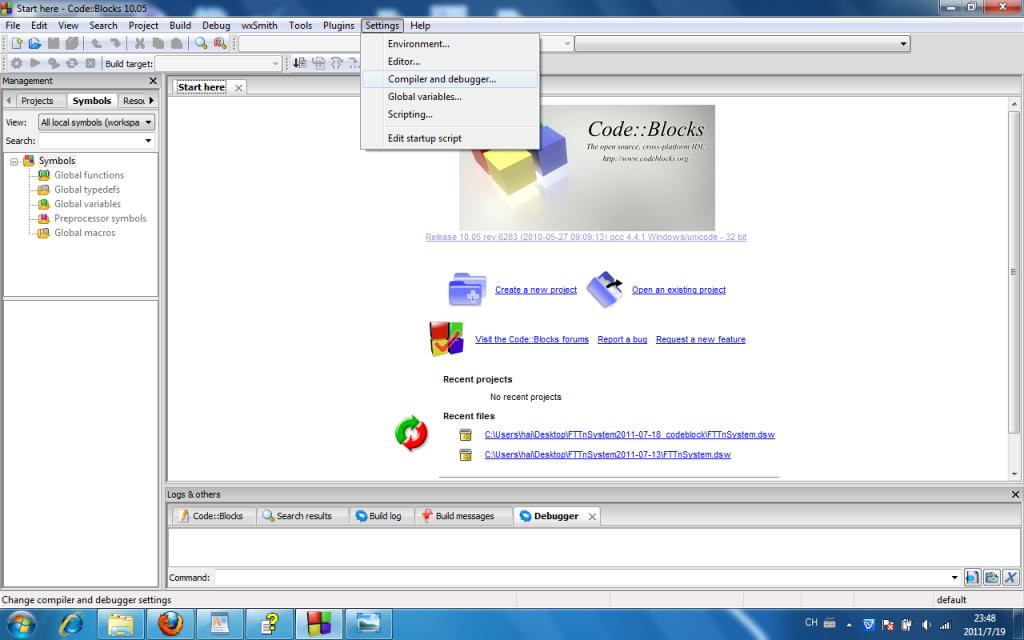
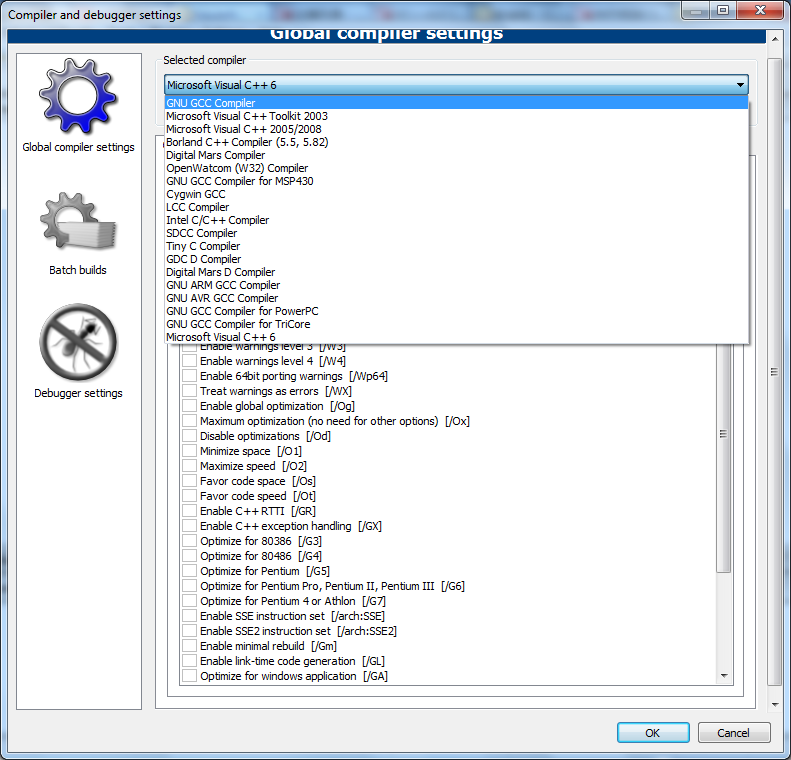
引子:竟然可以用Code::Blocks来打开、编译、调试VC 6.0的项目,感觉很神奇,通过配置也让我们更进一步了解VC++ 6.0的编译器,连接器,调试器。好多兄弟问到要是能支持最新的VS2008和VS2010就好了,其实Code::Blocks已经配置好我们习惯的编译器的IDE环境了,假如我们用VS2003---VS2010,都可以不用配置了。只是因为VC++6.0的不在默认之列,所以才摸索出一套切实可行的方案出来。才先截个图给大家看看Code::Blocks支持和已经配置好的编译器支持列表吧(VC++6除外),因为我用的版本是Code::Blocks 10.05,所以VS2010没有加进去,之后的版本已经加好了:

一直在找寻VC++6.0流行的原因,在计算机界日新月异的发展下,一个很古老的编译器,能风靡程序界13年自然有其制胜法宝。自己感觉原因有下面原因:
① 启动速度快,占内存小; ② 体积轻巧和生成的文件小; ③ 编译速度快;
VC++6.0版本作为经典,很难被取代。但是目前比较热的编程工具无疑要数Code::Blocks和CodeLite。下面仅说Code::Blocks的特点:
Code::Blocks免费开源(我们可以直接下载到其源代码),启动速度快,块头小,功能多,支持语法彩色醒目显示,支持代码完成,支持代码折叠,支持代码格式化,可以配置不同的编译器,来编译常见的工程模板(VC类,QT类一应俱全),插件的功能丰富。最喜欢的还是里面类似notepad++的双击一个变量,整个文件里面这个变量都高亮显示。总之有无数的理由来试一下Code::Blocks。
听说Code::Blocks竟然可以取代VC6.0,或者说VC6.0下面的工程可以直接在Code::Blocks内修改编译,调试。感觉很神奇,连着一周翻看了好多Code::Block的帖子。终于配置成功了。下面说一下具体的配置要求:
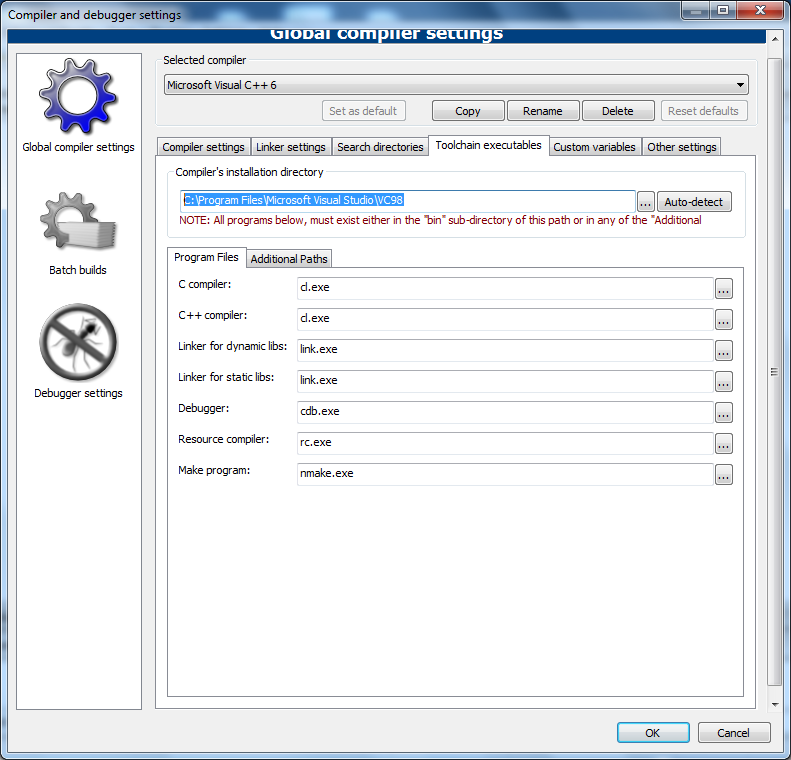
三个工具要安装分别是:① Code::Blocks 10.05版本 ②VC ++ 6.0 (为什么要装VC6主要是想使用里面的编译器 cl.exe,链接器 link.exe, 资源编译器 rc.exe, Microsoft 程序维护实用工具nmake.exe) ③ windebug 6.7.005(这个最重要,要用到安装目录下的调试器cdb.exe)
