文章内容使用django-ckeditor
1)安装django-ckeditor
pip install django-ckeditor
pip install Pillow
2)在settings.py的INSTALLED_APPS里添加ckeditor和ckeditor_uploader两个应用
INSTALLED_APPS = ( ... 'ckeditor', 'ckeditor_uploader' )
3)同时需要在settings.py里设置ckeditor的文件上传路径等配置:
...
STATIC_URL = '/static/' STATIC_ROOT = '' # media_confige MEDIA_URL = '/media/' MEDIA_ROOT = os.path.join(BASE_DIR, 'media') CKEDITOR_UPLOAD_PATH = 'article_files/' CKEDITOR_JQUERY_URL = 'js/jquery-3.2.1.min.js' CKEDITOR_IMAGE_BACKEND = 'pillow' CKEDITOR_CONFIGS = { 'default': { 'language': 'zh-cn', 'toolbar_YourCustomToolbarConfig': [ {'name': 'clipboard', 'items': ['Undo', 'Redo', '-', 'Cut', 'Copy', 'Paste', 'PasteText', 'PasteFromWord']}, {'name': 'paragraph', 'items': ['NumberedList', 'BulletedList', '-', 'Outdent', 'Indent', '-', 'Blockquote']}, {'name': 'insert', 'items': ['Image', 'Table', 'HorizontalRule', 'Smiley']}, {'name': 'links', 'items': ['Link', 'Unlink', 'Anchor']}, {'name': 'editing', 'items': ['Find', 'Replace', '-']}, {'name': 'tools', 'items': ['Maximize']}, '/', {'name': 'styles', 'items': ['Format', 'Font', 'FontSize']}, {'name': 'basicstyles', 'items': ['Bold', 'Italic', 'Underline', 'Strike', '-', 'RemoveFormat']}, {'name': 'colors', 'items': ['TextColor', 'BGColor']}, {'name': 'paragraph', 'items': ['JustifyLeft', 'JustifyCenter', 'JustifyRight', 'JustifyBlock']}, {'name': 'document', 'items': ['Source']}, ], 'toolbar': 'YourCustomToolbarConfig', # put selected toolbar config here 'width': '100%', 'cols': '50', 'rows': '20', 'tabSpaces': 4, 'extraPlugins': ','.join([ 'uploadimage', # the upload image feature # your extra plugins here 'div', 'autolink', 'autoembed', 'embedsemantic', 'autogrow', 'widget', 'lineutils', 'clipboard', 'dialog', 'dialogui', 'elementspath' ]), } } CKEDITOR_ALLOW_NONIMAGE_FILES = False CKEDITOR_BROWSE_SHOW_DIRS = True
4)修改urls.py
url(r'^ckeditor/', include('ckeditor_uploader.urls')),
5)最后修改需要使用富文本编辑器的Django APP的目录下的models.py
# coding:utf-8 ...#from ckeditor.fields import RichTextField from ckeditor_uploader.fields import RichTextUploadingField from django.utils.encoding import python_2_unicode_compatible # """ # 文章实体 # """ @python_2_unicode_compatible class Post(models.Model): ... body = RichTextUploadingField(verbose_name=u'内容') # 文章内容,较长因此定义为TextField, type=models.TextField ...
备注:
ckeditor的CKEDITOR_CONFIGS就是一个Python的dict,可以同时运用多种ckeditor的配置并命名。
CKEDITOR_CONFIGS = { 'awesome_ckeditor': { 'toolbar': 'Basic', }, 'default_ckeditor':{ 'toolbar': 'Full', }, }这样在models.py中就可以通过RichTextField的config_name进行选择。
learn = RichTextField(config_name='default_ckeditor') instructions = RichTextField(config_name='awesome_ckeditor')
文章简介使用django-tinymce
1)安装django-tinymce插件:
pip install django-tinymce
2)在settings.py的INSTALLED_APPS里添加tinymce应用
INSTALLED_APPS = [ ... 'tinymce', ]
3)修改urls.py
url(r'^tinymce/', include('tinymce.urls')),
4)修改models.py
# coding:utf-8 ... from tinymce.models import HTMLField ... from django.utils.encoding import python_2_unicode_compatible # """ # 文章实体 # """ @python_2_unicode_compatible class Post(models.Model): ... summary = HTMLField(verbose_name=u'简介', max_length=256, blank=True) # 文章简介,定义最大长度为126。, type=models.CharField ...
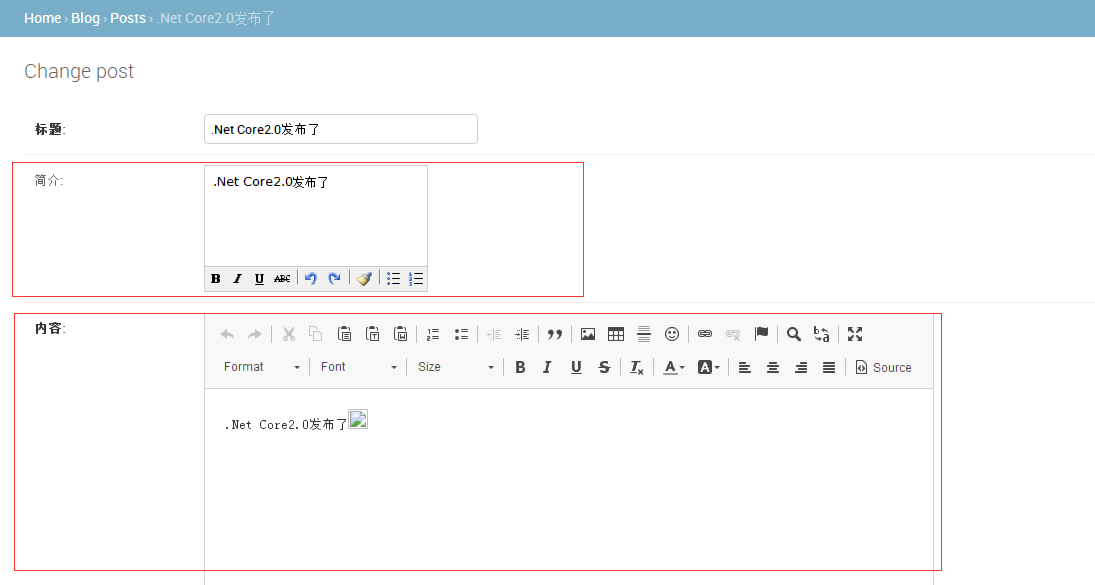
最终效果: