前言:
最近在学习网页的布局,以下是我阅读过几篇比较好的博客简单的做了一个简单总结、并简单的尝试了一下。希望为以后的开发有所帮助。
参考博客:弹性布局详解
一、Flex布局是什么
Flex布局,又称“弹性布局”。2009年,W3C 提出了一种新的方案----Flex 布局,可以简便、完整、响应式地实现各种页面布局。目前,它已经得到了所有浏览器的支持,这意味着,现在就能很安全地使用这项功能。
布局的传统解决方案:基于盒状模型,依赖 display 属性 + position属性 + float属性。它对于那些特殊布局非常不方便,比如,垂直居中就不容易实现。
二、基本概念
- 容器: 需要添加弹性布局的父元素;
- 项目: 弹性布局容器中的每一个子元素,称为项目;
- 主轴: 在弹性布局中,我们会通过属性规定水平/垂直方向为主轴;
- 交叉轴: 与主轴垂直的另一方向,称为交叉轴。
三、弹性布局的使用
- 给父容器添加display: flex/inline-flex属性,即可使容器内容采用弹性布局显示,而不遵循常规文档流的显示方式;
- 容器添加弹性布局后,仅仅是容器内容采用弹性布局,而容器自身在文档流中的定位方式依然遵循常规文档流;
- display:flex; 容器添加弹性布局后,显示为块级元素;
- display:inline-flex; 容器添加弹性布局后,显示为行级元素;
- 设为 Flex布局后,子元素的float、clear和vertical-align属性将失效。但是position属性,依然生效。
四、容器的6大属性
- flex-direction
- flex-wrap
- flex-flow
- justify-content
- align-items
- align-content
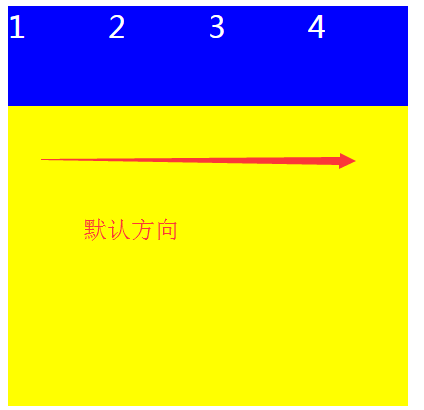
(1)flex-direction:决定主轴的方向(即项目---子元素的排列方向)
.box { flex-direction: row | row-reverse | column | column-reverse; }
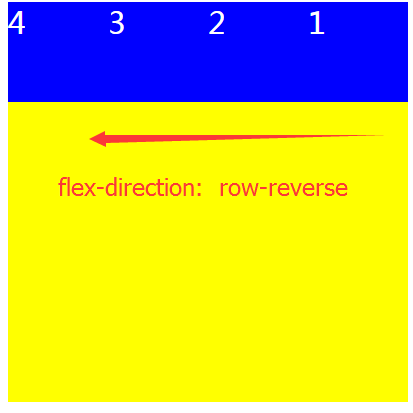
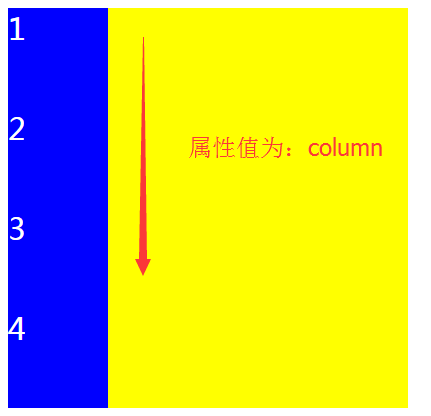
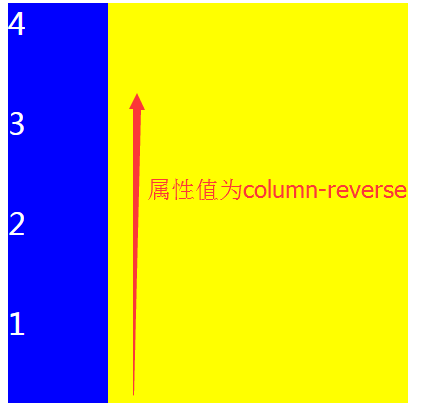
row(默认值):主轴为水平方向,起点在左端。row-reverse:主轴为水平方向,起点在右端。column:主轴为垂直方向,起点在上沿。column-reverse:主轴为垂直方向,起点在下沿。