(1)安装Code::Blocks 10.05 ,很简单就是下载完后一路Next下去。官方网站安装指引http://wiki.codeblocks.org/index.php?title=Installing_the_latest_official_version_of_Code::Blocks_on_Windows,
无幻兄弟给出的中文安装指引http://blog.csdn.net/akof1314/article/details/6603177
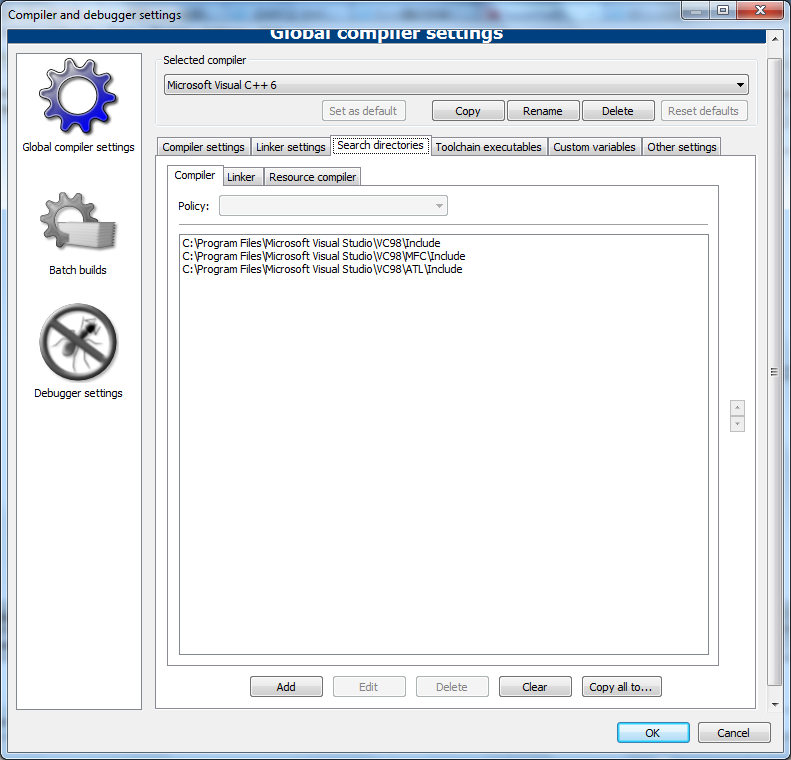
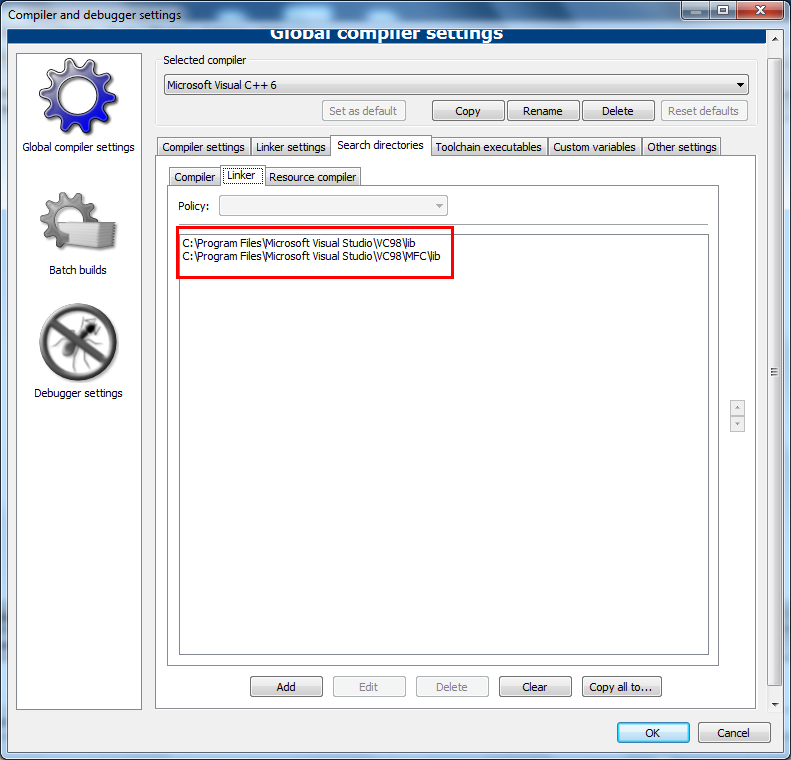
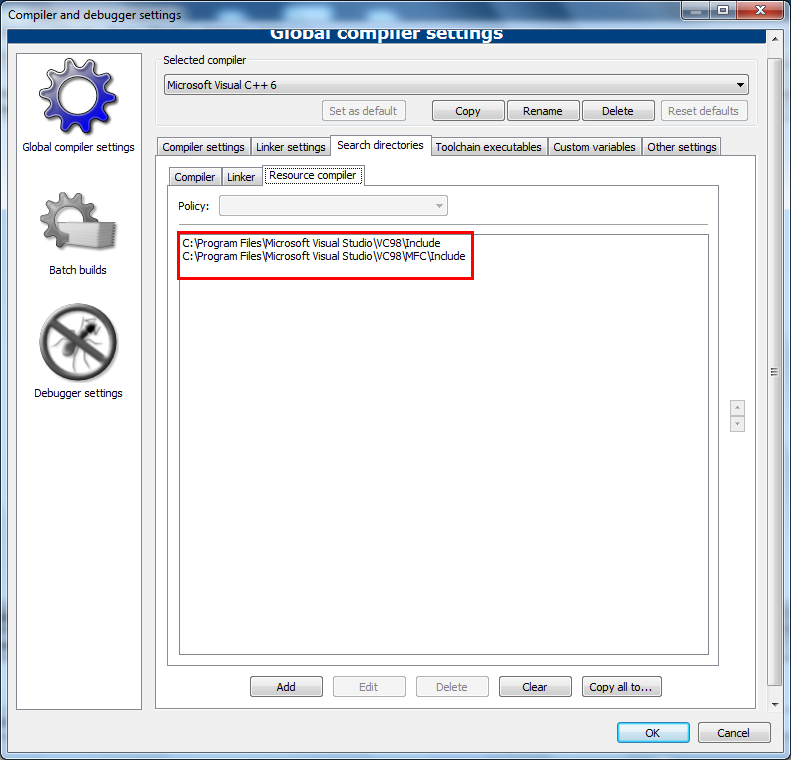
