
(一)选择器的概念
每一条css样式声明(定义)由两部分组成,形式如下:
选择器{
样式;
}
在{}之前的部分就是“选择器”,“选择器”指明了{}中的“样式”的作用对象,也就是“样式”作用于网页中的哪些元素。
(二)选择器的类型
选择器的分组:
你可以对选择器进行分组,这样,被分组的选择器就可以分享相同的声明。用逗号将需要分组的选择器分开。在下面的例子中,我们对所有的标题元素进行了分组,所有的标题都是绿色的。
例如:h1,h2,h3,h4,h5,h6{
color:green;
}
1.标签选择器
最常见的CSS选择器是元素选择器,换句话说,文档的元素就是最基本的选择器。
标签选择器其实就是html代码中的标签。如右侧代码编辑器中的<html>、<body>、<h1>、<p>、<img>。例如下面代码:
p{font-size:12px;line-height:1.6em;}
上面的css样式代码的作用:为p标签设置12px字号,行间距设置1.6em的样式。
2.类选择器
类选择器在css样式编码中是最常用到的,如右侧代码编辑器中的代码:可以实现为“胆小如鼠”、“勇气”字体设置为红色。
语法:
.类选器名称{css5代码;}
注意:
1、英文圆点开头
2、其中类选器名称可以任意起名(但不要起中文噢)
使用方法:
第一步:使用合适的标签把要修饰的内容标记起来,如下:
<span>胆小如鼠</span>
第二步:使用class="类选择器名称"为标签设置一个类,如下:
<span class="stress">胆小如鼠</span>
第三步:设置类选器css样式,如下:
.stress{color:red;}/*类前面要加入一个英文圆点*/
例如:
<style type="text/css">
.stress{
color:red;
}
.setGreen{
color:green;
}
</style>
</head>
<body>
<h1>勇气</h1>
<p>三年级时,我还是一个<span class="stress">胆小如鼠</span>的小女孩,上课从来不敢回答老师提出的问题,生怕回答错了老师会批评我。就一直没有这个<span class="stress">勇气</span>来回答老师提出的问题。学校举办的活动我也没勇气参加。</p>
<p>到了三年级下学期时,我们班上了一节<span class="setGreen">公开课</span>,老师提出了一个很简单的问题,班里很多同学都举手了,甚至成绩比我差很多的,也举手了,还说着:"我来,我来。"我环顾了四周,就我没有举手。</p>
类选择器和标签选择器相比,类选择器可以在任何地方、任何一个标签中使用,而标签选择器只能用于本标签
类选择器的几种用法:
(1)例如:.center{text-align:center;}
在这个例子中,所有拥有center类的元素均居中。
(2)和id选择器一样,class也可被用作派生选择器
例如:.fancy td{color:#f60;background-color:#666};
在这个例子中,类名为fancy的更大的元素内部的表格单元都会以灰色背景显示橙色文字。(名为fancy的元素可能是一个表格或者div)
(3)元素也可以基于它们的类而被选择[选择器之间没有空格,则表示且]
td.fancy{color:#f60;background-color:#666;}//选择td元素并且是有类名为fancy的td元素
切记:这个例子和上一个例子的区别是,td 和.fancy之间没有空格!
在这个例子中,类名为fancy的单元格将是带有灰色背景的橙色。你可以将fancy类分配给任何一个表格元素任意多的次数。那些以fancy标注的单元格都会是带有灰色背景橙色文字
那些没有被分配名为fancy的类的单元格不会受这条规则的影响。还有一点值得注意,class为fancy的段落页不会带有灰色背景的橙色,当然,任何其他被标注为fancy的元素也不
会受这条规则的影响。这是由于我们书写这条规则的方式,这个效果被限制于被标注为fancy的单元格(即使用td元素来选择fancy类)。
3.ID选择器
在很多方面,ID选择器都类似于类选择符,但也有一些重要的区别:
1、为标签设置id="ID名称",而不是class="类名称"。
2、ID选择符的前面是井号(#)号,而不是英文圆点(.)。
3、ID是唯一的,而类可以应用于多个元素。(即:id 属性只能在每个 HTML 文档中出现一次)
id选择器可以为标有特定id的HTML元素指定特定的样式。
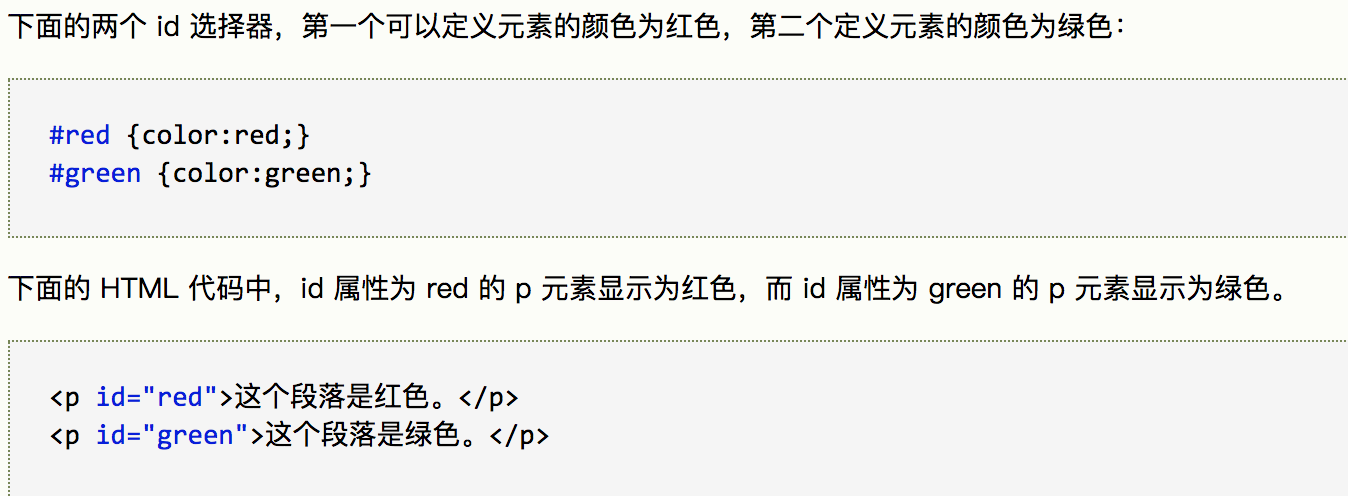
例如:

