1.动态修改div的大小
Html:
<div> Hello </div>
css:
div { resize:both; overflow:auto; }
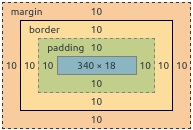
2. box-sizing 决定width、height 与padding、border的关系
(1). 默认情况下,box-sizing 的值是content-box, 这个时候width和height不包含padding和border
<div class="box"> <div class="left">Left</div> <div class="right">Right</div> </div>
.box { width: 800px; height: 100px; border: solid 5px red; padding: 10px; } .left, .right { border: solid 10px green; padding: 10px; margin: 10px; box-sizing: content-box; 340px; float: left; }
结果图:

如图所示,div 的width为340px,与css中所设一样
(2). 如果我们把box-sizing的值设为border-box, 这个时候width和height就包含padding和border
<div class="box"> <div class="left">Left</div> <div class="right">Right</div> </div>
.box { width: 800px; height: 100px; border: solid 5px red; padding: 10px; } .left, .right { border: solid 10px green; padding: 10px; margin: 10px; box-sizing: border-box; 340px; float: left; }
结果如图:

如图所示,div 的width为300px,与css中所设不一样,差的40刚好是padding和border的
3. content属性与:after和:before的关系
(1)、伪元素:before和:after用法
这个两个伪元素在真正页面元素内部之前和之后添加新内容(当然了,可以对伪元素应用定位可以置于任何位置)。
可以用以下例子来说明:
<p>wonyun!</p><style>p:before{content:"hello "}p:after{content:"you are handsome!"}</style>
上面例子从技术角度看,等价于下面的html结构:
<p><span>hello </span>wonyun! <span>you are handsome!</span></p>
由此可知:
伪元素:before和:after添加的内容默认是inline元素;这个两个伪元素的content属性,表示伪元素的内容,设置:before和:after时必须设置其content属性,否则伪元素就不起作用。
那么问题来了,content属性的值可以有哪些内容呢,具体有以下几种情况:
a. 字符串,字符串作为伪元素的内容添加到主元素中
注意:字符串中若有html字符串,添加到主元素后不会进行html转义,也不会转化为真正的html内容显示,而是会原样输出
b. attr(attr_name), 伪元素的内容跟主元素的某个属性值进行关联,及其内容为主元素的某指定属性的值
c. :可以通过js动态改变主元素的指定属性值,这时伪元素的内容也会跟着改变,可以实现某些特殊效果,如图片加载失败用一段文字替换。
d. url()/uri(), 引用外部资源,例如图片;
e. counter(), 调用计数器,可以不使用列表元素实现序号问题。
(2)、:before和:after特点
a. 上面说了,伪元素是通过样式来达到元素效果的,也就是说伪元素不占用dom元素节点,引用:before,:after伪元素妙用里面总结的,:before和:after伪元素的主要特点如下:
伪元素不属于文档,所以js无法操作它
伪元素属于主元素的一部分,因此点击伪元素触发的是主元素的click事件
原文说块级元素才能有:before, :after,其实是不妥的,大部分行级元素也可以设置伪元素,但是像img可替换元素,因为其外观和尺寸有外部资源决定,那么如果外部资源正确加载,就会替换掉其内部内容,这时伪元素也会被替换掉,但是当外部资源加载失败时,设置的伪元素是可以起作用的。
b. 基于伪元素的特点可以知道其优缺点,也引用别人文章的话:
* 优点 * 减少dom节点数 * 让css帮助解决部分js问题,让问题变得简单*缺点 * 不利于SEO * 无法审查元素,不利于调试
4.去掉点击input框时出现的默认边框
outline: none;
5.设置字符串里字符之间的距离
letter-spacing: 10px;