Xcode7出来以后,真机测试对于我们 IOS开发者的确是福音啊(不用再用测试证书了,偷乐...)
我们上传自己的 APP 的时候我们需要拥有一个开发者账号,这个可以在苹果开发者官网注册购买,个人的$99就可以(https://developer.apple.com)。
好了我们言归正传,今天我们就来说一下发布证书的制作流程:
1.首先我们要有一个$99的开发者账号(废话),这个必须得,现在的开发者账号已经可以同时在过个平台使用了 ios mac 等平台都可以使用同一个账号了,这也是苹果给我们大家的一个好处吧,毕竟一年$99,并不是太少的!
2.拿到我们拥有的开发者账号,我们就可以去苹果开发者官网(https://developer.apple.com)进行制作发布证书了.
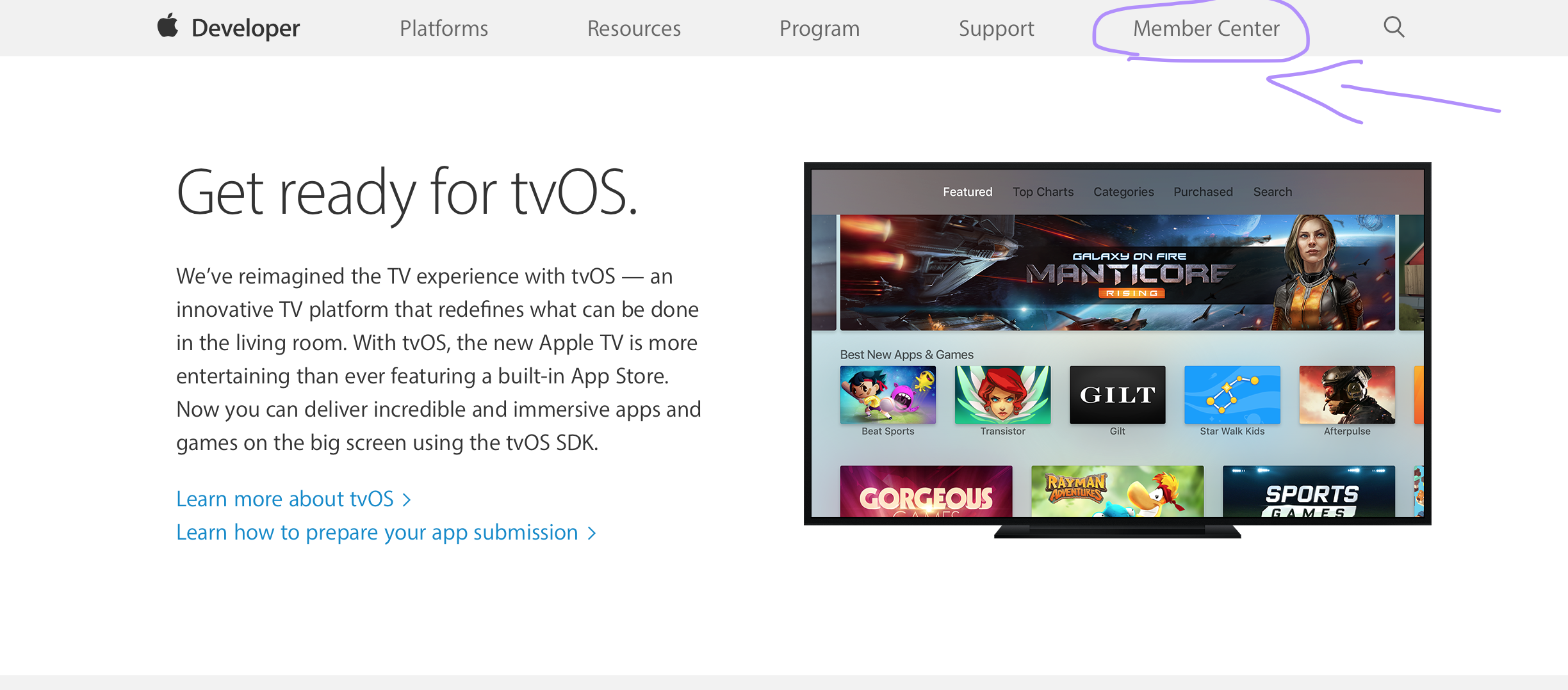
3.点击2中的网站,我们进入如图1 所示界面
 图1
图1
4.点击箭头指向的地方(Member Center)进入下一个界面