id选择器和派生选择器
在现代布局中 ,ID选择器常用于建立派生选择器
例如 #sidebar p{
font-style:italic;
text-align:center;
margin-top:0.5em;
}
上面的样式只会应用于出现id是sidebar元素内的段落里。这个元素很可能是div或者表格单元,尽管它也可能是一个表格或者其它块级元素。它甚至可能是一个内联元素,比如<em></em>或<span></span>,不过这样的用法是违法的,因为不能在内联元素内嵌入<p>
派生选择器
派生选择器:通过依据元素在其位置的上下文关系来定义样式,你可以使标记更简洁。
在CSS1中,通过这种方式来应用规则的选择器被称为上下文选择器,这个由于他们依赖于上下文关系来应用或规免某项规则。在CSS2中称为派生选择器,但无论怎么称呼它们,它们的作用都是相同的。
派生选择器允许你根据文档的上下文关系来确定某个标签的样式。通过合理地使用派生选择器,我们可以使HTML代码变得更加整洁。例如:你希望列表中的strong元素变为斜体字,而不是通常的粗体字,可以这样定义一个派生选择器:
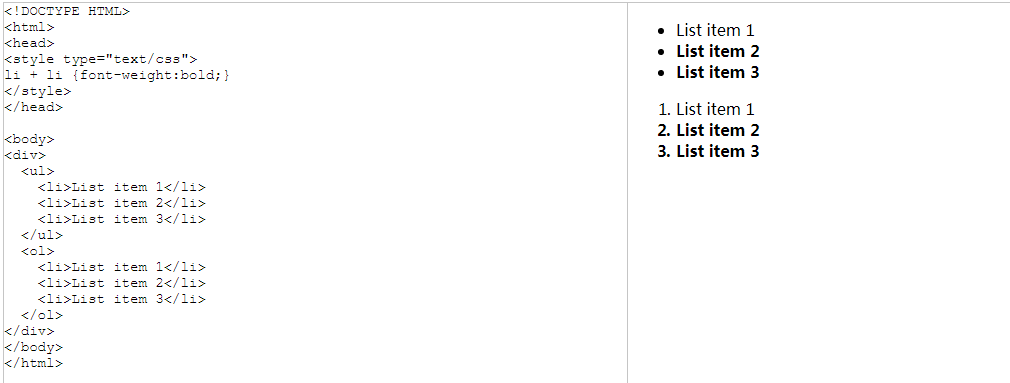
li strong{
font-style: italic;
font-weight: normal;
}
请注意标记为<strong>的蓝色代码的上下文关系:
1 <p><strong>我是粗体字,不是斜体字,因为我不在列表当中,所以这个规则对我不起作用</strong></p> 2 3 <ol> 4 <li><strong>我是斜体字。这是因为 strong 元素位于 li 元素内。</strong></li> 5 <li>我是正常的字体。</li> 6 </ol>
在上面的例子中,只有 li 元素中的 strong 元素的样式为斜体字,无需为 strong 元素定义特别的 class 或 id,代码更加简洁。
派生选择器包括 【1】后代选择器;【2】子元素选择器【3】相邻元素选择器
4.子选择器
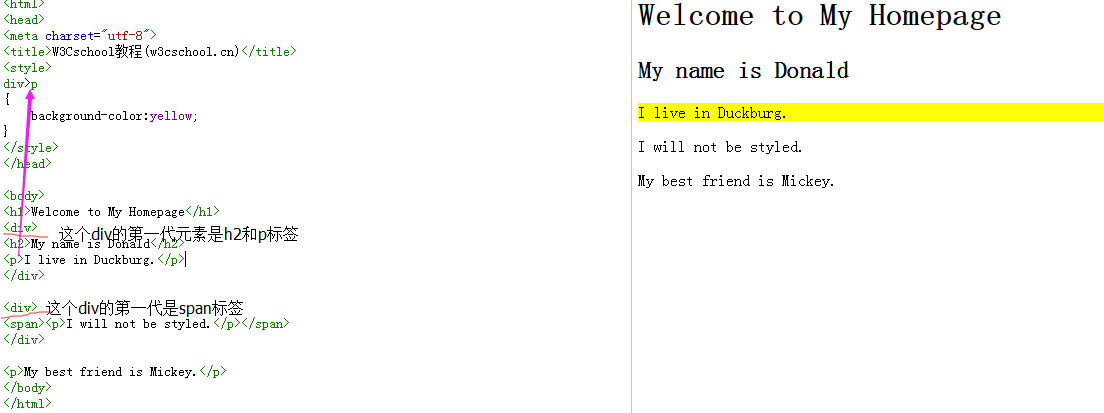
还有一个比较有用的选择器子选择器,即大于符号(>),用于选择指定标签元素的第一代子元素。
如果你不希望选择任意的后代元素,而是希望缩小范围,只选择某个元素的子元素,请使用子元素选择器。
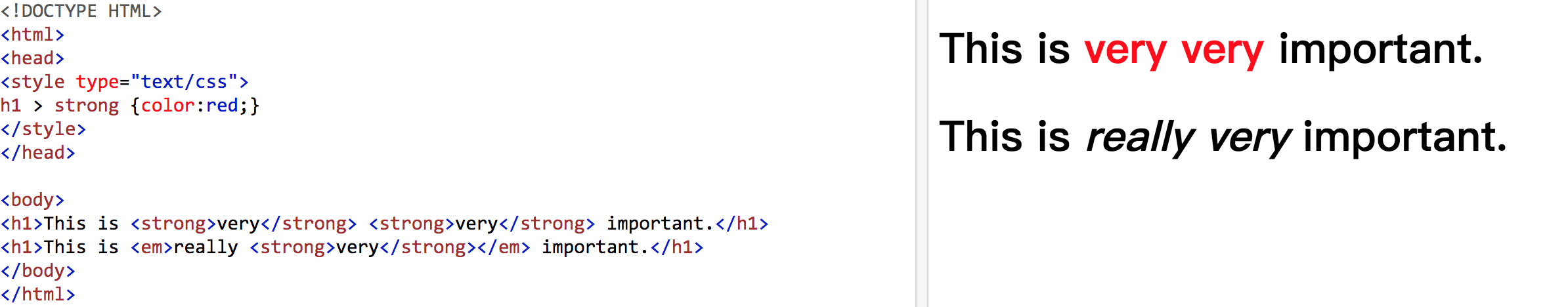
例如:如果你希望选择只作为h1元素子元素的strong元素,可以这样写:
h1>strong{color:red;}
这个规则会把第一个h1下面的两个strong元素变为红色,但是第二个h1中的strong元素不受影响。例如:

例如:

语法解释
子选择器用了大于号(子结合符)
子结合符两边可以有空白符,这是可选的。因此,以下写法都没有问题:
h1 > strong h1> strong h1 >strong h1>strong
后代选择器
后代选择器又称为包含选择器,即加入空格,用于选择指定标签元素下的后辈元素。
根据上下文选择元素
我们可以定义后代选择器来创建一些格则,使这些规则在某些文档结构中起作用,而在另一些结构中不起作用。

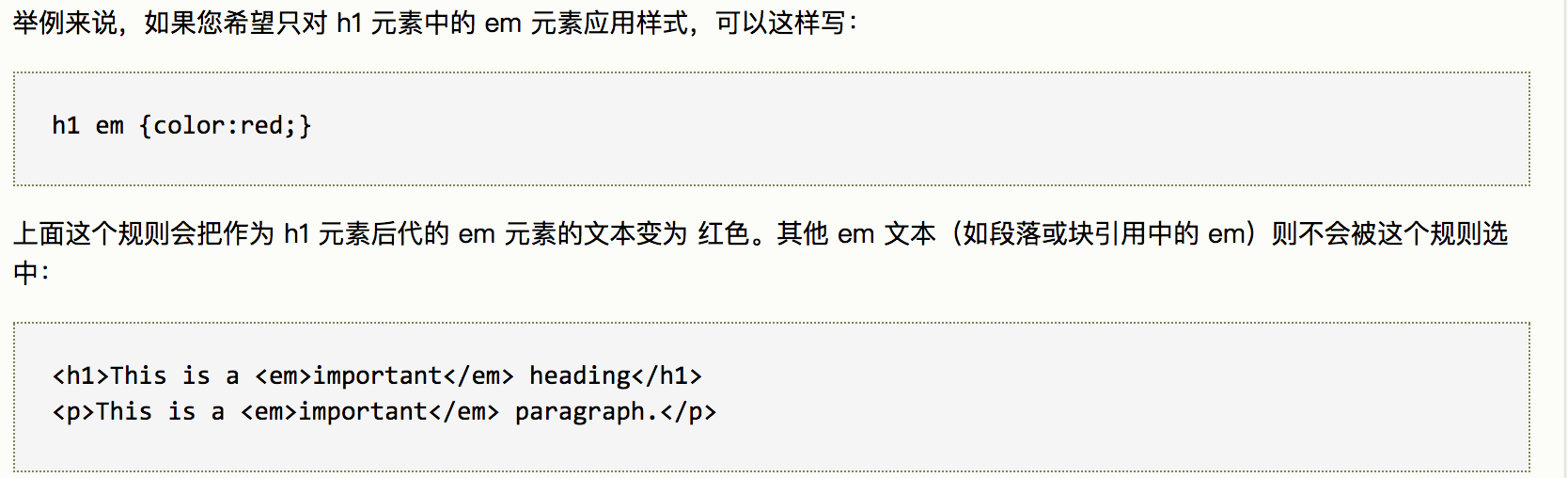
当然,你也可以在h1中找到的每一个em元素上放上一个class属性,但是显然后代选择器的效率更高。
语法解释
在后代选择器中,规则左边的选择器一端包括两个或者多个用空格分隔的选择器。选择器之间的空格是一种结合符。每个空格结合符可解释为:“...在...找到”,"...作为...的一部分",“...作为...的后代”,但是要求必须从右向左读选择器。
因此,h1 em选择器 可解释为“作为h1元素后代的任何em元素”。如果要从左向右读选择器,可以换成以下说法“包含em的所有h1会把以下样式应用到该em”.
例如:假设有一个文档,其中有一个边栏,还有一个主区。边栏的背景为蓝色,主区的背景为白色,这两个区都包含链接列表。不能把所有链接都设置为蓝色,因为这样一来边栏中的蓝色链接都无法看到。
解决方法是使用后代选择器。在这种情况下,可以为包含边栏的 div 指定值为 sidebar 的 class 属性,并把主区的 class 属性值设置为 maincontent。然后编写以下样式:
div.sidebar {background:blue;}
div.maincontent {background:white;}
div.sidebar a:link {color:white;}
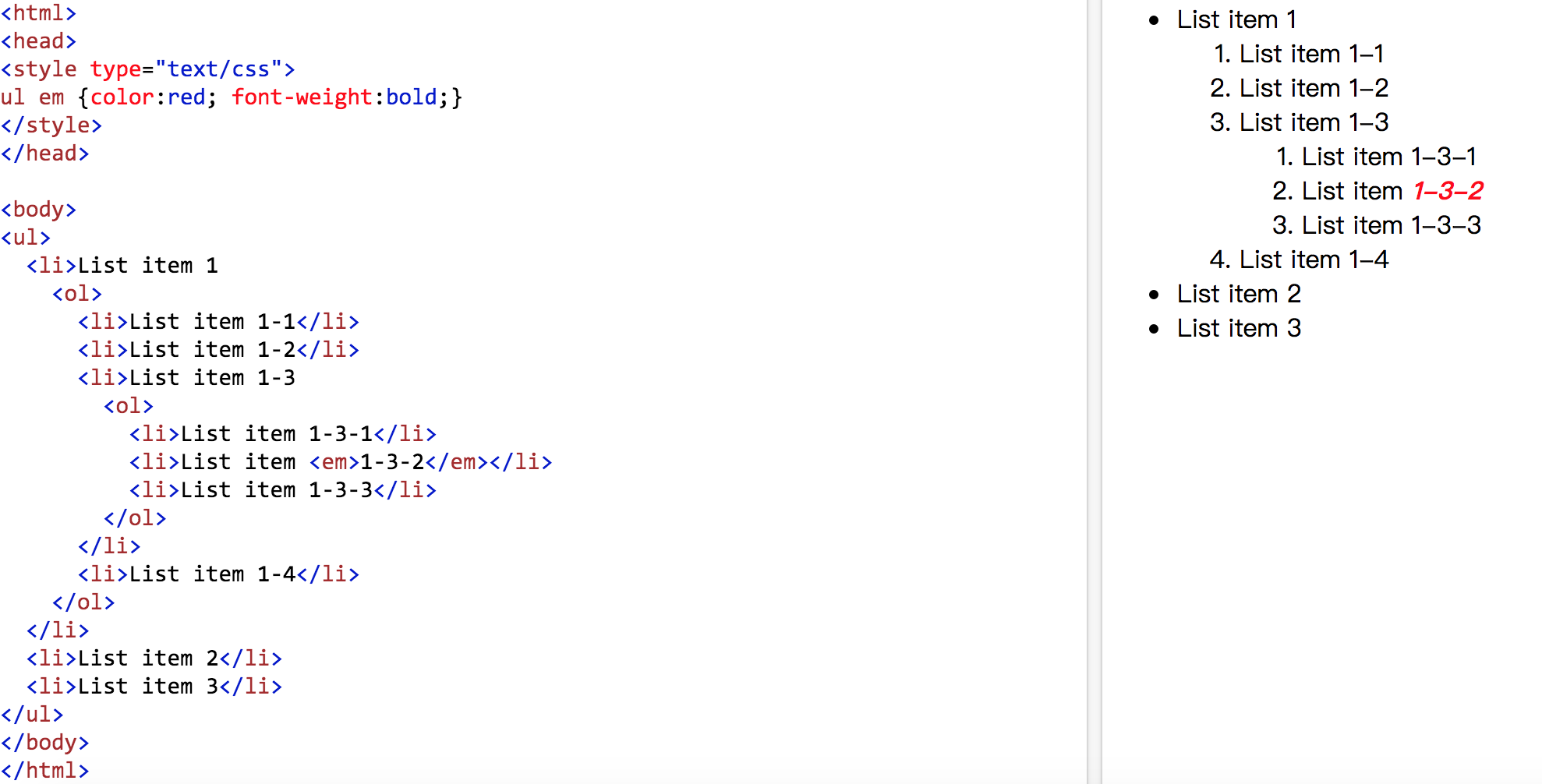
div.maincontent a:link 例如,如果写作 ul em,这个语法就会选择从 ul 元素继承的所有 em 元素,而不论 em 的嵌套层次多深。

