-
Jquery的核心
"$"符号在 jQuery 中代表对 jQuery 对象的引用, "jQuery"是核心对象,通过该对象 可以获取 jQuery 对象,调用 jQuery 提供的方法等。只有 jQuery 对象才能调用 jQuery 提供 的方法。
-
jquery包装集
可以说是 Dom 对象的扩充.在 jQuery 的世界中将所有的对象, 无论是一个还是一组, 都封装成一个 jQuery 包装集,比如获取包含一个元素的 jQuery 包装集
var jQueryObject = $("#testDiv");
包装集和js的DOM对象之间转换
DOM-->jQuery
var domDiv = document.getElementById('mydiv'); // 获取 Dom 对象 mydiv = $(domDiv);
jQuery-->DOM
//第一种方式 获取 jQuery 对象 var jqueryDiv = jQuery('#mydiv'); //第二种方式 获取 jQuery 对象 jqueryDiv = $('#mydiv'); var dom = jqueryDiv[0];//将以获取的 jquery 对象转为 dom
$('#mydiv').each(function() {//遍历
var jquery = $(this);
})
-
jQuery的选择器
和使用 js 操作 Dom 一样,获取文档中的节点对象是很频繁的一个操作,在 jQuery 中提 供了简便的方式供我们查找|定位元素,称为 jQuery 选择器,选择器可以说是最考验一个人 jQuery 功力的地方,通俗的讲, Selector 选择器就是"一个表示特殊语意的字符串"。 只 要把选择器字符串传入上面的方法中就能够选择不同的 Dom 对象并且以 jQuery 包装集的形 式返回。 Query 选择器按照功能主要分为"选择"和"过滤"。 并且是配合使用的,具体分类如下。 基础选择器掌握即可 ,其他用到再查阅。
-
基础选择器

2.层次选择器

-
jQuery DOM 操作
jQuery 也提供了对 HTML 节点的操作,而且在原生 js 的基础之上进行了优化,使用起来 更加方便。
常用的从几个方面来操作,查找元素(选择器已经实现);创建节点对象;访问和设置节 点对象的值,以及属性;添加节点;删除节点;删除、添加、修改、设定节点的 CSS 样式;动 画操作等。注意:以下的操作方式只适用于 jQuery 对象。
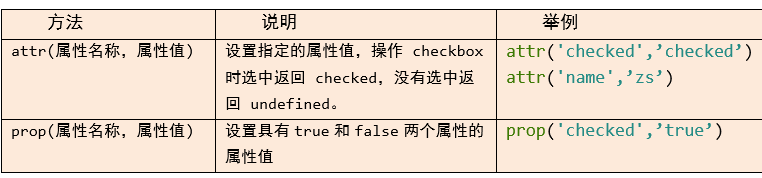
1. 操作元素的属性
获取属性

设置属性

移除属性

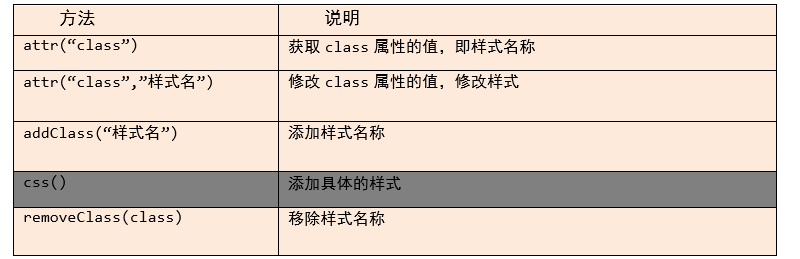
2. 操作元素的样式
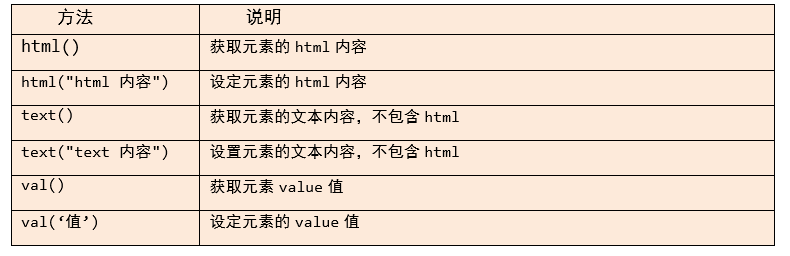
3. 操作元素的内容

4. 创建元素
$(‘元素内容’) $(‘<p>this is a paragraph!!!</p>’)
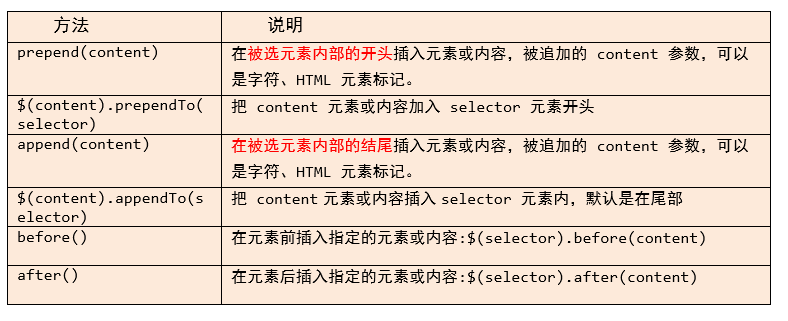
5. 添加元素

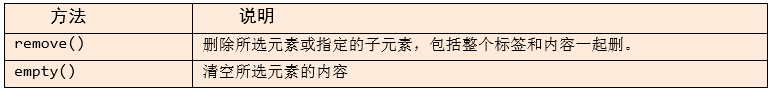
6. 删除元素

7. 遍历元素
each() $(selector).each(function(index,element)) :遍历元素
参数 function 为遍历时的回调函数, index 为遍历元素的序列号,从 0 开始。
element 是当前的元素,此时是 dom 元素。
-
Jquery 事件
1. ready()加载事件
ready()类似于 onload()事件,但是ready()可以写多个,并且依次执行。
$(document).ready(function(){})等价于$(function(){})。
2. bind()绑定元素事件
为被选元素添加一个或多个事件处理程序,并规定事件发生时运行的函数。
$(selector).bind( eventType [, eventData], handler(eventObject)) eventType :是一个字符串类型的事件类型,就是你所需要绑定的事件。
这类类型可 以包括如下: blur, focus, focusin, focusout, load, resize, scroll, unload, click, dblclick,mousedown, mouseup, mousemove, mouseover, mouseout, mouseenter, mouseleave,change, select, submit, keydown, keypress, keyup, error 。
[, eventData]:传递的参数,格式:{名:值,名 2:值 2} handler(eventObject):该事件触发执行的函数