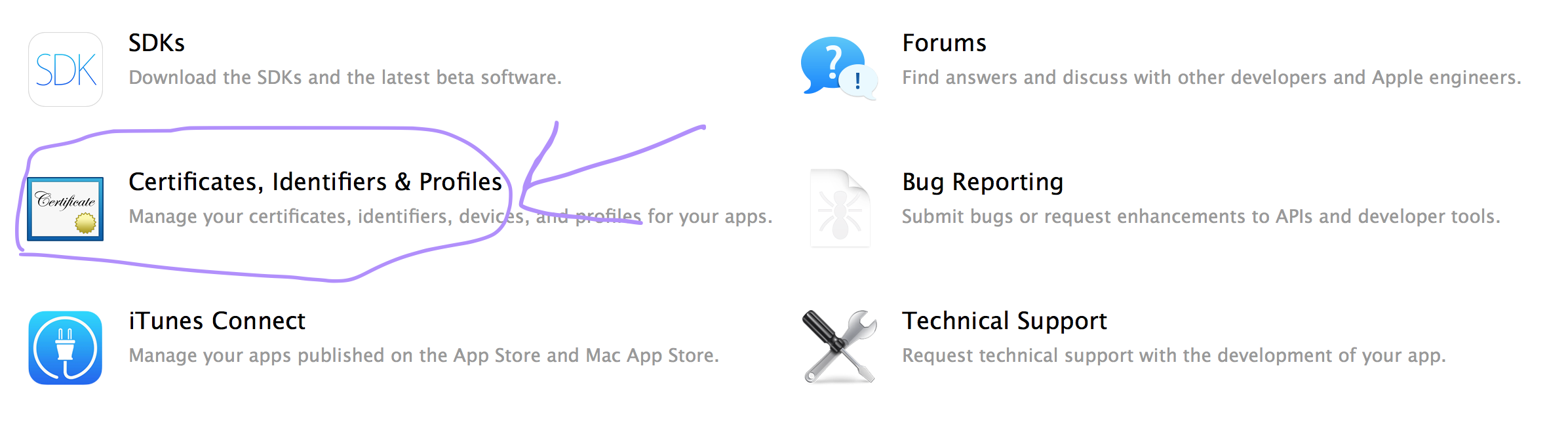
 图2
图2
4.点击如图2箭头所指.
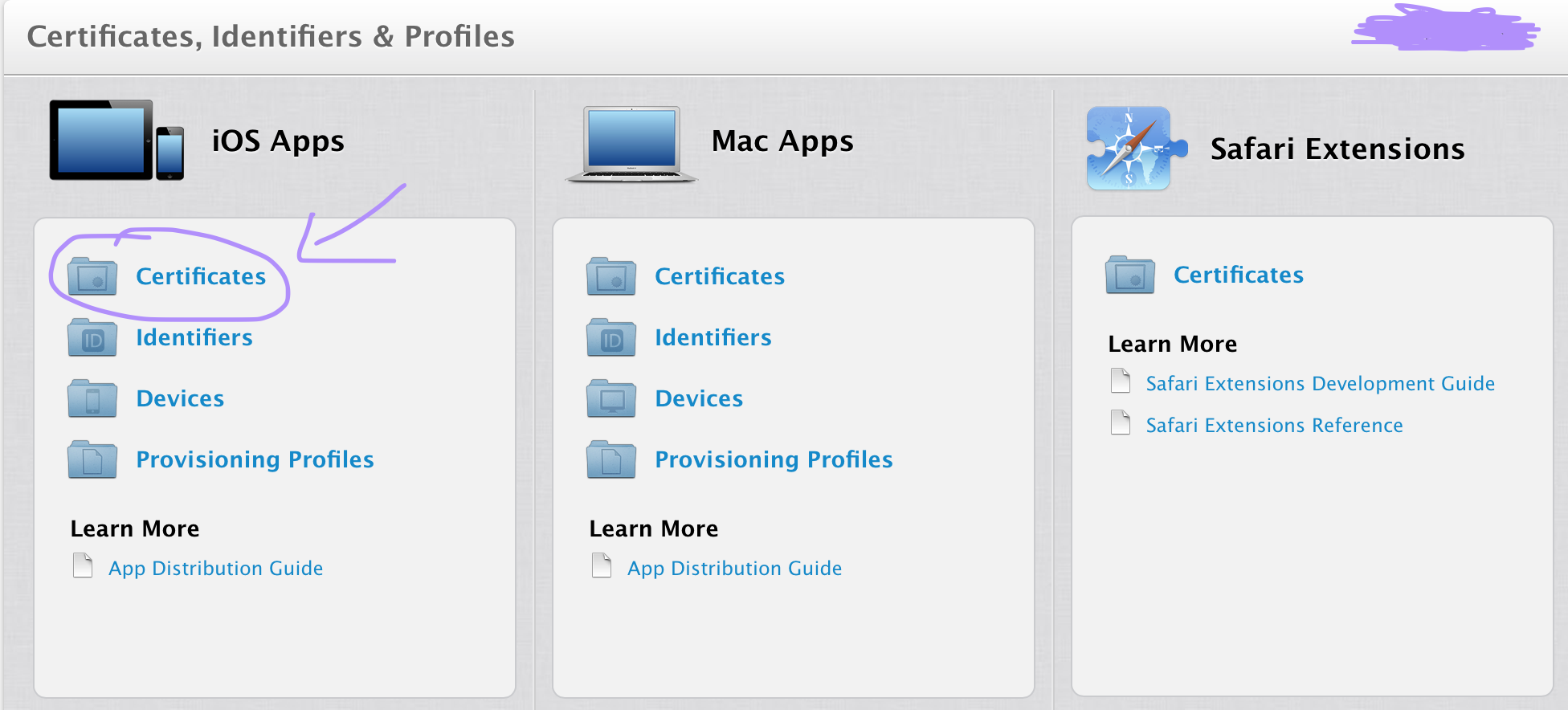
 图3
图3
5.点击图3箭头所指方向进入证书制作
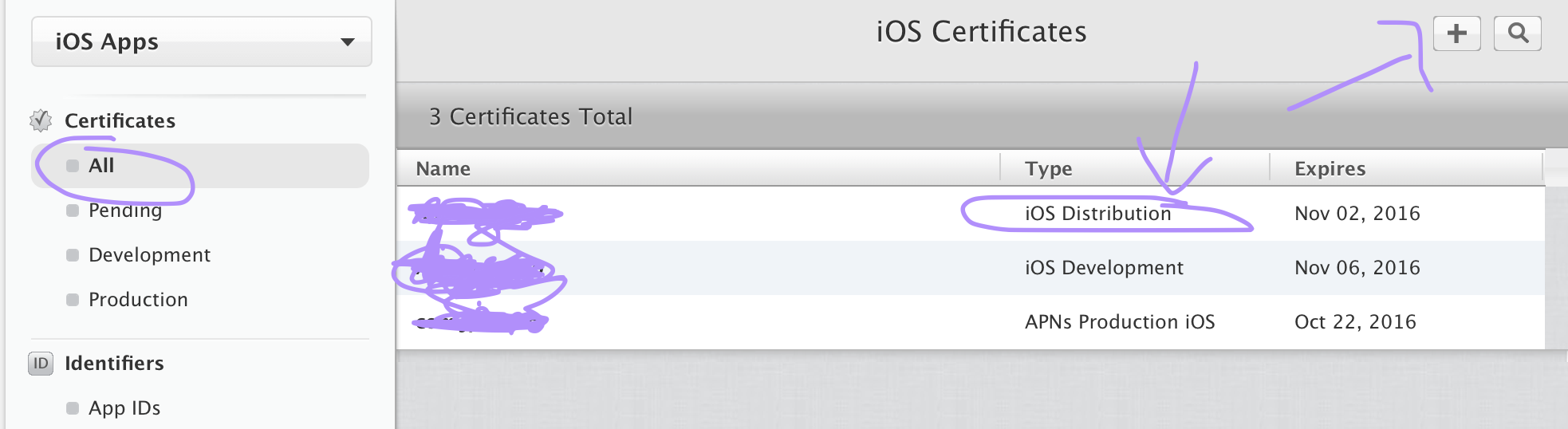
 图4
图4
6.看到图4种 certificates 中有了三个证书,第一个就是我们今天要做的发布证书,每一个开发者账号只能制作一个发布证书(测试证书也是一样的),我已经做好了发布证书。
当然当你拿到一个空得或者刚刚得到的开发者账号的时候,这里面应该是空的,那么我们就要去制作一个证书,我们就点击图4种的右上角建有所指的"加号"按钮去制作一个
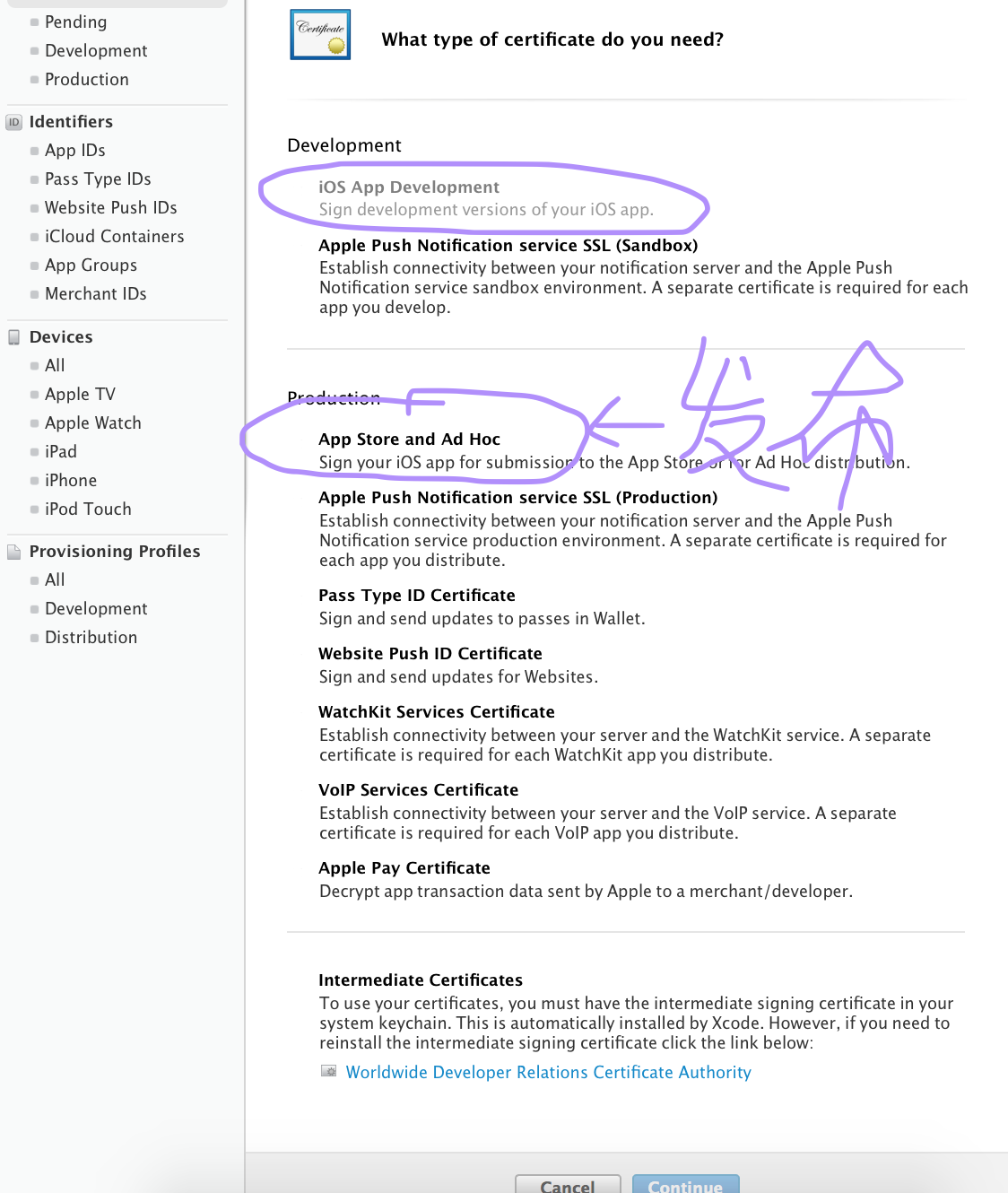
7.当你点击了加号按钮以后,会进入下一个界面,这是一个选择你要制作什么样的证书的界面。如下图5 图5
图5
看到图5 我们也清晰的看到了 我画的上面和下面的两个圈,大家都知道上面是开发证书 