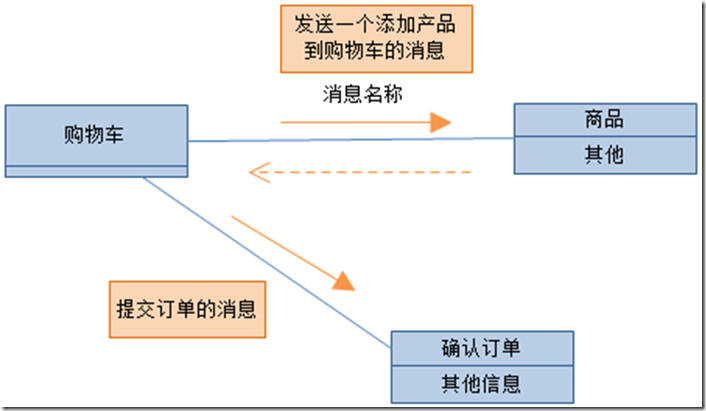
我们还是先来看下通信图中的元素:
上图中的主要组成元素是对象。对象之间的关系,通过链接来完成。然后通过一个带有实体三角形的线段指向要发送消息的对象。
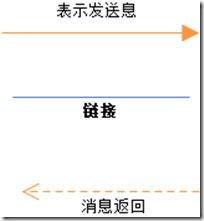
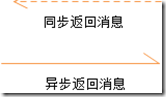
下面来解释下对象之间的关系。
返回消息的类型:
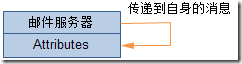
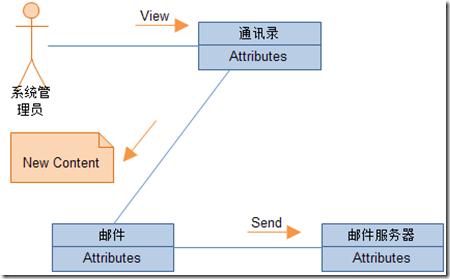
下面我们来简单举例如何说明:
 上图中简单描述了发送邮件的过程。我们可以看出通信图相比顺序图更注重对象之间的
上图中简单描述了发送邮件的过程。我们可以看出通信图相比顺序图更注重对象之间的
链接关系。我们通过通信图能够知道一个系统中的某个流程中各对象直接的链接关系及传递的完整信息传递过程。
首先、我们闲来讲解对象图。对象图用来描述系统的各个对象在某一时刻的状态。
2、时间图
时间图:主要用来描述一段时间内对象的行为(状态的变化,执行的动作等等)。主要用来模拟即时系统模型。与对象图类似,不同的是时间图描述的一个时间段,而
对象图描述的一个时间点。对象图关心对象的状态,而时间图关心的是对象的行为。
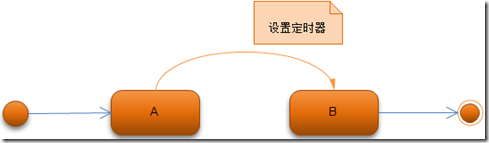
 这里设置了定时器之后,对象的状态将会从A,在定时器时间到达后自动的跳转
这里设置了定时器之后,对象的状态将会从A,在定时器时间到达后自动的跳转
到状态B。这里表示的是定时器来控制状态的迁移。
时间图中支持异步信息,时间图采用垂直图的方式来描述系统的执行顺序。
时序图等于是在序列图(顺序图上)加上时间的限制就构成了时间图。
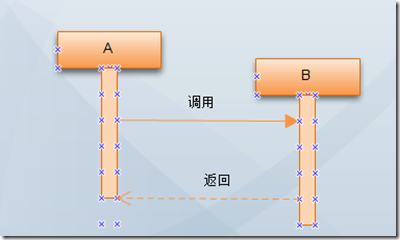
 从垂直的角度来看,就是说A调用B先于B返回值给A,从时间图上就可以清晰的看出来对象的行
从垂直的角度来看,就是说A调用B先于B返回值给A,从时间图上就可以清晰的看出来对象的行
为。 一般情况下我们可以通过序列图来完成相应的描述。除非需要定义一个时间段的对象时才会用到时间图。包括某个对象到某个对象的调用都可以通过时间限制来进
行行为的控制等。
六、本章总结。
本章中主要简单的讲述了几类UML2.0语言相比UML1.0新增的几类建模图,虽然我们平时可能用的比较少,但是某些特定的领域范围,通过这些图可能更能清晰的
表达抽象模型。
1、对象图:描述系统在某一时刻的状态。
2、包图:描述系统中的某个模块的内部组成结构,是由元素及元素之间的关系构成的。
3、组合结构图:以结构化的方式描述了系统中的某个类型的内部结构。
4、通信图:描述了对象之间的交互与顺序图不同的是,交互图更关注对象之间的链接及通信。
5、时间图:描述了在一个时间段内的对象的行为。
当然具体的建模图如何使用及在实际的项目中如何去应用分析,这才是最主要的目的,当然这就需要理论结合实际来达到学以致用的效果。下一篇,我讲专门的讲
解针对B2C电子商城为例,详细的剖析UML建模的具体应用。