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <style type="text/css"> 7 #div{ 8 width: 400px; 9 height: 400px; 10 background-color: yellow; 11 display: flex; 12 13 } 14 #div div{ 15 width: 100px; 16 height: 100px; 17 background-color: blue; 18 color: white; 19 font-size: 30px; 20 21 } 22 </style> 23 </head> 24 <body> 25 <div id="div"> 26 <div class="div1">1</div> 27 <div class="div2">2</div> 28 <div class="div3">3</div> 29 <div class="div4">4</div> 30 </div> 31 </body> 32 </html>


1 #div{ 2 width: 400px; 3 height: 400px; 4 background-color: yellow; 5 display: flex; 6 flex-direction:row-reverse 7 } 8 #div div{ 9 width: 100px; 10 height: 100px; 11 background-color: blue; 12 color: white; 13 font-size: 30px; 14 15 }



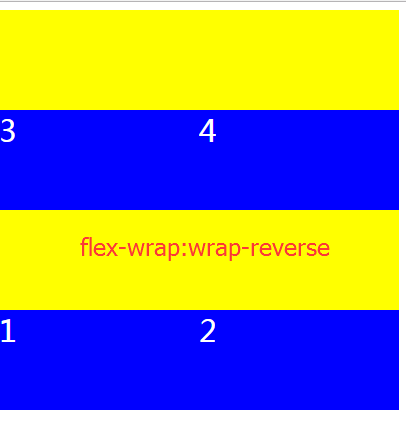
(2)flex-wrap:如果一条轴线排不下,如何换行。
- nowrap(默认):不换行。当容器宽度不够时,每个项目会被挤压宽度;
- wrap: 换行,并且第一行在容器最上方;
- wrap-reverse: 换行,并且第一行在容器最下方。

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <style type="text/css"> 7 #div{ 8 width: 400px; 9 height: 400px; 10 background-color: yellow; 11 display: flex; 12 13 } 14 #div div{ 15 width: 200px; //设置宽为200px 16 height: 100px; 17 background-color: blue; 18 color: white; 19 font-size: 30px; 20 21 } 22 </style> 23 </head> 24 <body> 25 <div id="div"> 26 <div class="div1">1</div> 27 <div class="div2">2</div> 28 <div class="div3">3</div> 29 <div class="div4">4</div> 30 </div> 31 </body> 32 </html>



(3)flex-flow:flex-direction属性和flex-wrap属性的简写形式,默认值为row nowrap。
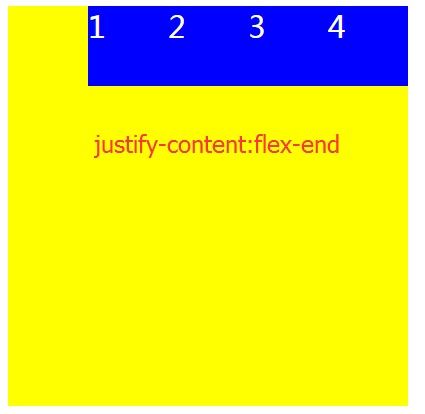
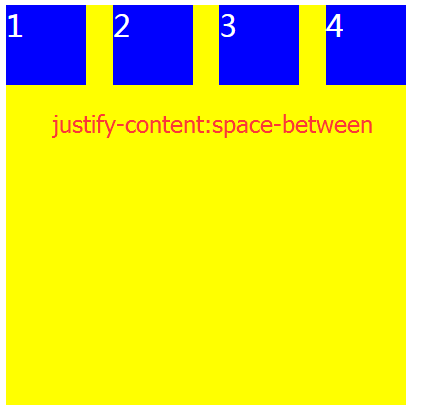
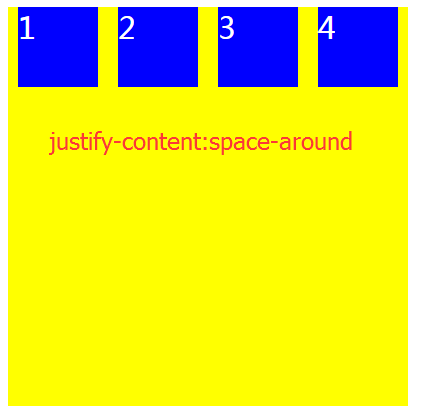
(4) justify-content:定义了项目在主轴上的对齐方式。
flex-start(默认值):左对齐flex-end:右对齐center: 居中space-between:两端对齐,项目之间的间隔都相等。space-around:每个项目两侧的间隔相等。所以,项目之间的间隔比项目与边框的间隔大一倍。

