最近使用css的相关属性会出现这样那样的问题,这里简单的汇总一下,希望遇到同样问题的童鞋有所帮助~~
一、calc():计算css属性值
简介:calc()是css3的一个新增的功能,用来指定元素的长度。使用calc()给元素的border、margin、pading、font-size和width等属性设置动态值。calc()最大的好处就是用在流体布局上,可以通过calc()计算得到元素的宽度。
问题一:calc()计算不生效
解决方法:表达式中有“+”和“-”时,其前后必须要有空格,如”widht: calc(100% + 5px)”;
问题二:calc()在less文件中使用,”width : calc(100% - 30px)“会被解析成” calc(70%);“
解决方法:正确的写法是:width : calc(~"100% - 30px");
二、CSS3 :nth-child() 选择器
定义以及用法::nth-child(n) 选择器匹配父元素中的第 n 个子元素,元素类型没有限制。n 可以是一个数字,一个关键字,或者一个公式。
注意:使用公式(an+ b)。
a代表一个循环的大小,N是一个计数器(从0开始),以及b是偏移量。 在这里,我们对所有索引是3的倍数的p元素指定了背景颜色:
1 p:nth-child(3n+0) 2 { 3 background:#ff0000; 4 }
三、css3 box-sizing属性
box-sizing属性可以为三个值之一:content-box(default),border-box,padding-box。
content-box,border和padding不计算入width之内;
padding-box,padding计算入width内;
border-box,border和padding计算入width之内;当为块级元素设置width和height属性后,如果使用的padding的值较大,会使内容溢出,而这个属性完美的解决了这个问题,即:cintent+padding+border=width;
四、CSS :before 伪元素
":before" 伪元素可以在元素的内容前面插入新内容。
下面的例子在每个 <h1>元素前面插入一幅图片
1 <!DOCTYPE html> 2 <html> 3 <head> 4 <meta charset="utf-8"> 5 <title>W3Cschool教程(w3cschool.cn)</title> 6 <style> 7 h1:after {content:url(http://www.w3cschool.cn/statics/images/course/smiley.gif);} 8 </style> 9 </head> 10 11 <body> 12 <h1>这是一个标题</h1> 13 <p>在伪元素插入元素后的内容。</p> 14 <h1>这是一个标题</h1> 15 <p><b>注意:</b>仅当!DOCTYPE 已经声明 IE8支持这个内容属性。</p> 16 </body> 17 </html>
效果如下:

五、translate(-50%,-50%)
用 position 加 translate translate(-50%,-50%) 比较奇特,百分比计算不是以父元素为基准,而是以自己为基准。
示例:
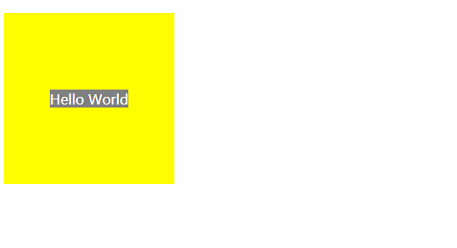
1 <style> 2 #ex3_container{ 3 width:200px; 4 height:200px; 5 background-color:yellow; 6 position:relative; 7 } 8 #ex3_content{ 9 left:50%;
top:50%; 10 transform:translate(-50%,-50%); 11 -webkit-transform:translate(-50%,-50%); 12 background-color:gray; 13 color:white; 14 position:absolute; 15 } 16 </style> 17 <div id="ex3_container"><div id="ex3_content">Hello World</div></div>
实现的效果如下: