我们在arcgis api for javascript 学习(三)已经学习到了关于调用地图信息进行属性输出的问题,不过通过代码我们实现后会发现还是有一些小瑕疵的,比如我们只能单个数据属性的输出,如果想输出多个数据的时候就要一次次的运行代码,这样的话每次运行都要导出一个excel文件,不仅占内存还十分的麻烦!本次进阶就是通过对前面代码的改进,可以实现对多个信息进行批量的导出,节省了不少的时间,快来看看吧!
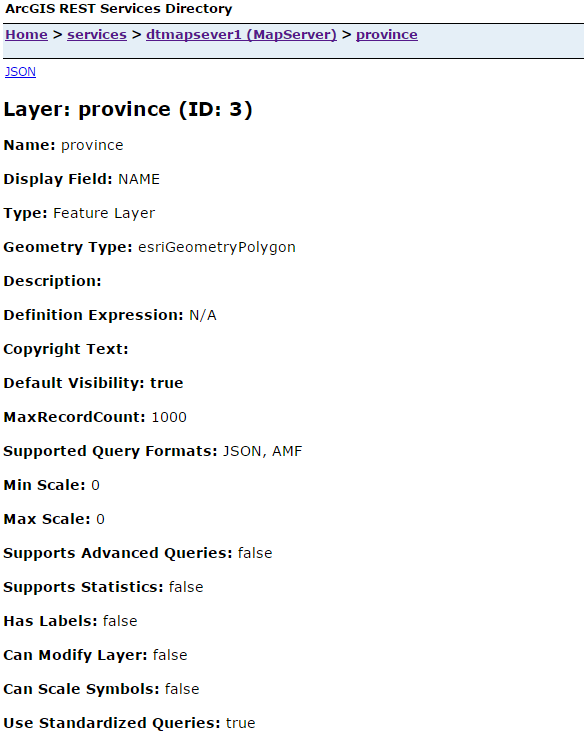
第一步和前面的一样,首先找到我已经发布过地图并找到URL,了解直接要发布地图的属性表信息,如图:

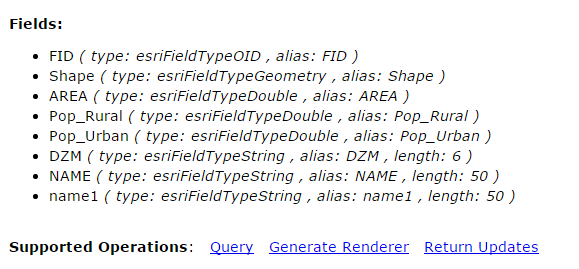
字段的信息如图:

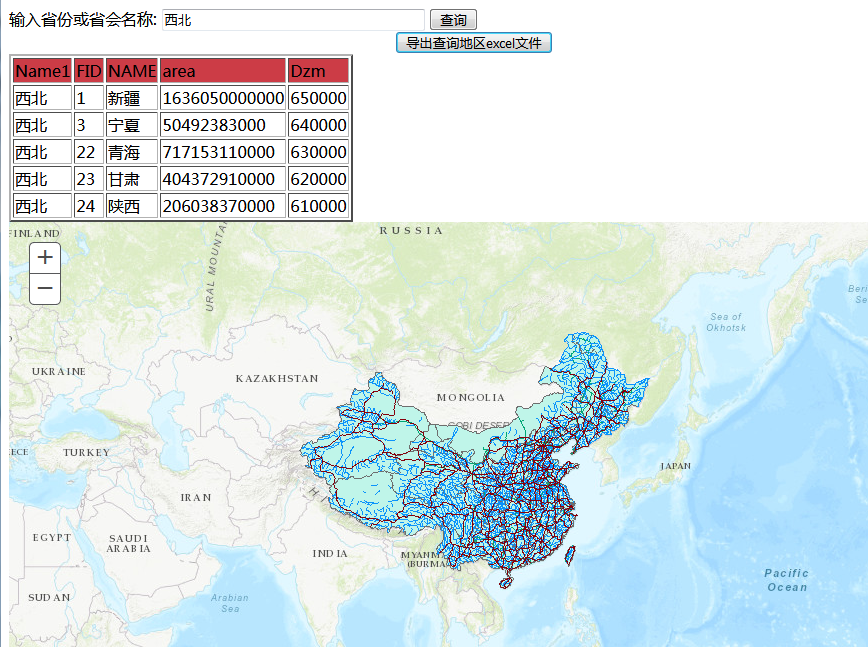
视图下我发布的地图吧!

运行在代码中的情况,看下!!!