1 <!DOCTYPE html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <title>Title</title> 6 <style type="text/css"> 7 #div{ 8 width: 400px; 9 height: 400px; 10 background-color: yellow; 11 display: flex; 12 justify-content:flex-end; 13 } 14 #div div{ 15 width: 80px;//宽度设置为80px; 16 height: 80px; 17 background-color: blue; 18 color: white; 19 font-size: 30px; 20 21 } 22 </style> 23 </head> 24 <body> 25 <div id="div"> 26 <div class="div1">1</div> 27 <div class="div2">2</div> 28 <div class="div3">3</div> 29 <div class="div4">4</div> 30 </div> 31 </body> 32 </html>




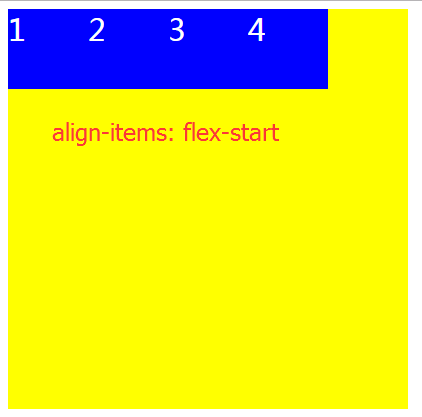
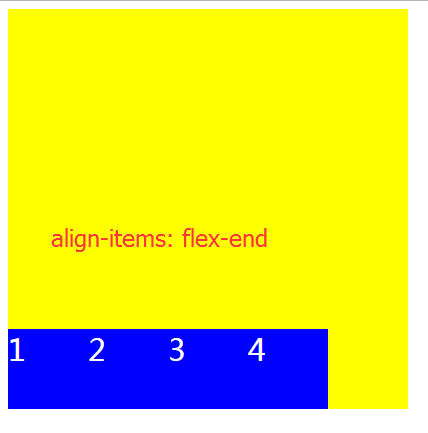
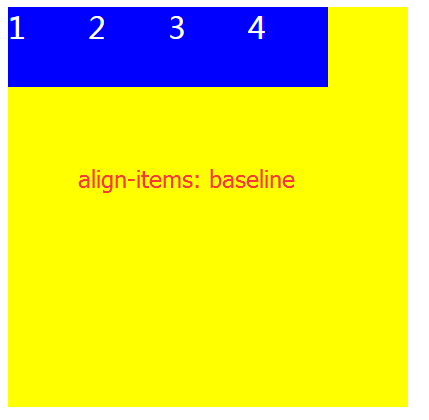
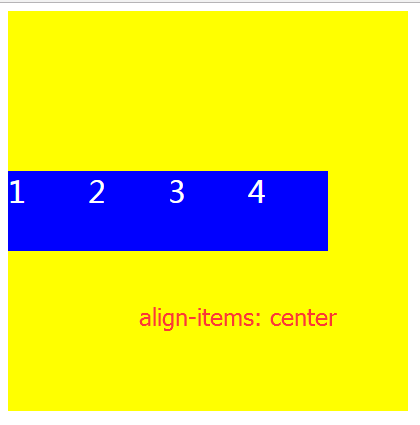
(5)align-items:定义项目(子元素)在交叉轴上如何对齐。
flex-start:交叉轴的起点对齐。flex-end:交叉轴的终点对齐。center:交叉轴的中点对齐。baseline: 项目的第一行文字的基线对齐。stretch(默认值):如果项目未设置高度或设为auto,将占满整个容器的高度。




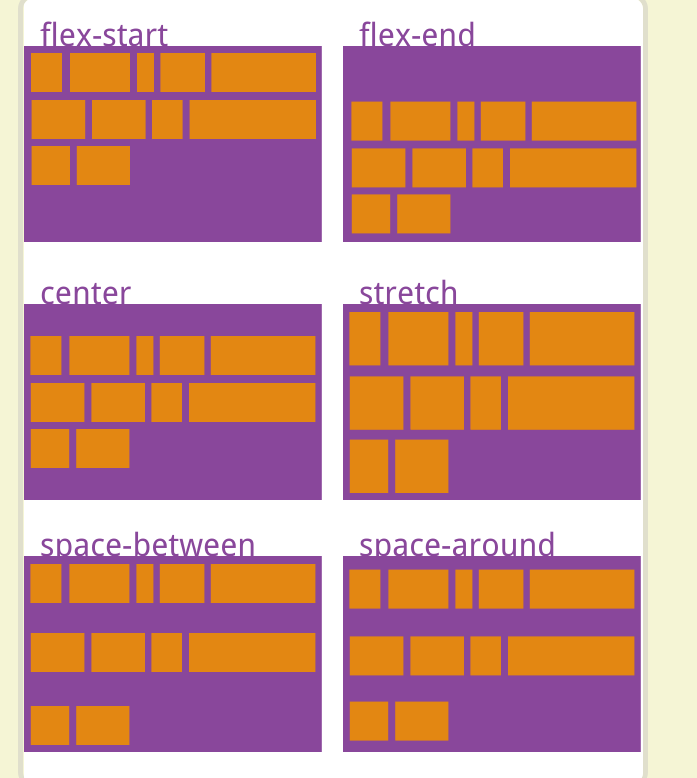
(6)align-content:定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。
- flex-start:与交叉轴的起点对齐。
- flex-end:与交叉轴的终点对齐。
- center:与交叉轴的中点对齐。
- space-between:与交叉轴两端对齐,轴线之间的间隔平均分布。
- space-around:每根轴线两侧的间隔都相等。所以,轴线之间的间隔比轴线与边框的间隔大一倍。
- stretch(默认值):轴线占满整个交叉轴。
这里就不再赘述,直接贴图,直观。。。