下面才是我们今天要做的发布证书 (App Stroe and Ad Hoc) 选中他 点击最下面的 Continue
8.进入图6所示界面
 图6
图6
这个大体的意思就是说呢,你建造这个证书是需要一个本地的证书的,不要管他直接 continue 进入到最重要的环节图7
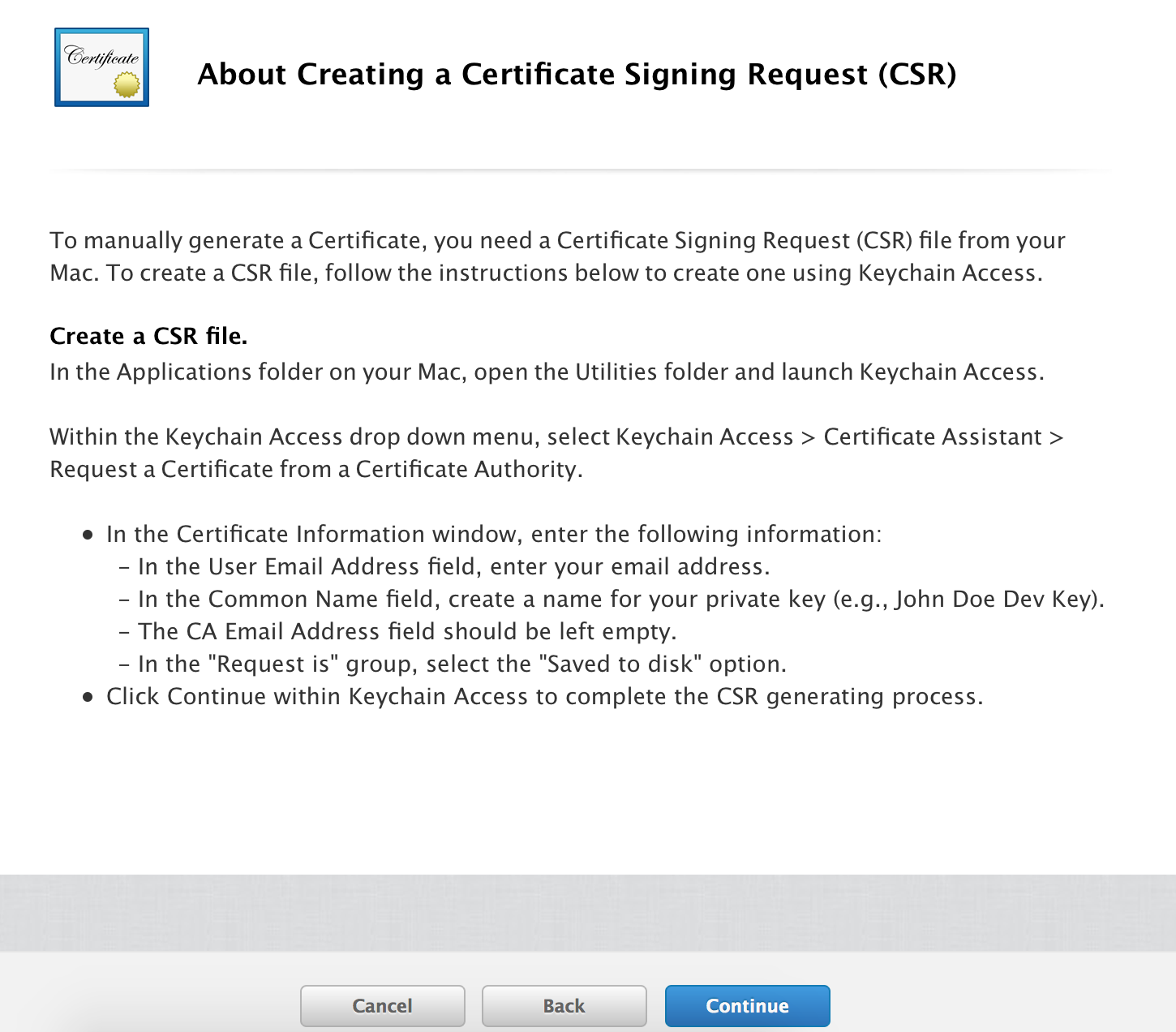
 图7
图7
他需要一个文件,那么这个文件要上哪去找呢.现在我们就来制作这个文件