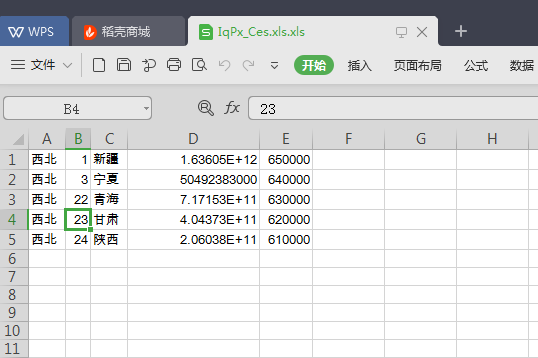
点击输出按键看下结果吧!

大功告成,放下代码咯
<!DOCTYPE html>
<html>
<head>
<title>图层属性查询</title>
<meta http-equiv="content-type" content="text/html;charset=utf-8">
<meta http-equiv="Access-Control-Allow-Origin" content="*">
<link rel="stylesheet" href="https://js.arcgis.com/3.29/esri/css/esri.css">
<script src="https://js.arcgis.com/3.29/"></script>
<style>
#map{
position:relative;
height:500px;
100%;
}
</style>
</head>
<body>
<div>
输入省份或省会名称:
<input type="text" id="searchText" size="40" value="东北" />
<input type="button" value="查询" id="find"/>
<div style="200px;margin:auto;text-align:center;">
<button onclick="ok()">导出查询地区excel文件</button>
</div>
<div id="tbl"> </div>
</div>
<div id='map'>
</div>
<script>
require([
"esri/map",
"esri/tasks/FindTask",
"esri/tasks/FindParameters",
"dojo/_base/array",
"esri/layers/ArcGISDynamicMapServiceLayer"],
function (
Map,
FindTask,
FindParameters,
Array,
ArcGISDynamicMapServiceLayer) {
var map = new Map("map", {
center: [116.403119,39.915599],
zoom:3,
basemap: "topo"
});
//调用地图服务
DyLayer=new ArcGISDynamicMapServiceLayer('http://localhost:6080/arcgis/rest/services/dtmapsever1/MapServer');
map.addLayer(DyLayer);
var find = new FindTask("http://localhost:6080/arcgis/rest/services/dtmapsever1/MapServer");
var params = new FindParameters();
// layerIds、seachFields、searchText
params.layerIds = [3]; //对layerid=0和1的图层查询
params.searchFields = ["FID", "name1","NAME","AREA","DZM","name"];//查该图层的哪些字段
document.getElementById("find").onclick = doFind;
function doFind() {
params.searchText = document.getElementById("searchText").value;
find.execute(params, showResults); //执行查询
}
function showResults(results) {
console.log("results", results);
let result, attribs;
let s = ["<table border="2"> " +
"<thead>" +
"<tr style=" background-color:#cc3c46;">" +
"<td>Name1</td> <td>FID</td> <td>NAME</td> <td>area</td> <td>Dzm</td> </tr> " +
"</thead> " +
"<tbody id="state">"];
Array.forEach(results, function (result) {
attribs = result.feature.attributes;
s.push("<tr> <td>" + attribs.name1 + "</td> <td>" + attribs.FID + "</td> <td>" +attribs.NAME+ "</td> <td>" + attribs.AREA + "</td> <td>" + attribs.DZM + "</td> </tr>" );
});
s.push("</tbody> </table>");
console.log('arr',s);
document.getElementById("tbl").innerHTML = s.join("");//string.split('');
}
});
var ok = (function () {
var uri = 'data:application/vnd.ms-excel;base64,',
template = '<html xmlns:o="urn:schemas-microsoft-com:office:office" xmlns:x="urn:schemas-microsoft-com:office:excel" ' +
'xmlns="https://www.w3.org/TR/2018/SPSD-html401-20180327/">' +
'<head><!--[if gte mso 9]><xml><x:ExcelWorkbook>' +
'<x:ExcelWorksheets><x:ExcelWorksheet><x:Name>{worksheet}</x:Name>' +
'<x:WorksheetOptions><x:DisplayGridlines/></x:WorksheetOptions></x:ExcelWorksheet>' +
'</x:ExcelWorksheets></x:ExcelWorkbook></xml><![endif]--></head><body><table>{table}</table></body></html>',
base64 = function (s) { return window.btoa(unescape(encodeURIComponent(s))) },
format = function (s, c) { return s.replace(/{(w+)}/g, function (m, p) { return c[p]; }) }
return function (table, name) {
var tables = document.getElementById('state');
var ctx = { worksheet: name || 'Worksheet', table: tables.innerHTML }
window.location.href = uri + base64(format(template, ctx));
}
})();
function ExportSupplierMonthlyData() {
try {
tableToExcel();
} catch (err) {
bootbox.alert('没有数据,导出失败');
}
}
</script>
</body>
</html>
文章版权由作者鱼吃鱼罐头和博客园共有,若转载请于明显处标明出处:https://www.cnblogs.com/yxd000/
希望各位大神多交流,提出自己的宝贵意见,共同进步!