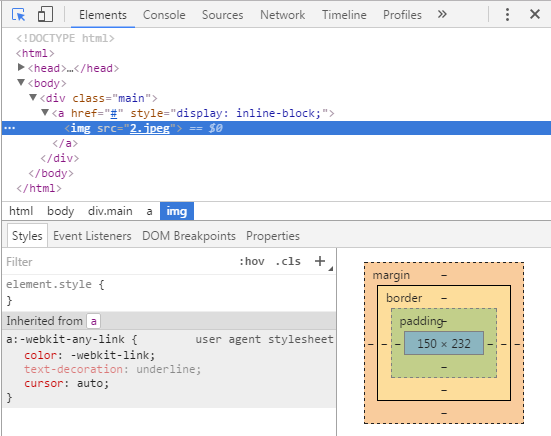
首先贴两张图对问题进行描述:在这个页面上有一个包含img标签的a标签,通过审查元素,可以看到img标签的宽和高是150*232,。

下面再看一下a标签的宽高,150*236,高度多了4个像素。

这是什么问题呢?去网上搜了好多,决定记录下来这个坑。
出现这种情况的原因是:a元素下有一个匿名文本,这个文本外有一个匿名行级盒子,它有的默认vertical-align是baseline的,而且往往因为上文line-height的影响,使它有个line-height,从而使其有了高度,因为baseline对齐的原因,这个匿名盒子就会下沉,往下撑开一些距离,所以把a撑高了。
解决办法一:消除掉匿名盒子的高度,也就是给a设置line-height:0或font-size:0;解决办法二:给两者vertical-align:top,让其top对齐,而不是baseline对齐
解决办法三:给img以display:block,让它和匿名行级盒子不在一个布局上下文中,也就不存在行级盒的对齐问题