事实上在大部分互联网web产品中,我们一般会用百度统计或者谷歌统计分析系统,通过在程序中引入特定的JS脚本,然后便能够在这些统计系统中看到自己站点页面详细的訪问情况。可是有些时候,因为一些特殊情况,我们须要自己来设计统计系统。因为前段时间公司的业务需求,我也是自己尝试了下,本文提供的是一个基本思路,统计系统也比較简单。
几个基本统计需求:
1.统计web每一个页面用户訪问量
2.统计用户訪问者的和IP地址信息
3.页面之间的跳转情况
4.訪问高峰时间段
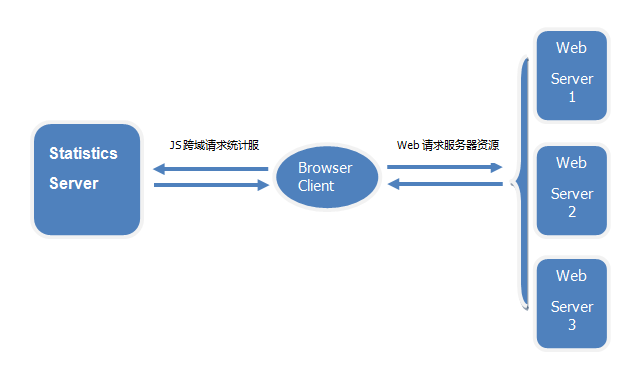
server结构:

数据库表设计:
以上仅仅是我简单列举的需求,这边简单的就一张统计表,而这张统计表能满足的需求是不仅仅仅仅是上面四个主要的需求的,能够看需求情况再做对应的业务处理。
tb_visit_count_log
| ID | ip (varchar) IP地址 | title(varchar)标题 | cur_page(varchar) 当前页面 | from_page(varchar) 源页面 | time(datetime)日期时间 | app(varchar) 应用 |
数据採集:
我们提交编写一个JS脚本,用来抓取当前页面中我们须要的数据,然后通过跨域请求道我们的Statistics Server进行存储,便于之后的统计分析业务的操作。
JS跨域:
我们都知道在开发web应用的时候,我们常常利用<script src="//ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script>去请求其他server内的脚本资源,src是source的缩写,指向外部资源的位置,指向的内容将会嵌入到文档中当前标签所在位置。所以利用这一点,我们能够通过JS动态创建<script>标签,并抓取页面相关的信息后,设置该标签src地址为远程Statisticsserver地址,将其加入�到当前文档中,该标签便会自己主动将请求发送到指定server,而server便可解析改请求中的參数和请求信息,将其存储入库。
演示样例代码:
(function() {
var title = document.getElementsByTagName("title")[0].innerHTML, // 页面标题
url = window.location.href, // 当前请求路径名称
site = window.location.host, // 网站host
// 此处为从header获取 Refere參数,详细获取看当前的web程序
ref = ' <%=request.getHeader( "Referer") %>',
param = "?title="+title+" &url="+url+" &ref="+ref , // 引用页地址
script = document.createElement("script");
script.src = "http://example.com/analysis"+param;
document.getElementsByTagName("head")[0].appendChild(script);
})();
注意:上演示样例代码中用了一个JSP标签,从header中获取了Referer參数。
server端:
本演示样例server框架採用的是SpringMVC,可是获取參数都是一样的。获取參数:
/**
* 记录网站统计信息
* @param request
*/
@RequestMapping( "/analysis")
@ResponseBody
public void visitorLogger(HttpServletRequest request) {
try {
WebsiteVisitCount visitor = new WebsiteVisitCount();
visitor.setUrl(request.getParameter( "url"));
String title = request.getParameter( "title");
if (title != null) {
visitor.setTitle( new String(title.getBytes("ISO-8859-1" ),
"utf-8"));
}
// 用户IP
visitor.setFromUrl(request.getParameter( "ref"));
visitor.setUserIp(getRemortIP(request));
visitor.setApp(request.getParameter( "site"));
// 存储数据
websiteVisitCountService.addVisitor(visitor);
} catch (Exception e) {
LOGGER.error( "WebsiteVisitCountController.visitorLogger():"
+request.getRequestURI(), e.getMessage());
}
}
以上代码中并没有响应给client不论什么可运行的JS脚本,当然假设须要,这个是全然没有问题的,在跨域其它需求的时候,全然能够响应serverJS运行脚本。
获取訪问IP:
/**
* 获取clientIP地址
* @param request
* @return
*/
public String getRemortIP(HttpServletRequest request) {
if (request.getHeader( "x-forwarded-for" ) == null ) {
return request.getRemoteAddr();
}
return request.getHeader( "x-forwarded-for" );
}
以上则是统计的核心代码部分,数据入库后便能够对其进行对应业务上的处理,获取想了解的数据。部署时仅仅须要把JS採集脚本加入�到要监控的页面就可以。
作者:Ziv小威
出处:http://imziv.com/
关于作者:专注于Java技术的程序猿一枚,此外对JS开发保持着较高的兴趣。爱好音乐,阅读,FM等等。
本文版权归作者和博客园共同拥有,欢迎转载,但未经作者允许必须保留此段声明,且在文章页面明显位置给出原文连接。
如有问题,能够邮件:wewoor@foxmail.com
微博:Ziv小威