注意这个选择器与子选择器的区别,子选择器(child selector)仅是指它的直接后代,或者你可以理解为作用于子元素的第一代后代。而后代选择器是作用于所有子后代元素。后代选择器通过空格来进行选择,而子选择器是通过“>”进行选择。
总结:>作用于元素的第一代后代,空格作用于元素的所有后代。
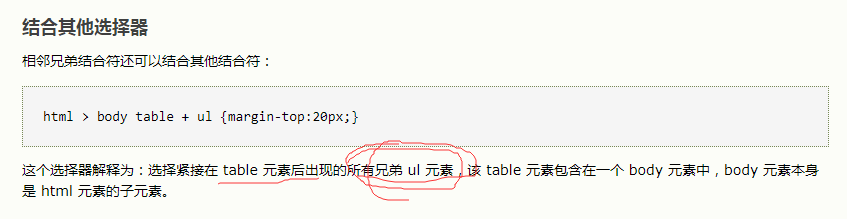
CSS 相邻兄弟选择器【相邻不是同胞】
相邻兄弟选择器(Adjacent sibling selector)可选择紧接在另一元素后的元素,且二者有相同父元素。
选择相邻兄弟
如果需要选择紧接在另一个元素后的元素,而且二者有相同的父元素,可以使用相邻兄弟选择器(Adjacent sibling selector)。
例如,如果要增加紧接在 h1 元素后出现的段落的上边距,可以这样写:
h1 + p {margin-top:50px;}
这个选择器读作:“选择紧接在 h1 元素后出现的段落,h1 和 p 元素拥有共同的父元素”。
语法解释
相邻兄弟选择器使用了加号(+),即相邻兄弟结合符(Adjacent sibling combinator)。
注释:与子结合符一样,相邻兄弟结合符旁边可以有空白符。

在上面的片段中,div 元素中包含两个列表:一个无序列表,一个有序列表,每个列表都包含三个列表项。这两个列表是相邻兄弟,列表项本身也是相邻兄弟。不过,第一个列表中的列表项与第二个列表中的列表项不是相邻兄弟,因为这两组列表项不属于同一父元素(最多只能算堂兄弟)。
请记住用一个结合符只能选择两个相邻兄弟中的第二个元素。请看下面的选择器:



通用选择器
通用选择器是功能最强大的选择器,它使用一个(*)号指定,它的作用是匹配html中所有标签元素,如下使用下面代码使用html中任意标签元素字体颜色全部设置为红色:
* {color:red;}
在body中不需要书写任何代码
伪类和伪元素【二者都脱离文档流,dom文档】
I.伪类[也是一种类选择器.伪类似于.class.class的用法,只不过.class.class是存在于在dom文档中,而.class:伪类选择器中的伪类选择器是不存在HTML中的。例如:p:hover{color:red}.这个就是选中p元素,并且是当鼠标移动到其上面的p元素]
由于状态的变化是非静态的,所以元素达到一个特定状态时,它可能得到一个伪类;当状态改变时,它又会失去这个样式。由此可以看出,它的功能和class有些类似,但它是基于文档之外的抽象,所以叫伪类。在dom文档中找不到。
语法
伪类的语法:
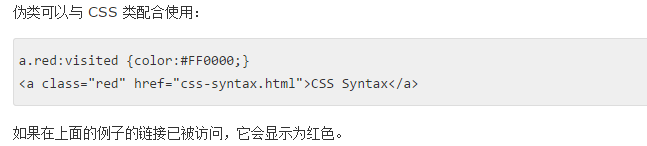
CSS类也可以使用伪类:

伪类和CSS类

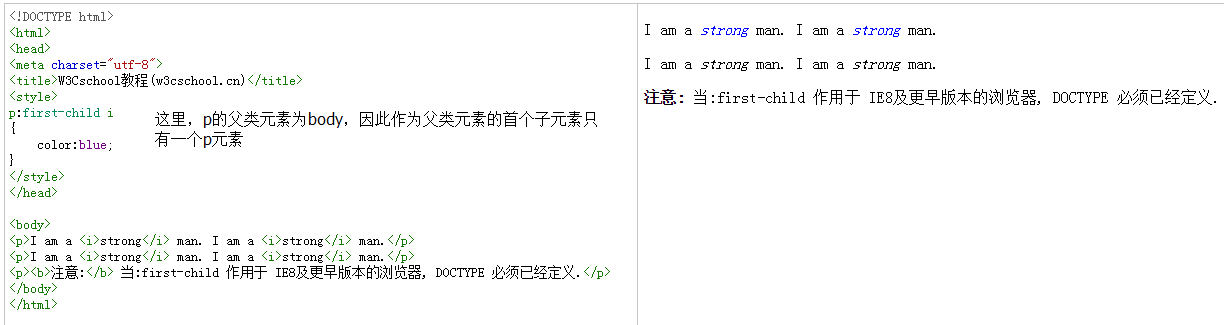
:first - child伪类【且!选取一个元素并且这个元素是第一个子元素】
定义和用法
:first-child 选择器用于选取属于其父元素的首个子元素的指定选择器
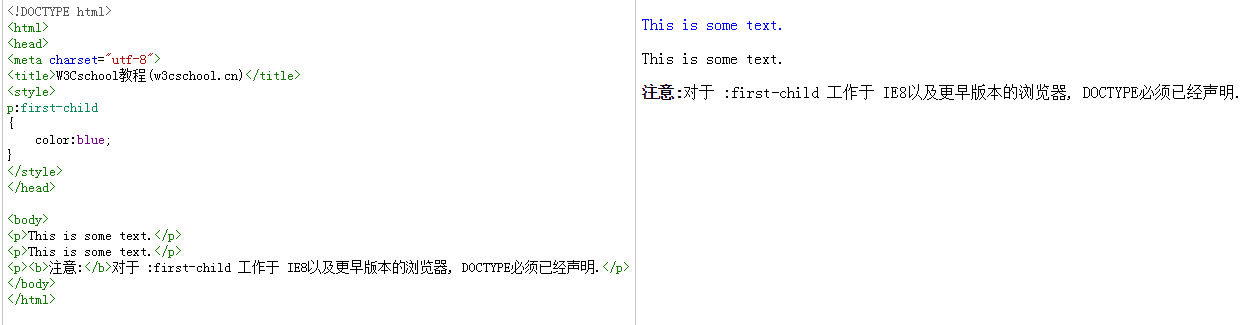
提示:最常见的错误是认为p:first-child之类的选择器会选择p元素的第一个子元素
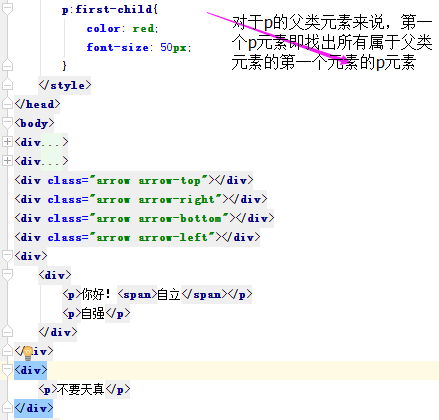
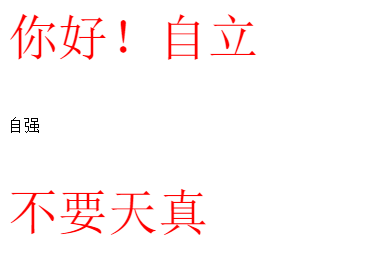
例如:选择属于其父元素的首个子元素的每个 <p> 元素
匹配第一个 <p> 元素