(2)配置VC++6.0 的编译器,链接器,调试器 网站给出的英文指引http://wiki.codeblocks.org/index.php?title=Integrating_Microsoft_Visual_C_6_with_Code::Blocks_IDE

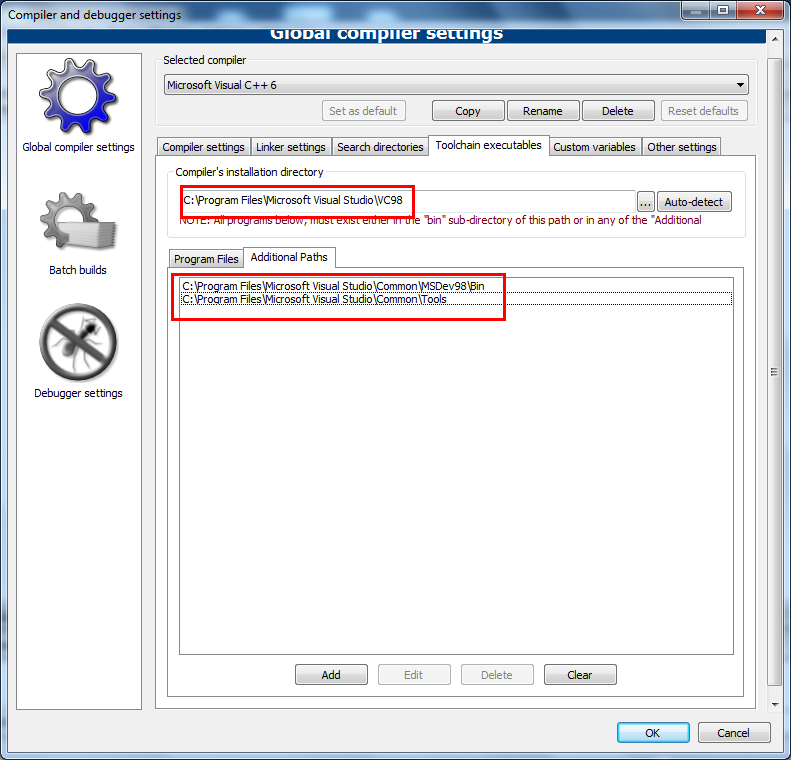
配置调试器、链接器、资源编译器的路径:





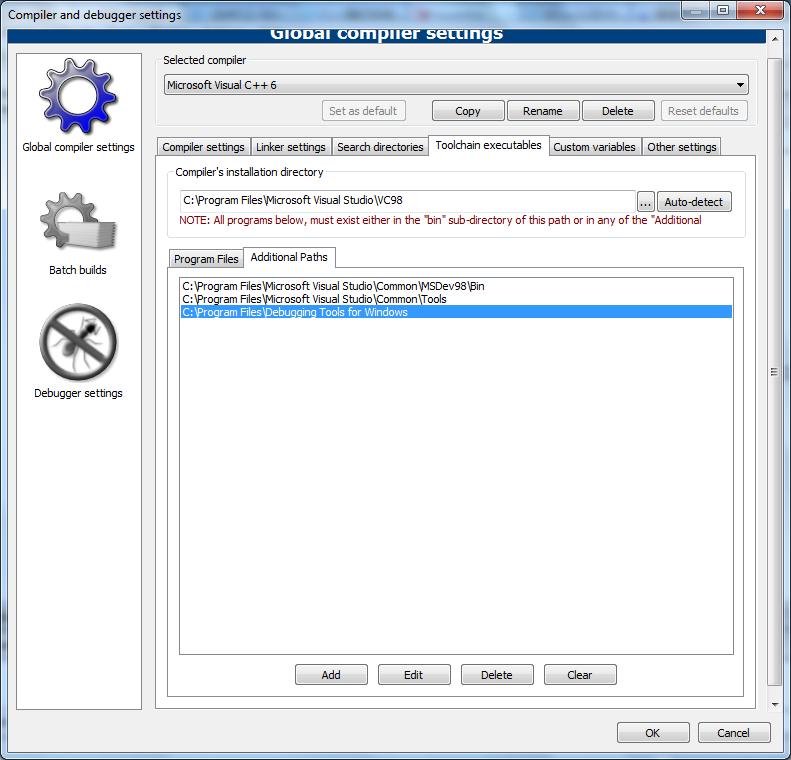
下面重点讨论调试器windebug 6.7.005的安装:(http://msdn.microsoft.com/en-us/windows/hardware/gg463016)
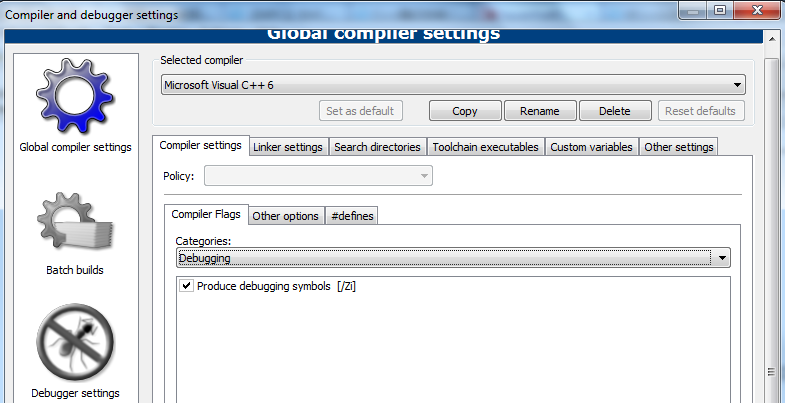
