一:安装mock数据
使用命令 npm install mockjs --save-dev
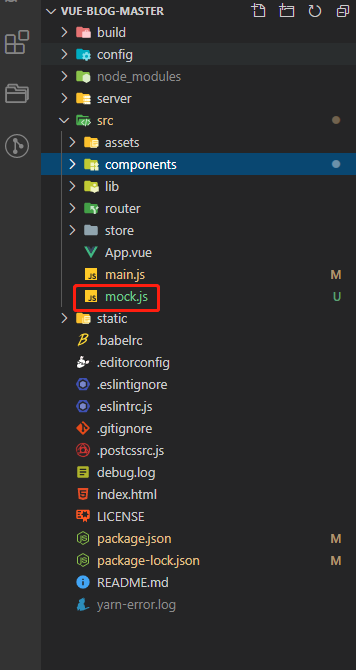
二:在src下创建mock.js文件

三:mock.js文件内容如下图所示:
// src/mock.js const Mock = require('mockjs') const Random = Mock.Random const getResource = () => { let resources = [] for (let i = 0; i < 10; i++) { resources.push({ id: Random.date() + ' ' + Random.time(), label: '一级' + Random.csentence(2, 5), children: [{ label: '二级 1-1-1' }] }) } return resources } /** * 格式: Mock.mock(url, post/get , 返回的数据); * 当post或get请求到路由的时候mock会拦截并返回 * 注意写全路径 **/ Mock.mock('http://localhost:8088/getResource', 'get', getResource())
四:在VUE的主工程main.js里引入mock
require('./mock')
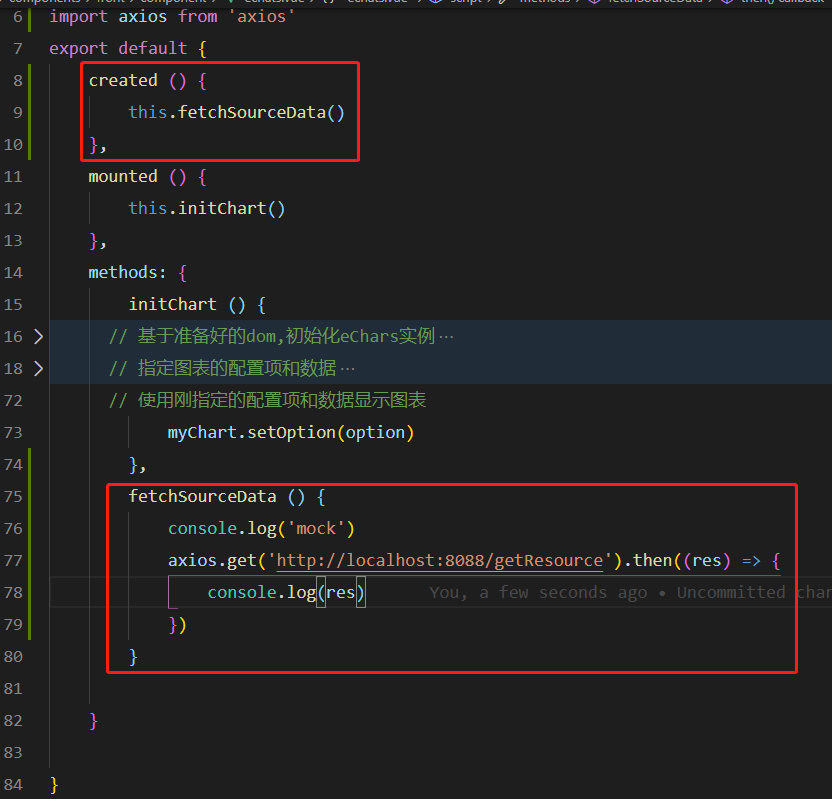
五:在项目中需要使用mock的地方调用

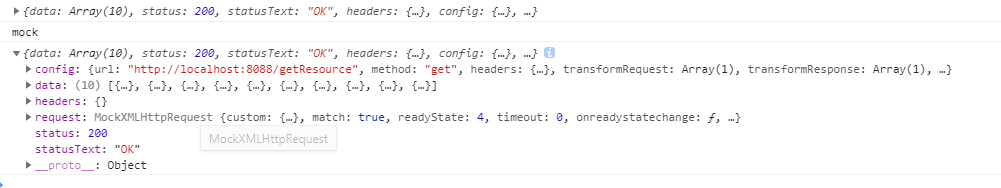
六:打开调试控制台,查看接口信息