五、项目(子元素)的6大属性
orderflex-growflex-shrinkflex-basisflexalign-self
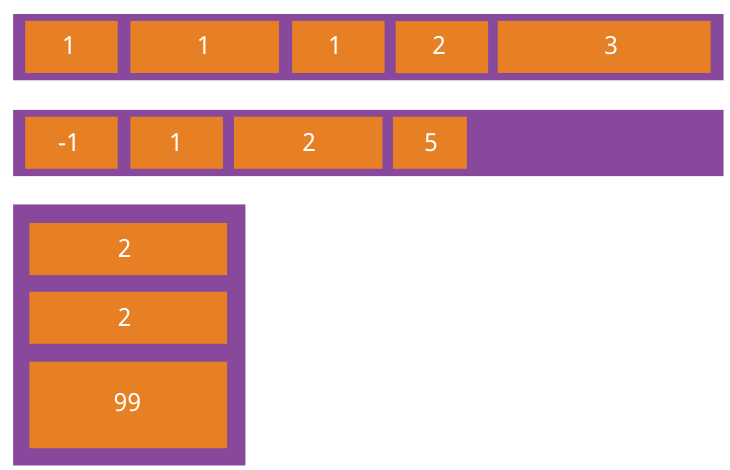
(1)order:定义项目的排列顺序。数值越小,排列越靠前,默认为0。

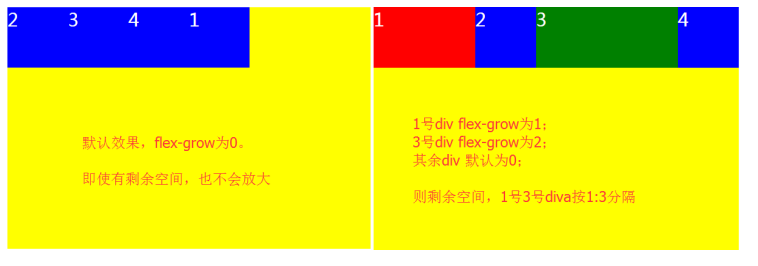
(2)flex-grow:定义项目的放大比例,默认为0,即如果存在剩余空间,也不放大。

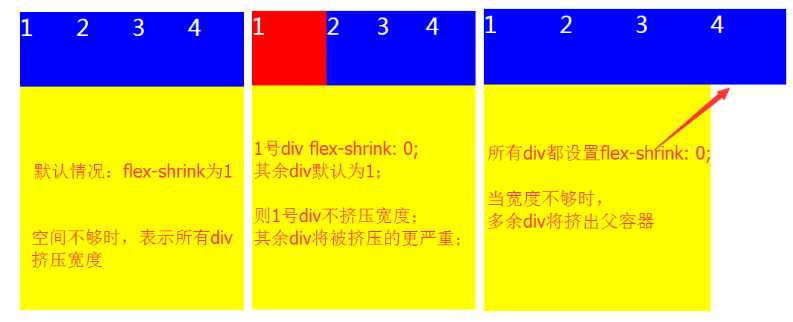
(3)flex-shrink:定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。

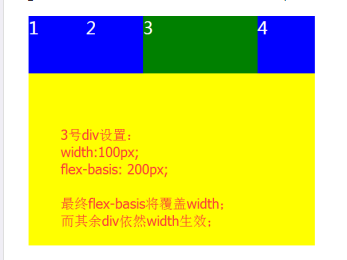
(4)flex-basis:项目占据的主轴空间。(如果主轴为水平,则设置这个属性,相当于设置项目的宽度。 原width将会失效。)

(5)flex:flex-grow, flex-shrink 和 flex-basis的简写,默认值为0 1 auto。后两个属性可选。
(6)align-self:定义单个项目自身在交叉轴上的排列方式,可以覆盖掉容器上的align-items属性。
属性值:与align-items相同,默认值为auto,表示继承父容器的align-items属性值。

(完)
