一、原型
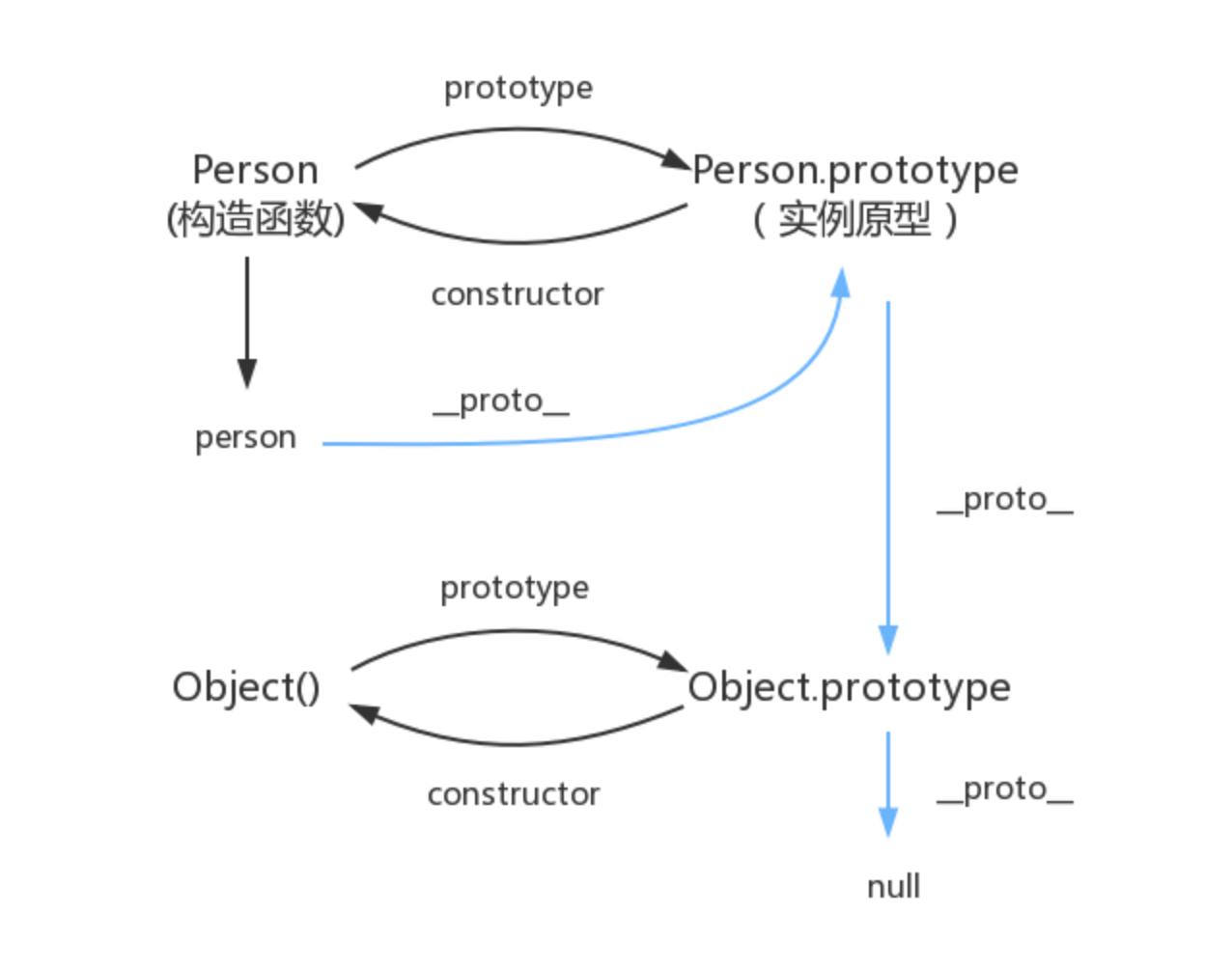
每当创建一个函数时,函数就会包含一个prototype属性,这个属性其实相当于一个指针,指向调用该构造函数创建的对象原型。
这个对象原型里面有一个constructor属性,这个属性又指向构造函数。
当创建一个函数实例时,这个实例会包含一个指向对象原型的_proto_属性。
一个函数的原型也是一个对象,它最终指向object类型的对象原型。
当查找一个对象中的属性时,如果在当前对象中没有查找到,就会去与之关联的对象原型中去查找属性,如果还没有查找到,就会去原型的原型上去
查找,直到查找到,或查找到object类型的原型上为止。
原型与原型之间的关联构成了原型链。

注意:
1、原型prototype也是对象,对象中都会包含一个指向对象原型的_proto_属性,object.prototype._proto_ === null
2、person.constructor === Person,对象person中没有constructor,其实调用的是Person.prototype中的constructor,所以
person.constructor === Person.prototype.constructor === Person