
radio.php
<script src="../jquery-1.11.2.min.js"></script> </head> <body> <div> 张店<input type="radio" name="zb" class="zb" value="zd" /> 博山<input type="radio" name="zb" class="zb" value="bs" /> 淄川<input type="radio" name="zb" class="zb" value="zc" /> 周村<input type="radio" name="zb" class="zb" value="zcs" /> 临淄<input type="radio" name="zb" class="zb" value="lz" /> 桓台<input type="radio" name="zb" class="zb" value="ht" /> 高青<input type="radio" name="zb" class="zb" value="gq" /> 沂源<input type="radio" name="zb" class="zb" value="yy" /> </div><br /> <div><input type="button" value="取选中值" id="btn" /></div> </body> <script type="text/javascript"> $(document).ready(function(e) { $("#btn").click(function(){ var zb=$(".zb"); for(var i=0;i<zb.length;i++) { if(zb.eq(i).prop("checked")) { alert(zb.eq(i).val()); } } }) }); </script>

<script src="../jquery-1.11.2.min.js"></script> </head> <body> <div>全选:<input type="checkbox" id="qx" /></div><br /> <div> 张店<input type="checkbox" class="zb" value="zd" /> 博山<input type="checkbox" class="zb" value="bs" /> 淄川<input type="checkbox" class="zb" value="zc" /> 周村<input type="checkbox" class="zb" value="zcs" /> 临淄<input type="checkbox" class="zb" value="lz" /> 桓台<input type="checkbox" class="zb" value="ht" /> 高青<input type="checkbox" class="zb" value="gq" /> 沂源<input type="checkbox" class="zb" value="yy" /> </div><br /> <div><input type="button" id="btn" value="取选中项的值" /></div><br /> <div> 请输入区域:<input type="text" id="qy" /> <input type="button" value="设置选中" id="sz" /> </div> </body> <script type="text/javascript"> $(document).ready(function(e) { $("#qx").click(function(){ //prop可以取到选中状态 //取到全选按钮的选中状态 var xz=$(this).prop("checked"); //将class为zb的复选框的选中状态变为全选按钮的选中状态 $(".zb").prop("checked",xz); }) $("#btn").click(function(){ //取到所有class为zb的复选框 var zb=$(".zb"); //取出选中值 for(var i=0;i<zb.length;i++) { if(zb.eq(i).prop("checked")) { alert(zb.eq(i).val()); } } }) $("#sz").click(function(){ //获取用户输入的值 var qy=$("#qy").val(); //设置选中 var zb=$(".zb"); zb.prop("checked",false); for(var i=0;i<zb.length;i++) { if(zb.eq(i).val()==qy) { zb.eq(i).prop("checked",true); } } }) }); </script>

<script src="../jquery-1.11.2.min.js"></script>
</head>
<div>
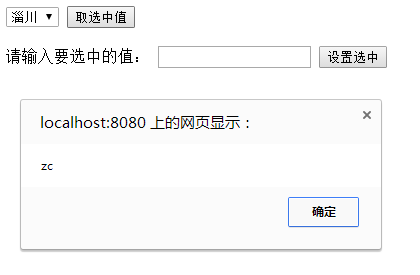
<select id="zb">
<option value="all">所有</option>
<option value="zd">张店</option>
<option value="bs">博山</option>
<option value="zc">淄川</option>
<option value="zcs">周村</option>
<option value="lz">临淄</option>
<option value="ht">桓台</option>
<option value="gq">高青</option>
<option value="yy">沂源</option>
</select>
<input type="button" value="取选中值" id="btn" />
</div><br />
<div>
请输入要选中的值:
<input type="text" id="zhi" />
<input type="button" value="设置选中" id="sz" />
</div>
<body>
</body>
<script type="text/javascript">
$(document).ready(function(e) {
$("#btn").click(function(){
//取选中值
alert($("#zb").val());
})
$("#sz").click(function(){
//取用户输入的值
var zhi=$("#zhi").val();
//取出所有的option
var op=$("option");
//设置选中值
$("#zb").val(zhi);
})
});
</script>

<script src="../jquery-1.11.2.min.js"></script> </head> <body> <div>请输入关键字<input type="text" id="key" /></div><br /> <div><input type="button" value="查询" id="btn" /></div> </body> <script type="text/javascript"> $(document).ready(function(e) { //空格 != 空字符串 != NULL $("#btn").click(function(){ var key=$("#key").val(); //trim去空格 if(key.trim()=="") { alert("查所有"); } else { alert("根据条件查"); } }) }); </script>


<script src="../jquery-1.11.2.min.js"></script> <style type="text/css"> * { margin:0px auto; padding:0px;} #sel { width:150px; height:30px; line-height:30px; vertical-align:middle; font-weight:bold; text-align:center; color:#006; border:1px solid #F6F;} #sel:hover { cursor:pointer;} #list { width:152px; display:none;} .node { width:152px; height:30px; line-height:30px; vertical-align:middle; font-weight:bold; text-align:center; color:#FFF; background-color:#F9F;} .nodes { width:152px; height:30px; line-height:30px; vertical-align:middle; font-weight:bold; text-align:center; color:#FFF; background-color:#FCF;} .node:hover { background-color:#F6C; cursor:pointer;} .nodes:hover { background-color:#F3F; cursor:pointer;} </style> </head> <body> <div id="sel"> </div> <div id="list"> <div class="nodes">张店</div> <div class="node">博山</div> <div class="nodes">淄川</div> <div class="node">周村</div> <div class="nodes">桓台</div> <div class="node">高青</div> <div class="nodes">临淄</div> <div class="node">沂源</div> </div> </body> <script type="text/javascript"> $(document).ready(function(e) { $("#sel").click(function(){ if($("#list").css("display")=="none") { $("#list").css("display","block"); } else { $("#list").css("display","none"); } }) $(".node").click(function(){ var zhi=$(this).text(); $("#sel").text(zhi); $("#list").css("display","none"); }) $(".nodes").click(function(){ var zhi=$(this).text(); $("#sel").text(zhi); $("#list").css("display","none"); }) }); </script>