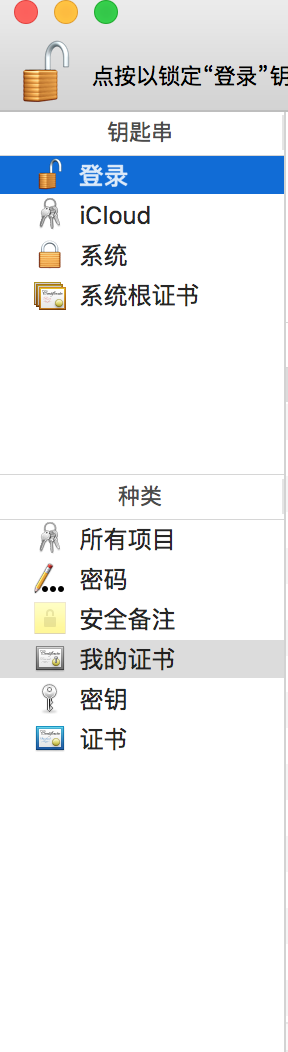
9.打开我们的 mac 中Launchpad 在你没有改动的情况下去[其他]->[钥匙串访问]这个工具,点开以后,在你的屏幕左上方出现如图8所示 图8
图8
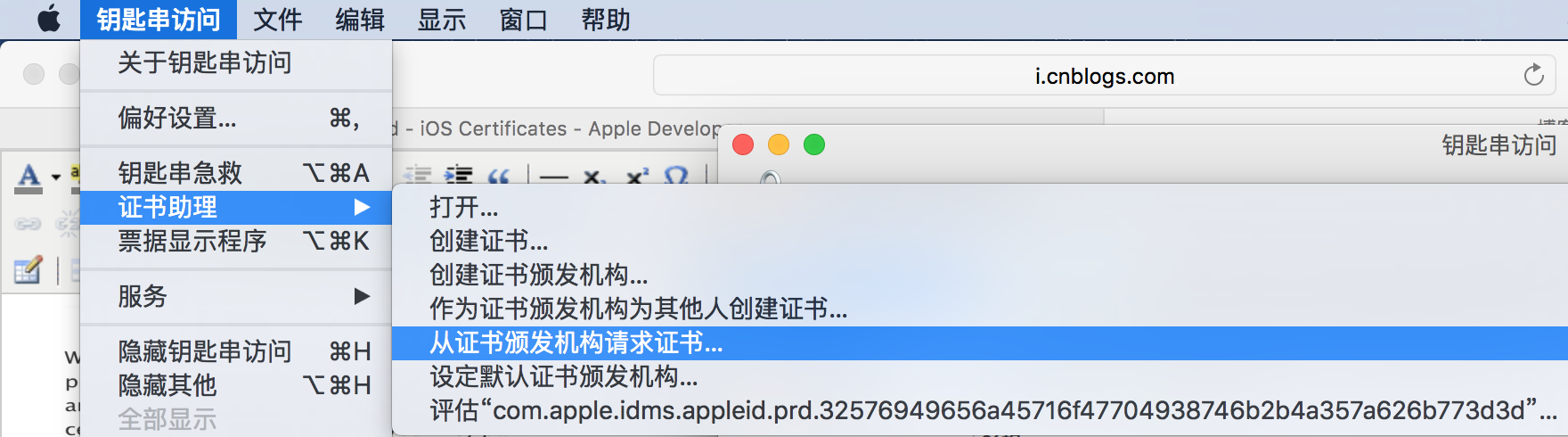
10.点击钥匙串访问 如图9
 图9
图9
11.点击从证书颁发机构请求证书... 进入下面图10界面
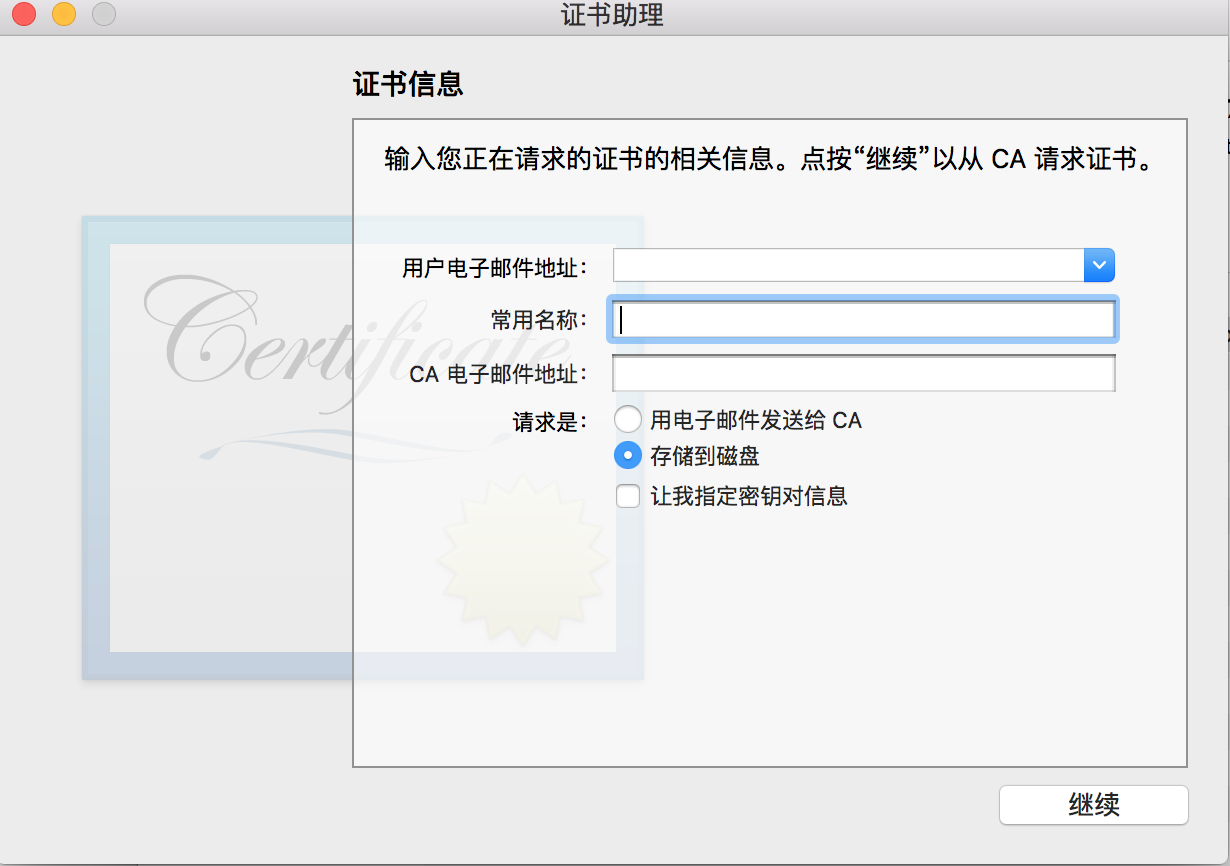
 图10
图10
12.这里你们要值得注意一下,在填写[用户电子邮件地址]时候,你一定要填写开发者账号的邮箱,要不是不对的.常用名随便写,请求是:这里选择[存储到磁盘],点击继续按钮,保存到桌面就可以了!
13.有了个名字好长的文件,我们就返回我们开发者网站,进行最后一步上传这个文件。点击cenerate,就完事了?不不不...还没有我们还有下载来安装到我们本机上才能使用.
14.那么,我们就下载下来进行最后的安装工作吧!
