今天学习了下js如何实现复制input输入框中的内容,学习到了两种方法,这边记录下!
方法一:Clipboard.js

###安装clipboard插件
npm insatll clipboard --save
或者你可以直接下载压缩包本地引入
zip:https://codeload.github.com/zenorocha/clipboard.js/zip/master
页面代码
render() { return ( <div className="copy-container> <p>点击复制后在右边textarea CTRL+V看一下</p> <input type="text" id="inputText" ref={input => (this.inputText = input)} value="这边是你要复制的内容" /> <input type="button" id="btn" value="复制" ref={copy => (this.copy = copy)} onClick={this.clipBoard} className="copy" /> <textarea rows="4" /> </div> ); }
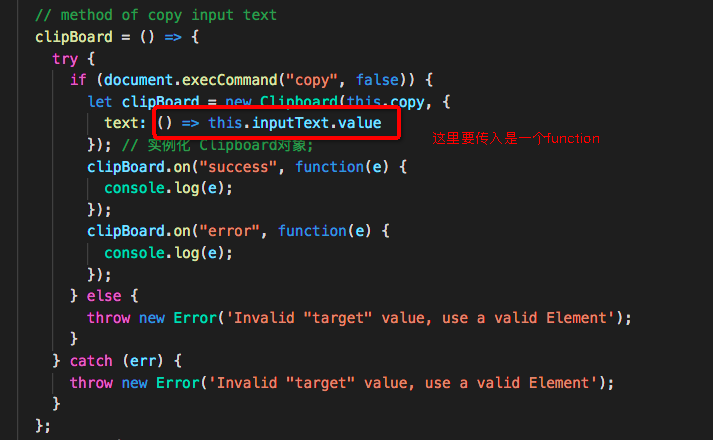
复制实现
// method of copy input text clipBoard = () => { try { if (document.execCommand("copy", false)) { let clipBoard = new Clipboard(this.copy, { text: () => this.inputText.value }); // 实例化 Clipboard对象; clipBoard.on("success", function(e) { // 复制成功 console.log(e); }); clipBoard.on("error", function(e) { // 复制失败 console.log(e); }); } else { throw new Error('Invalid "target" value, use a valid Element'); // 不支持则抛出异常 } } catch (err) { throw new Error('Invalid "target" value, use a valid Element'); // 抛出异常 } };
注意:

如果你这边text不想写,那么还有另外一种写法:
直接实例化clipboard
let clipBoard = new Clipboard(this.copy); // 实例化 Clipboard对象;
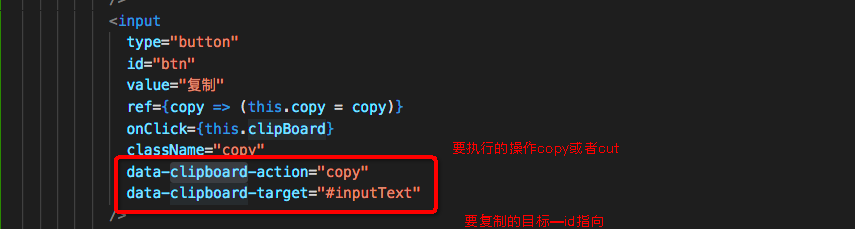
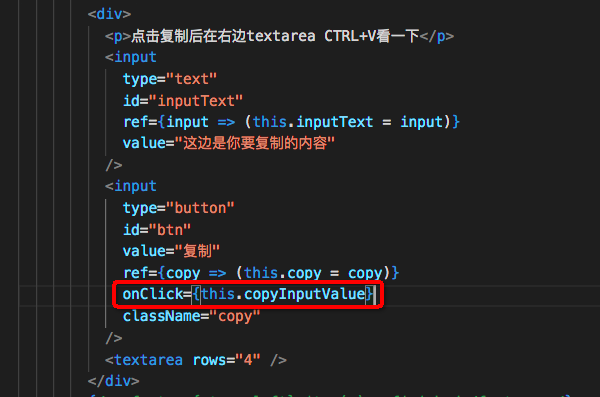
但是你html页面上的复制按钮要加上两个属性,如下图,效果也是一样的

