
test.php
<?php include("../init.inc.php"); include("../../dbda.php"); $db=new DBDA(); $stimu="select * from timu"; $timu=$db->Query($stimu); $smarty->assign("ceshi","hello world 你们好 123456"); $smarty->assign("timu",$timu); $smarty->assign("money",100); $smarty->assign("riqi",time()); $smarty->assign("suojin"," aa bb cc"); $smarty->assign("zhengze"," 3aa1bb2cc"); $smarty->assign("sex",true); $smarty->assign("nation","n001"); $attr=array( "一、合理启闭门窗。许多人以为炎夏要门窗大开才凉快,其实不然。白天室外 气温高,门窗大开,阳光和热辐射伴着阵阵热空气向室内袭来,会使室内外变 得一般热。如果在早晚凉爽之时开启门窗通风,让空气流通,而在白天尤其中 午将门窗关闭,以隔绝室外热空气的侵袭,并拉上浅色窗帘,阻挡阳光,反射 热幅射,就能使居室变得较为凉快。经实际观察,在成都地区居住虽然午后室外气温达30多度,采用上述方法室内仍可保持在28℃左右。", "二、阳台绿化、庭院绿化、房内绿化。阳台庭院绿化,栽树种花,不仅有很高的观赏价值, 而且有调节小气候的作用,会使空气清新、凉爽宜人。因为绿色植物既能遮阳, 又通过叶面蒸发水分达到降温作用。有资料表明,在庭院阳台栽种葡萄、牵牛 花、爬墙虎及一些花草,可使附着墙面降温5℃~14℃,使室内降温2℃~4℃。 专家建议:房间内可以放上一盘吊兰(或其他绿色植物),这样可以24小时吸收房内电器、塑料制品散发出的二氧化碳、过氧化碳等有害气态,使室内清新,有助于情绪稳定。", "三、室内利用风扇和水蒸发降温。例如室内用湿拖布擦地后开启吊扇使地面水分蒸发吸热;在墙角出放上一盆子水;也可在风扇前置一盆凉水,开启风扇使水分蒸发出凉风,这样均可起到降低室温的作用。这种方法要注意保持室内空气的流通。", "四、凉席的选择。牛皮凉席具有恒温特性,柔和吸汗,效果很不错(价格比较高)。在没有空调的房间里,传统的竹块凉席则是最佳选择。", "五、在屋顶的天台上架设遮阳黑网;尽量创造良好的通风条件,避免窝风,有穿堂风的房间会凉快一些;安装双层玻璃或真空玻璃的窗户,隔热效果会较明显;从建筑结构上来看,在玻璃上的室内外能量交换占大头,可以在窗户上贴上隔热膜来反射隔热;居室色调适宜选用浅色或冷色;地面可以部分采用地砖,而不是满铺地板。注意在降温的同时要保持室内的湿度,做到清爽。" ); $smarty->assign("lizi",$attr); $smarty->display("test1.html");
test.html
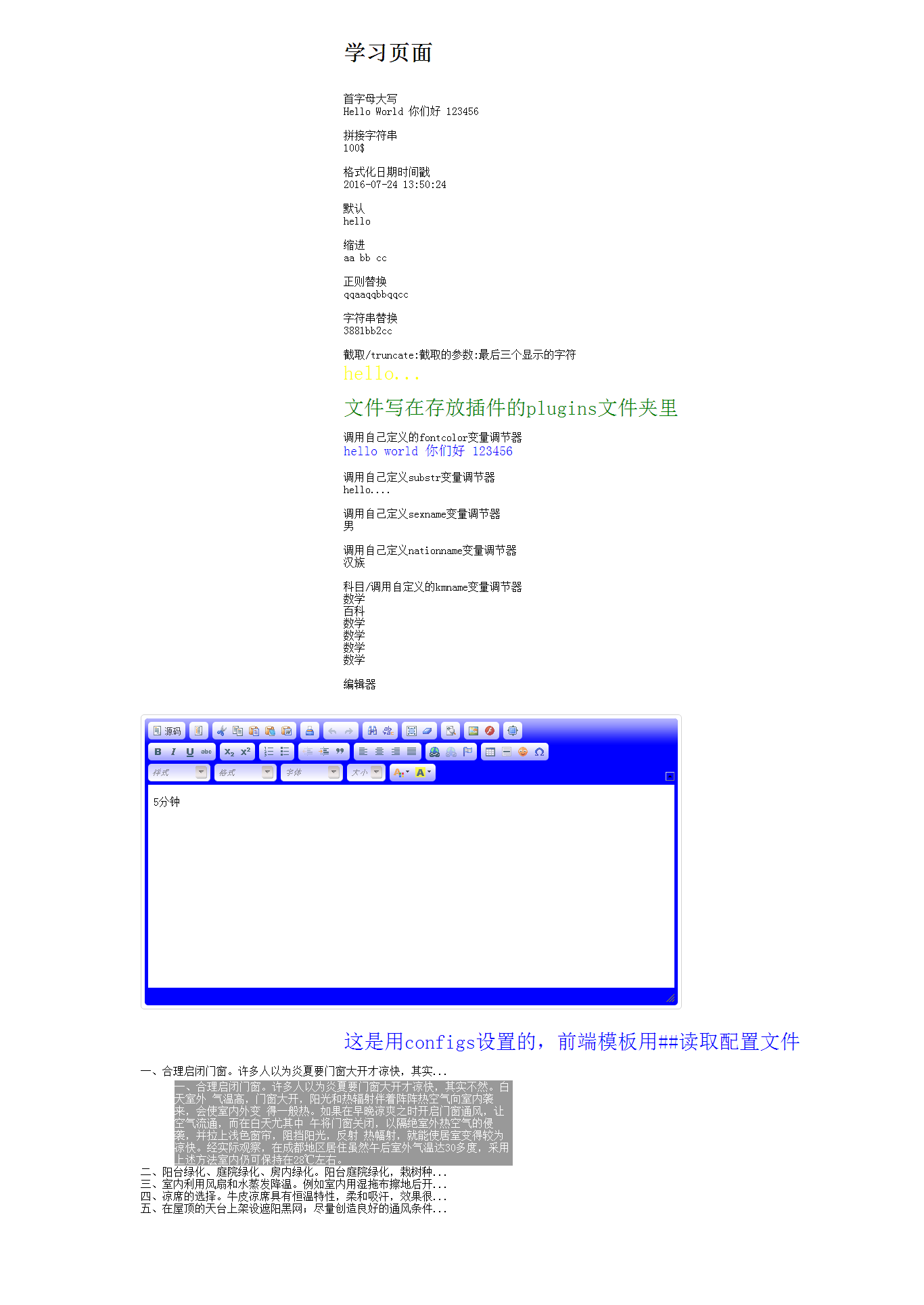
<script src="../../jquery-1.11.2.min.js"></script> <title>无标题文档</title> <style type="text/css"> .div { padding-left:500px; padding-top:30px; } .bian { width:800px; padding-left:200px; } .con { padding-left:500px; padding-top:30px; } #wai { padding-left:200px; width:800px; } .quan { display:none; width:500px; background-color:#999; color:#FFF; margin:5px 0px 0px 50px; } </style> <script type="text/javascript"> $(document).ready(function(e) { $(".xs").mousemove(function(){ $(this).children("div").css("display","block"); }) $(".xs").mouseout(function(){ $(this).children("div").css("display","none"); }) }); </script> </head> <body> <div class="div"> <div><h1>学习页面</h1></div><br /> 首字母大写 <div><{$ceshi|capitalize}></div><br /> 拼接字符串 <div><{$money|cat:"$"}></div><br /> 格式化日期时间戳 <div><{$riqi|date_format:"%Y-%m-%d %T"}></div><br /> 默认 <div><{$moren|default:"hello"}></div><br /> 缩进 <div><{$suojin|indent:2}></div><br /> 正则替换 <div><{$zhengze|regex_replace:"/d/":"qq"}></div><br /> 字符串替换 <div><{$zhengze|replace:"a":"8"}></div><br /> 截取/truncate:截取的参数:最后三个显示的字符 <div><{$ceshi|truncate:8|fontcolor:yellow:30}></div><br /> <div><{"文件写在存放插件的plugins文件夹里"|fontcolor:green:30}></div><br /> 调用自己定义的fontcolor变量调节器 <div><{$ceshi|fontcolor:blue}></div><br /> 调用自己定义substr变量调节器 <div><{$ceshi|substr:8}></div><br /> 调用自己定义sexname变量调节器 <div><{$sex|sexname}></div><br /> 调用自己定义nationname变量调节器 <div><{$nation|nationname}></div><br /> 科目/调用自定义的kmname变量调节器 <{foreach $timu as $v}> <div><{$v[3]|kmname}></div> <{/foreach}><br /> 编辑器 </div><br /><br /> <div class="bian"> <{textarea name='txt' toolbar='full' color='blue' height='300'}> 5分钟 <{/textarea}> </div> <{config_load file="style.conf"}> <div class="con" style="font-size:<{#size#}>px;color:<{#color#}>"> 这是用configs设置的,前端模板用##读取配置文件 </div><br /> <{foreach $lizi as $v}> <div id="wai" class="xs"> <span><{$v|truncate:30}></span> <div class="quan"><{$v}></div> </div> <{/foreach}>
modifier.fontcolor.php
<?php function smarty_modifier_fontcolor($str,$color='green') { return "<span style='color:{$color}'>{$str}</span>"; }
modifier.substr.php
<?php function smarty_modifier_substr($str,$num=10,$end="...") { $str=substr($str,0,$num-3); return "$str.$end"; }
modifier.sexname.php
<?php function smarty_modifier_sexname($sex) { return $sex?"男":"女"; }
modifier.nationname.php
<?php function smarty_modifier_nationname($nation) { $db=new MySQLi("localhost","root","135395","mybb"); $snation="select name from nation where code='{$nation}'"; $rnation=$db->query($snation); $anation=$rnation->fetch_row(); return $anation[0]; }
modifier.kmname.php
<?php function smarty_modifier_kmname($str) { $conn=new MySQLi("localhost","root","135395","mybb"); $skemu="select name from kemu where code='{$str}'"; $result=$conn->query($skemu); $kemu=$result->fetch_row(); return $kemu[0]; }
style.conf
size=30
color=blue