声明:这篇文章主要是参考几个别人的博文及源代码学习。参考文章:
1)http://blog.csdn.net/qian_f/article/details/19758671
2)http://yacare.iteye.com/blog/1949398
砖块类型:
如何实现俄罗斯方块游戏?首先我们需要确定有些中的初始化有多少种方块,每种方块是可以如何变形?一共包含以下七种图形、变形情况如下:
方块一: 变形1 变形2 变形3 变形4
+ + + + + + + +
+ + + + + + + +
方块二:
- - - - - - - - - - - - - - - - - + - -
- - - - - - - + - - - - - - - - - + - -
- + + + + - - + - - + + + + - - - + - -
- - - - - - - + - - - - - - - - - + - -
- - - - - - - + - - - - - - - - - - - -
方块三:
- + - - + - - - - - + -
+ + + - + + + + + + + -
- - - - + - - + - - + -
方块四:
- - - - + - + + - - - +
+ + - + + - - + + - + +
- + + + - - - - - - + -
方块五:
- - - + - - - + + - + -
- + + + + - + + - - + +
+ + - - + - - - - - - +
方块六:
- - - - - - - - - - - - - - - - - + - -
- - + - - - - - - - - - - - - - - + - -
- - + + + - - + + - + + + - - - + + - -
- - - - - - - + - - - - + - - - - - - -
- - - - - - - + - - - - - - - - - - - -
方块七:
- - - - - - - + - - - - - - - - - - - -
- - + - - - - + - - - - - - - - - - - -
+ + + - - - - + + - - - + + + - + + - -
- - - - - - - - - - - - + - - - - + - -
- - - - - - - - - - - - - - - - - + - -
游戏画布
根据自己的需求设定一定宽度、高度的一个画布,根据需要设定宽多少column,高多少row,除了对画布划分网格外,还需要对每个网格设定其颜色填充类型:1)七种图形的哪一种(-1--无任何填充因此无颜色,0:填充砖块1类型,1:填充砖块2类型;。。。6:填充砖块7类型,备注:每种栅格对应有自己唯一的渲染颜色,因此记录栅格就可以找到其对应的填充颜色值);
2)是否填充(0--无填充;1--填充)
因此,定义画布的网格需要使用一个三维数组表示:int [,,]
第一个元素代表:第多少个column,从0开始;
第二个元素代表:第多少个row,从0开始;
第三个元素代表:某个网格的颜色填充类型。
画布事件:
上、下(快速实现下滑)、左、右
方块具有的属性方法:
颜色、中心点、相对中心点、砖块类型唯一标识、变型序列、必要的行、必要的列、变形范围;
是否可以向左、是否可以向右、是否可以向下、是否可以变形、变形。
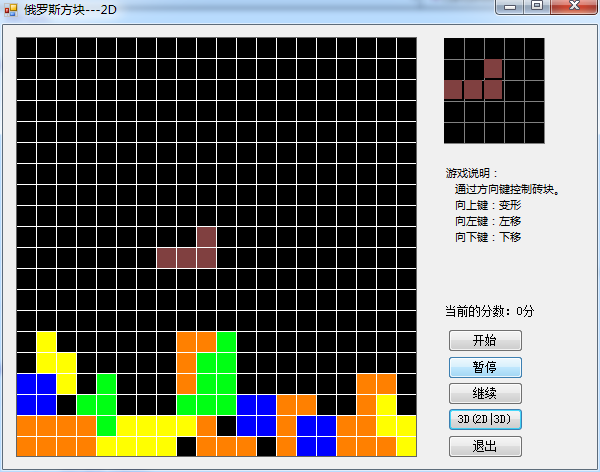
2D效果图:

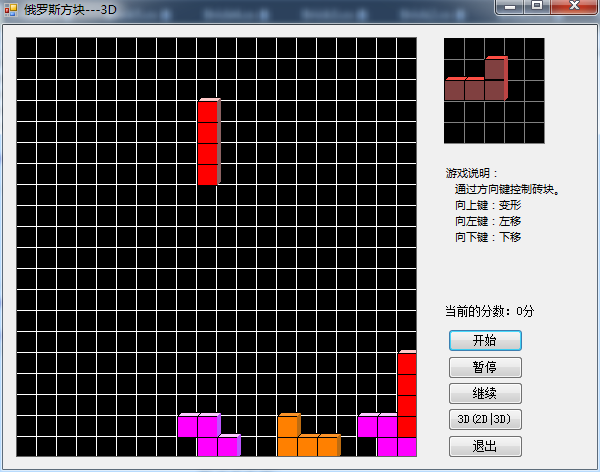
3D效果图:

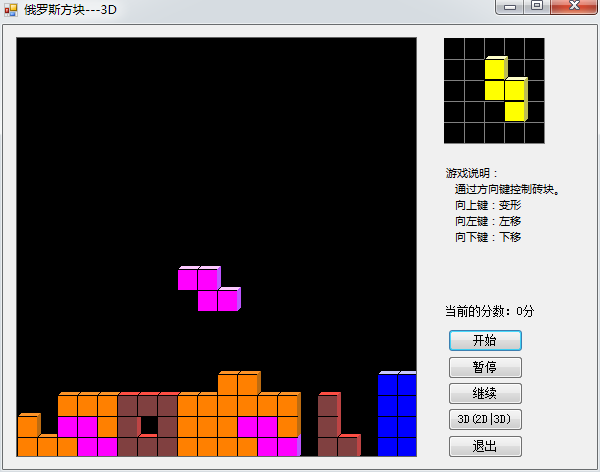
去掉网格后的效果貌似更好点:

代码下载:链接:http://pan.baidu.com/s/1mhTnj64 密码:c2rl