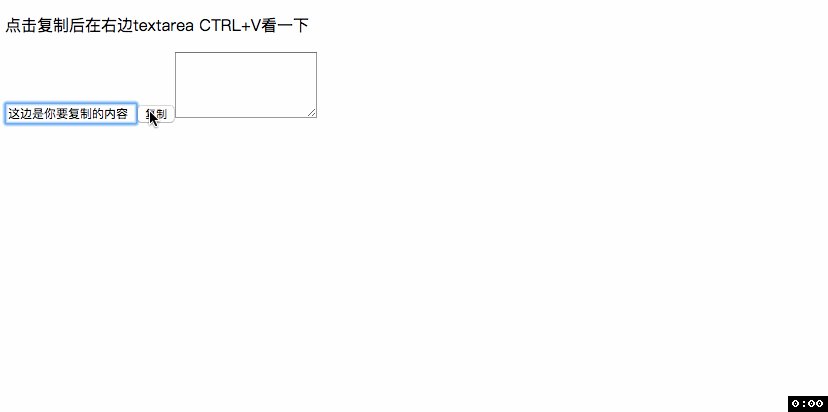
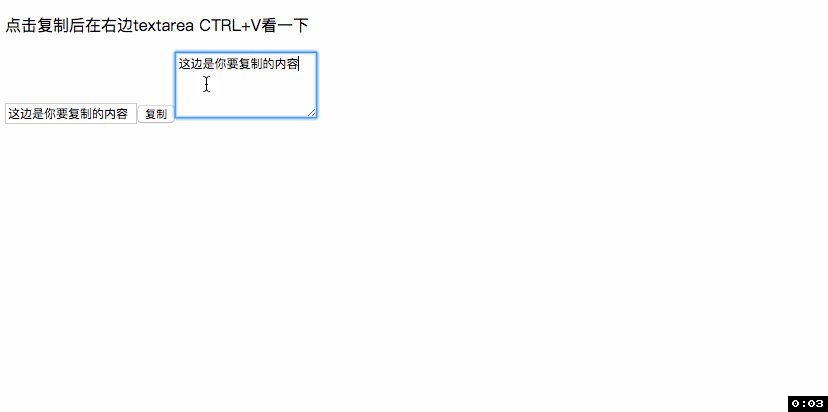
执行后,页面效果:

如上图是不是实现了,但是clipborad还是会有兼容问题的,具体参考链接:
https://clipboardjs.com/
方法二:不引入插件直接实现,全选输入框中的内容并且复制
// 复制输入框中的值
copyInputValue = () => {
const inputText = document.getElementById("inputText"); // 获取要被拷贝的值的dom对象
const currentFocus = document.activeElement; // 获取页面上正在被选中的对象
inputText.focus();
inputText.setSelectionRange(0, inputText.value.length); // 方法可以从一个被 focused 的 <input> 元素中选中特定范围的内容。
document.execCommand("copy", true);
currentFocus.focus();
};
html:

方法二也能直接实现。
方法三:原生实现
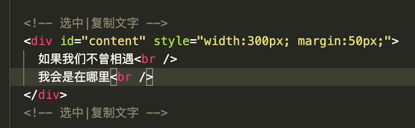
html:

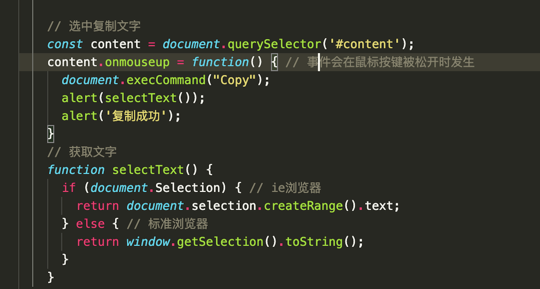
js:

总结:能实现复制的方法还有很多,具体看自己的需求而定,兼顾好兼容问题,我比较习惯第一种方法,还有其他延生的也可以学习下,比如说复制图片,链接还有除输入框以外的,也可以参考:https://www.baidu.com/link?url=yW27j3Nl2VhkXiOjf060Qq2C8hymmbiLFeIz5UaWuMnxEHtH6136rY4D_LIO4YE5Ra0SAwyV_1MVAbQC9k-qm_&wd=&eqid=d1ded2820002897b000000045c4acbca