委托
1、 什么是委托?
委托就是具有相同签名和返回值类型的有序方法列表
它定义了方法的类型,使得可以将方法当作另一个方法的参数来进行传递
- 是一种引用类型
- 方法的列表称为调用列表
- 当委托被调用时,它调用列表中的每个方法
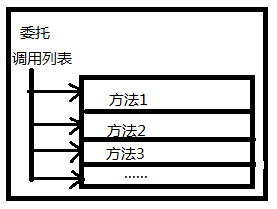
画个图来帮大家了解下委托:

其实委托,很容易理解,通过图可以体会到,可以把委托看作是一种用来装方法的容器。
2、 委托的声明
先来看看委托是如何声明的

a、委托类型的声明看上去与方法的声明很类似,有返回类型和签名。返回类型和签名指定了委托接受的方法的形式
b、委托类型与方法声明的不同之处:
▲ 委托是以关键字delegate开头的
▲ 委托没有方法主体
3、 委托的应用
给大家写个简单易懂的实例,看完就知道委托时怎么一回事了
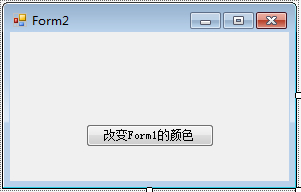
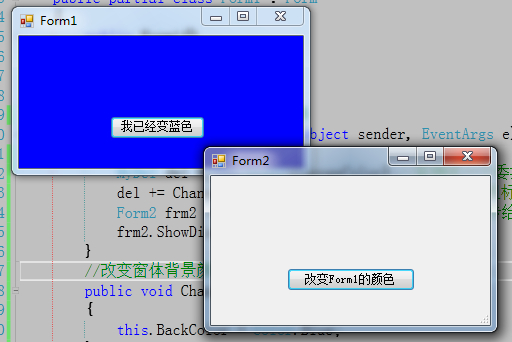
先创建两个窗体Form1和Form2,点击Form1中的按钮弹出Form2,可以在Form2中点击按钮改变Form1的背景色


接下来,我们来看看里面的具体代码,看看用委托是如何实现的
首先,先声明一个委托

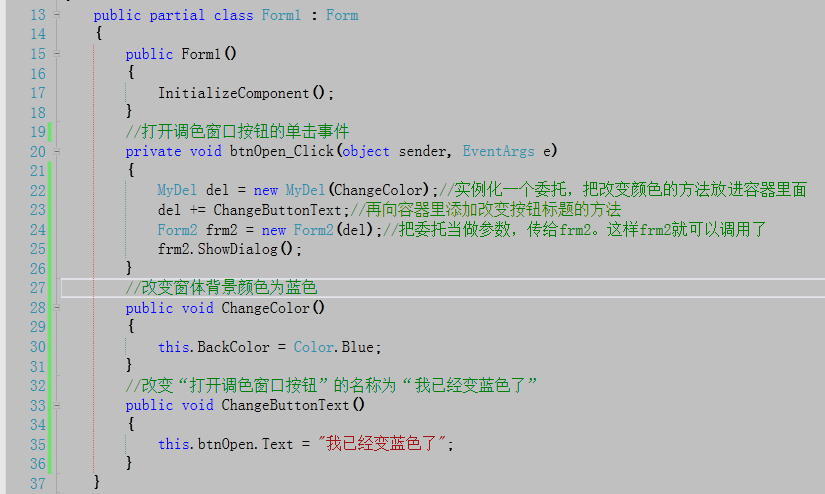
Form1里面的代码:

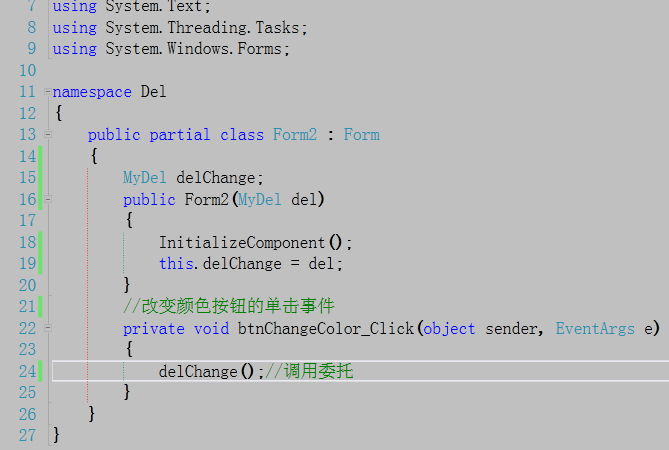
Form2里面的代码:

运行代码,点击Form1中的按钮,弹出Form2,
在Form2中点击改变Form1颜色按钮,可以发现,Form1的背景色瞬间变为蓝色

这样我们就跨窗体操作了控件。
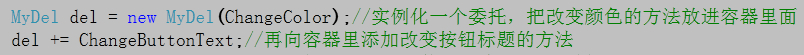
仔细观察以下两句代码我们可以知道,如何向委托这个容器添加方法。当实例化委托后,
我们可以用+=向委托里面继续添加方法;

小结:委托是面向对象的,它定义方法签名的类型,可以与具有兼容签名的任何方法关联。我们可以通过委托调用方法。委托用于将方法作为参数传递给其他方法。
source:文章转自:https://www.cnblogs.com/ZhengDaChuan/p/3765005.html