安装完后记录下路径C:Program FilesDebugging Tools for Windows将其添加到toolchain excuteables-->Additional path's里面,还有在Compiler Settings,勾选/MD和 /ZI两项
配置调试器:


配置编译器开关


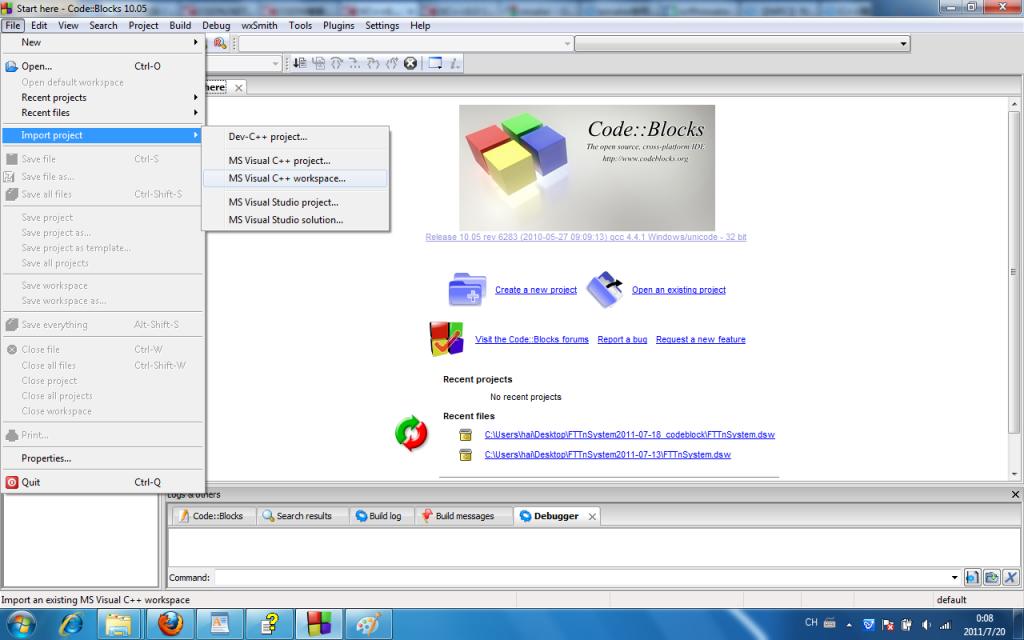
打开工程:

最后的调试效果:

致谢:
此贴得以完成得感谢无幻兄弟和r3000兄弟,他们的参考网址如下
http://blog.csdn.net/akof1314/article/details/6603177
http://blog.csdn.net/r3000/article/details/5683431
http://blog.163.com/modingfa_002/blog/static/110925466201033091819425/