15.你下载下来的这个文件应该是这样的!图11
 图11
图11
16.到了这一步大家应该都想到了 ,双击他,先等等,我们还要检查一下我们的钥匙串访问选择对不对呢,上图看一下吧。图12 钥匙串选择登录 种类选择我的证书
钥匙串选择登录 种类选择我的证书
17.好了那就双击刚刚我们下载的那个. cer 的证书吧。
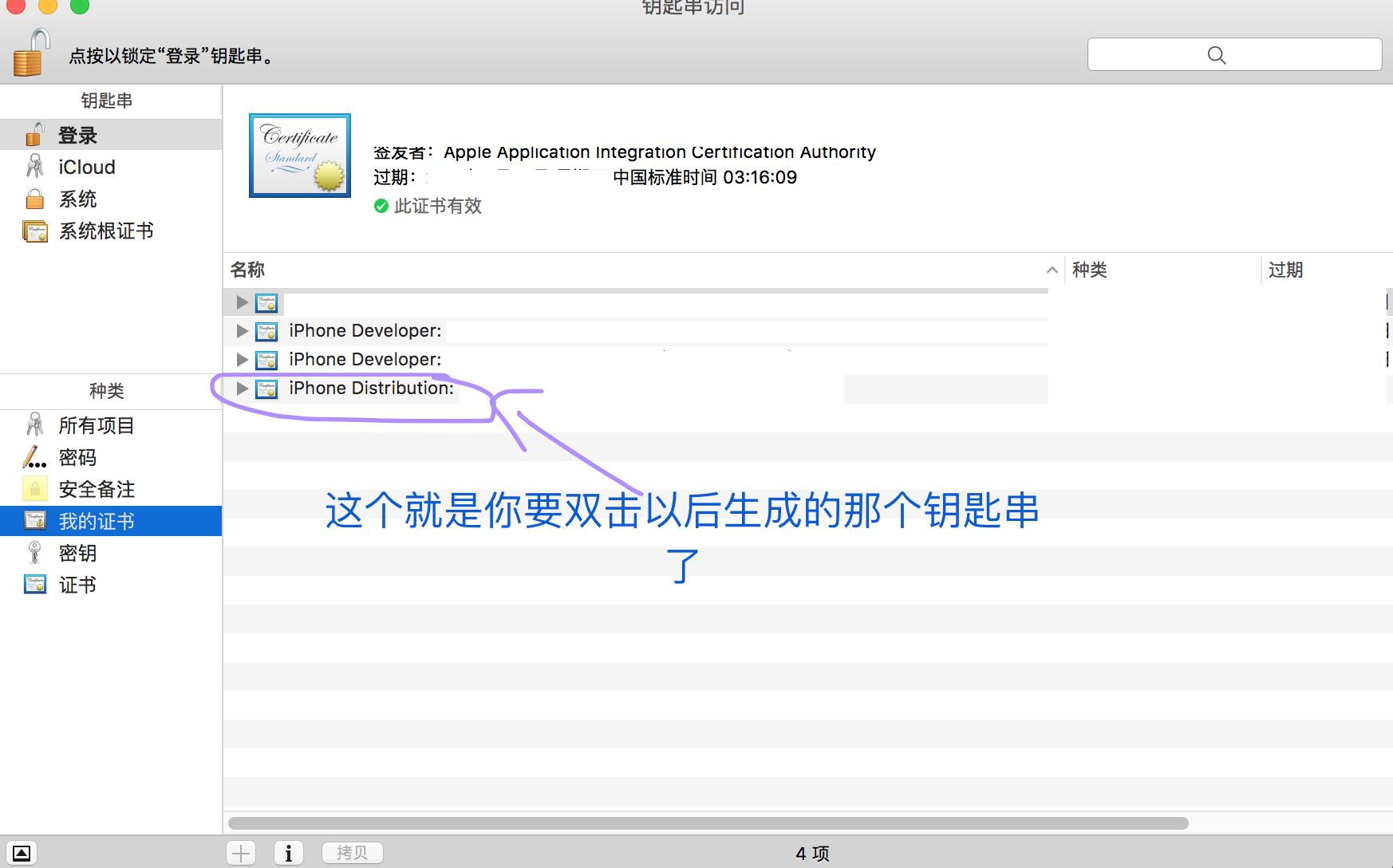
18.好了打开你的钥匙串访问就可以了看到了,直接上图了
 图13
图13
好了.终于制作发布证书已经完成了!
有什么不对的地方希望大家能多多提出.希望能让许多想我这样的初级开发者探讨学习!