在这个例子中,p:first-child选取了一些p元素,这些p元素的特点是:其是其父类元素的第一个子元素。


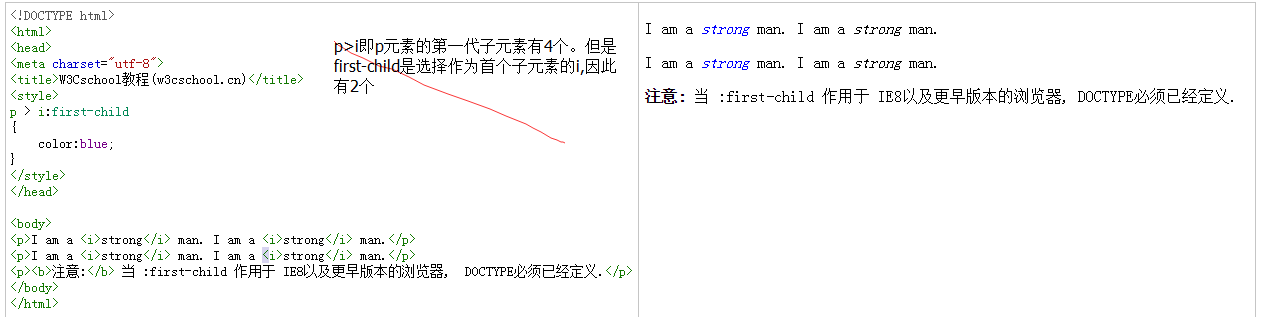
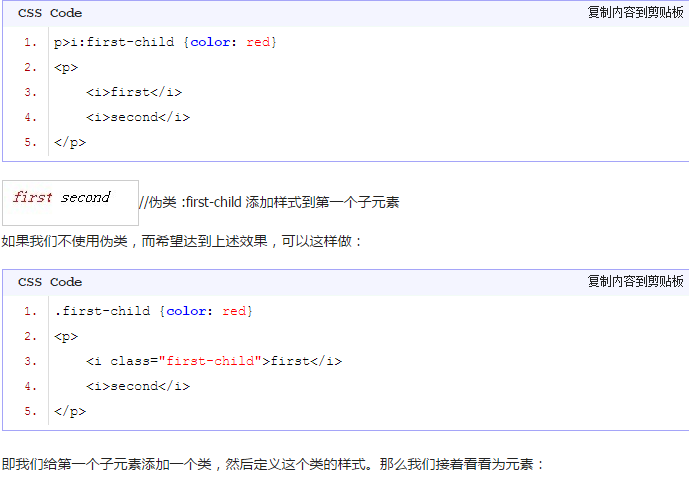
匹配所有<p> 元素中的第一个 <i> 元素

匹配所有作为第一个子元素的<p> 元素中的所有 <i> 元素

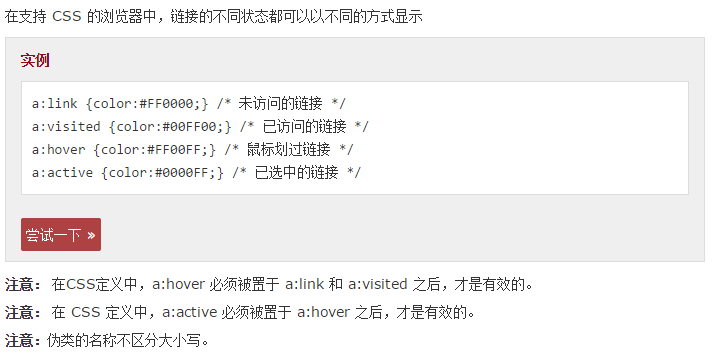
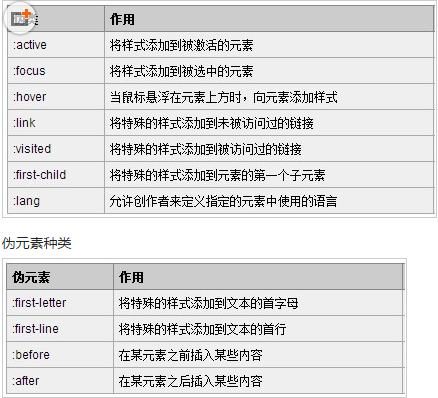
hover
关于伪类选择符,到目前为止,可以兼容所有浏鉴器的“伪类选择符”就是 a 标签上使用 :hover 了(其实伪类选择符还有很多,尤其是 css3 中,但是因为不能兼容所有浏览器,本教程只是讲了这一种最常用的)。其实 :hover 可以放在任意的标签上,比如说 p:hover,但是它们的兼容性也是很不好的,所以现在比较常用的还是 a:hover 的组合。

伪元素
CSS伪元素是用来添加一些选择器的特殊效果。
CSS伪元素控制的内容和元素是没有差别的,但是它本身只是基于元素的抽象,并不存在于文档中,所以称为伪元素。
语法
伪元素的语法:
CSS类也可以使用伪元素:
:first-letter伪元素【代表文本的首个文字或者字母。设置伪元素的主要目的就是补选择器的短板。】
"first-letter" 伪元素用于向文本的首字母添加特殊样式。
在下面的例子中,浏览器会根据 "first-line" 伪元素中的样式对 p 元素的第一行文本进行格式化:


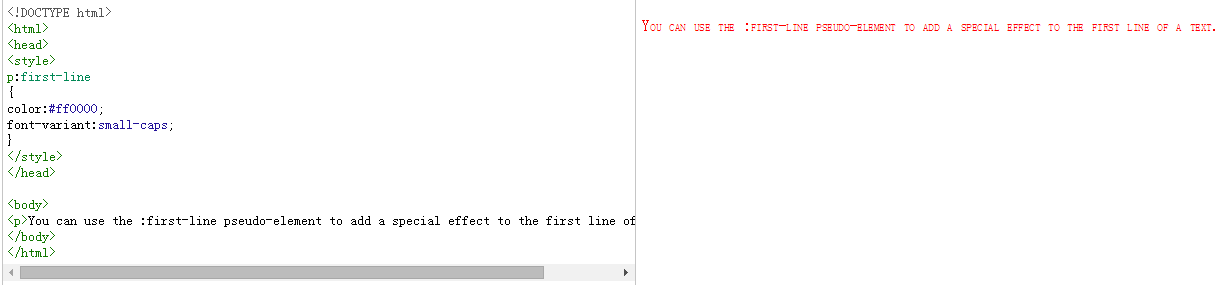
:first-line 伪元素【这个伪元素代表第一行】
"first-line" 伪元素用于向文本的首行设置特殊样式。
在下面的例子中,浏览器会根据 "first-line" 伪元素中的样式对 p 元素的第一行文本进行格式化:



:before 伪元素
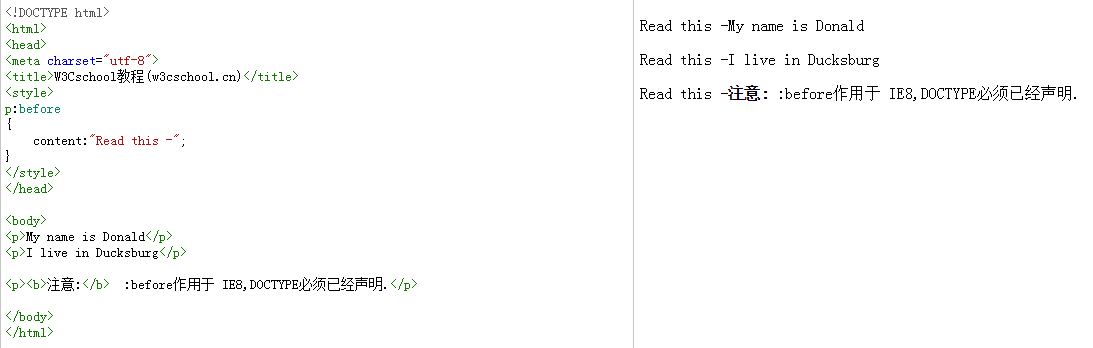
定义和用法
:before伪元素在元素内容的最前面添加内容
这个伪元素允许创作人员在元素内容的最前面插入生成内容。默认地,这个伪元素是行内元素,不过可以使用display属性改变这一点。
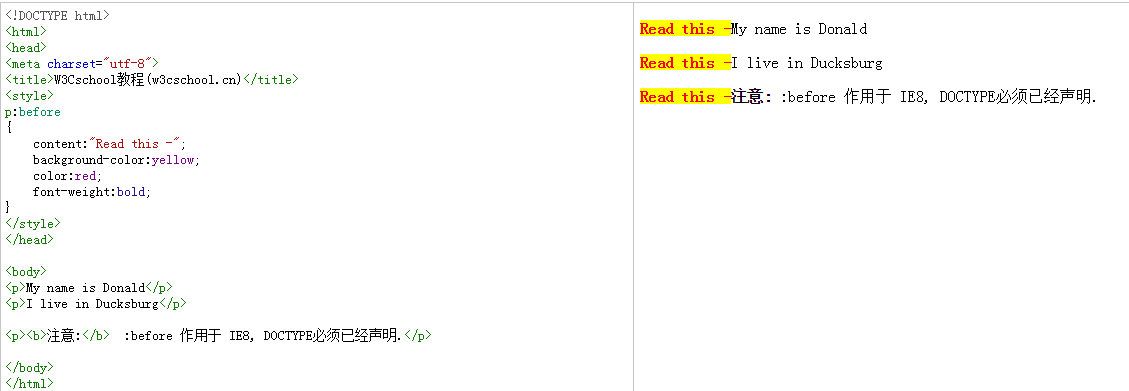
:before 选择器向选定的元素前插入内容。
:before是伪元素,并且它生成包含放置在元素中的内容之前的生成内容的伪元素。
使用content 属性来指定要插入的内容。
默认情况下,生成的伪元素是内联的,但这可以使用属性显示更改。

例二:

(http://www.mamicode.com/info-detail-1167116.html)
例如,我们的元素p的内容为
ello Worl
<style type="text/css"></style>
<title>Title</title>
</head>
<body>
<p>ello Worl</p>
</body>
即:

现在需要给 ello的前面加H Worl的后面加d
<style type="text/css">
p:before{
content: 'H';
}
p:after{
content: 'd';
}
</style>
<title>Title</title>
</head>
<body>
<p>ello Worl</p>
结果为:

我们通过浏览器的审查元素看到的结果为:

(这就是为什么我点击小米或者别人网站的审查元素看到的那么多的::before ::after。坑爹啊)
p标签内部的内容的前面会被插入一个:before伪元素,该伪元素内包含的内容是"H";而在p标签内的内容后面会被插入一个:after伪元素,该元素包含的内容是"d"。作为一只合格的程序猴子,捍卫"Hello World"的完整存在是必要的。
CSS2 - :after 伪元素
":after"伪元素可以在元素内容之后插入新内容;
具体用法和before类型。。。

既然笔记主要针对是:before和:after,那么肯定不会只是仅仅有以上的简单介绍就完事。下面我们看看平常该怎么使用他们。
1.结合border写个对话框的样式。
本兽将上面这句话拆成2部分:结合border,写个对话框的样式。
<style type="text/css">
.triangle{
position: relative;
100px;
height: 36px;
border-radius: 5px;
border: 1px solid black;
background: rgba(245,245,245,1)
}
.triangle:before{
content: "";
display: block;
0px;
height: 0px;
position: absolute;
top: 10px;
left: -12px;
border-top: 6px solid ;
border-right:6px solid ;
border-bottom: 6px solid;
border-left: 6px solid;
border-color: transparent black transparent transparent;
}
</style>
<title>Title</title>
</head>
<body>
<div class="triangle"></div>
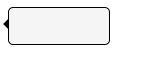
通过以上代码,我们将会看见一个类似微信/QQ的对话框样式,但是美中不足的是,在对话框的四周的边框不是完整的,而是在对话框的突出三角形上是木有边框的T_T瞬间冷场有木有,该怎么办呢?让召唤:after穿着棉大衣来救场吧~
<style>
.test-div{
position: relative; /*日常相对定位*/
150px;
height: 36px;
border:black 1px solid;
border-radius:5px;
background: rgba(245,245,245,1)
}
.test-div:before,.test-div:after{
content: ""; /*:before和:after必带技能,重要性为满5颗星*/
display: block;
position: absolute; /*日常绝对定位*/
top:8px;
0;
height: 0;
border:6px transparent solid;
}
.test-div:before{
left:-11px;
border-right-color: rgba(245,245,245,1);
z-index:1
}
.test-div:after{
left:-12px;
border-right-color: rgba(0,0,0,1);
z-index: 0
}
</style>
<div class="test-div"></div>
好了,完整的一个对话框样式呈现在眼前了,至于对话框的小三角形的方向,相信大家看了上上段对于border介绍的代码也都知道该怎么做了吧,没错,就是改下position的位置,改下border显示颜色的方位~ (本兽不喜欢贴图片,体谅下额,需要的可以拷贝代码直接运行看效果,造轮子不仅仅是造轮子,也能让人加深印象,更好的理解)

伪类和伪元素的区别:
首先,阅读 w3c 对两者的定义:
1.CSS 伪类用于向某些选择器添加特殊的效果。 向 某些选择器 添加 特殊效果
2.CSS 伪元素用于将特殊的效果添加到某些选择器。 将 特殊的效果 添加到 某些选择器
可以明确两点,第一两者都与选择器相关,第二就是添加一些“特殊”的效果。这里特殊指的是两者描述了其他 css 无法描述的东西。

区别
这里用伪类 :first-child 和伪元素 :first-letter 来进行比较


总结
伪元素和伪类之所以这么容易混淆,是因为他们的效果类似而且写法相仿,但实际上 css3 为了区分两者,已经明确规定了伪类用一个冒号来表示,而伪元素则用两个冒号来表示。
- :Pseudo-classes
- ::Pseudo-elements
但因为兼容性的问题,所以现在大部分还是统一的单冒号,但是抛开兼容性的问题,我们在书写时应该尽可能养成好习惯,区分两者。
CSS 属性选择器
对带有指定属性的 HTML 元素设置样式。
可以为拥有指定属性的 HTML 元素设置样式,而不仅限于 class 和 id 属性
CSS [attribute] 选择器
[attribute] 选择器用于选取带有指定属性的元素。
例一
下例选择所有带有 target 属性的 <a> 元素;
<html>
<head>
<style>
a[target]{background-color:yellow;}
</style>
</head>
<body>
<h1>CSS [attribute] 选择器</h1>
<p>带有 target 属性的链接获得颜色背景:</p>
<a href="https://www.w3school.com">w3school.com.cn</a>
<a href="http://www.disney.com" target="_blank">disney.com</a>
<a href="http://www.wikipedia.org" target="_top">wikipedia.org</a>
</body>
</html>
结果如图所示:

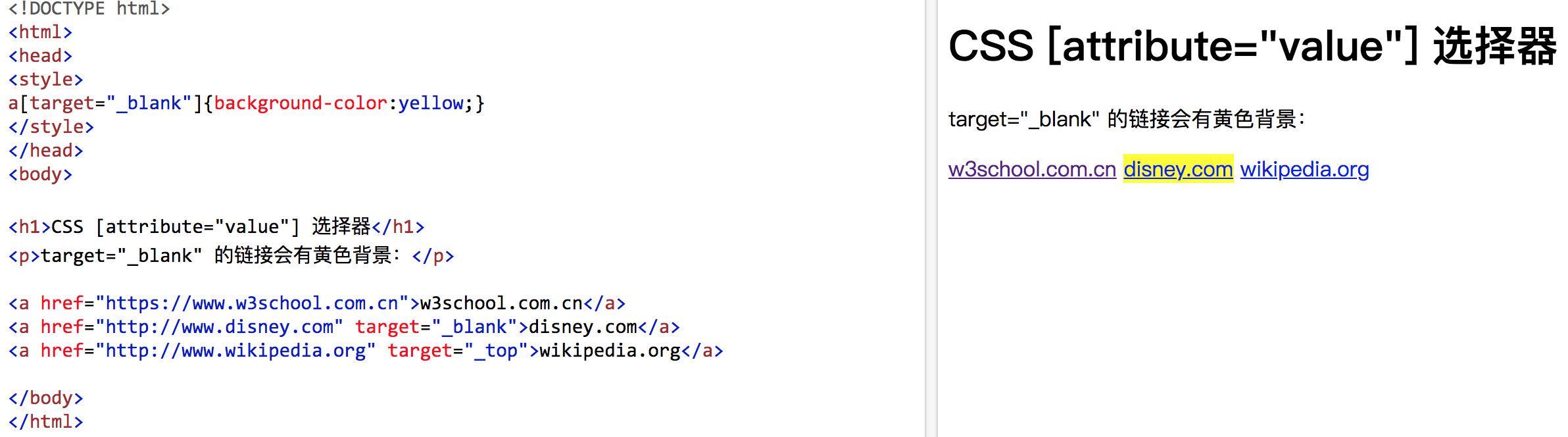
CSS [attribute="value"] 选择器
[attribute="value"] 选择器用于选取带有指定属性和值的元素。
下例选取所有带有 target="_blank" 属性的 <a> 元素:

CSS [attribute~="value"] 选择器
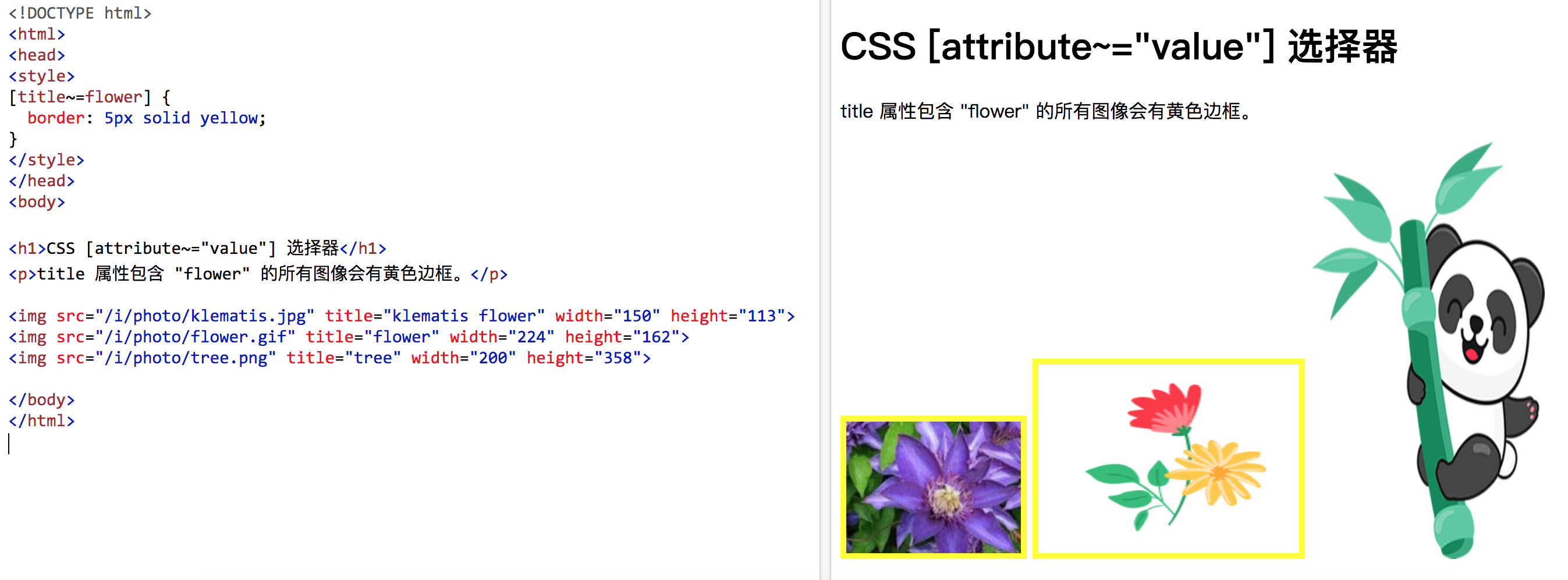
[attribute~="value"] 选择器选取属性值包含指定单词的元素。
下例选取 title 属性包含 "flower" 单词的所有元素:

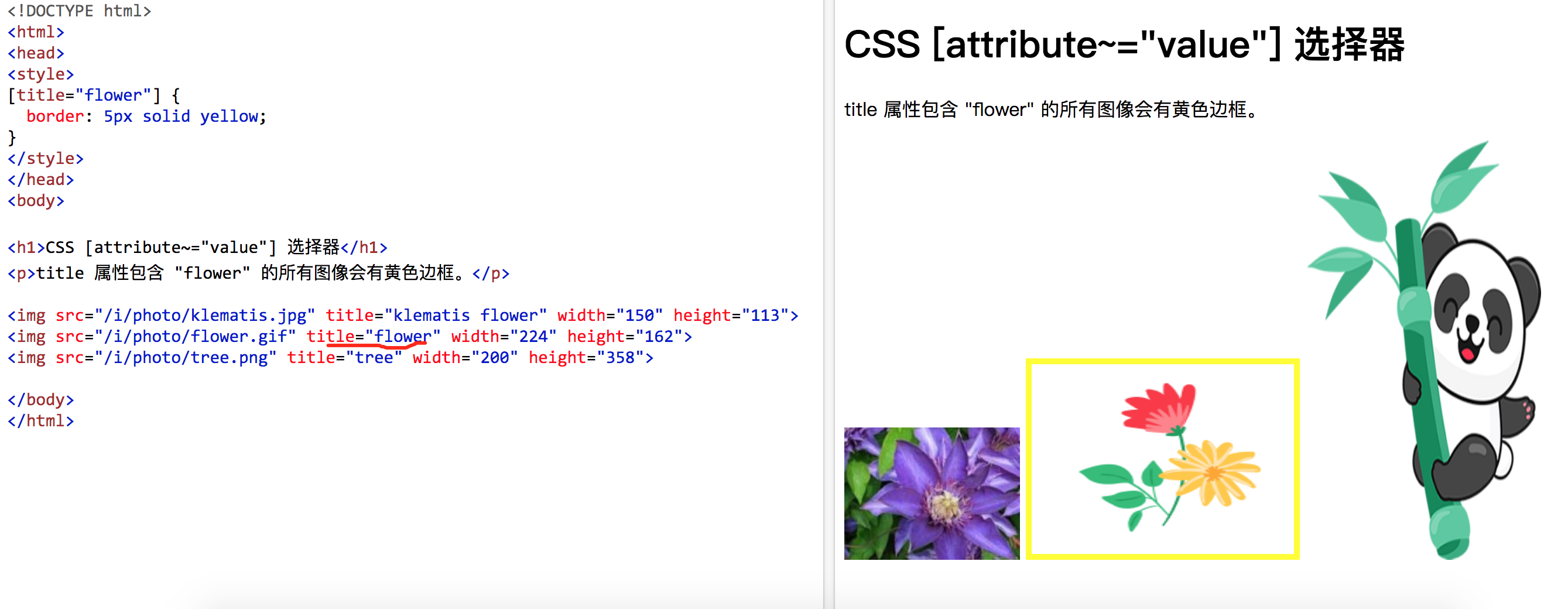
上例中,如果写为[title="flower"]{border:5px solid yellow;}
显示结果如下:

上面的例子会匹配以下属性的元素:title="flower"、title="summer flower" 以及 title="flower new",但不匹配:title="my-flower" 或 title="flowers"。
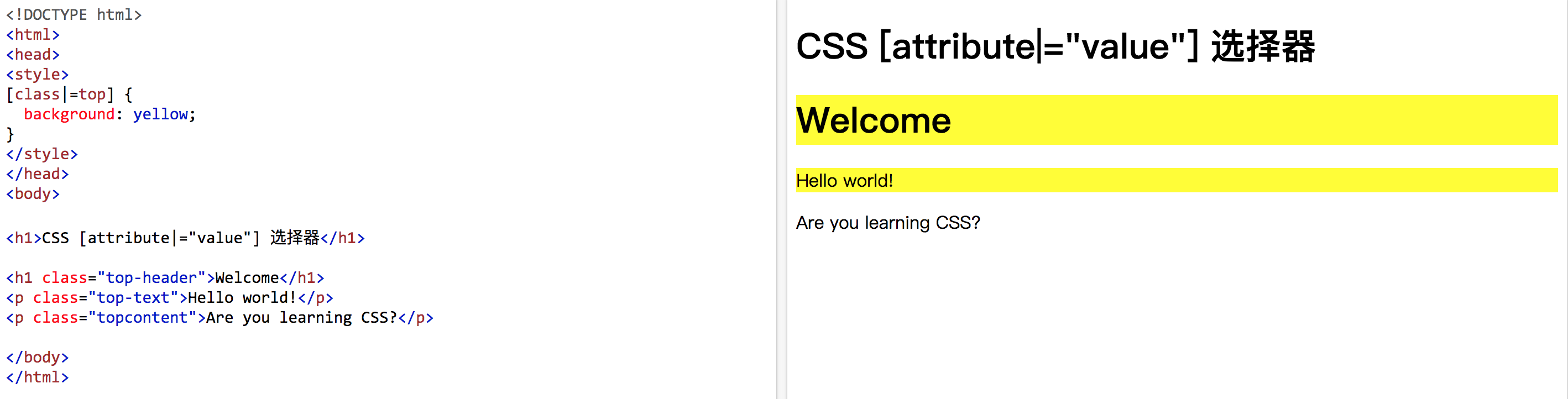
CSS [attribute|="value"] 选择器
[attribute|="value"] 选择器用于选取指定属性以指定值开头的元素。
下例选取 class 属性以 "top" 开头的所有元素:
注释:值必须是完整或单独的单词,比如 class="top" 或者后跟连字符的,比如 class="top-text"。

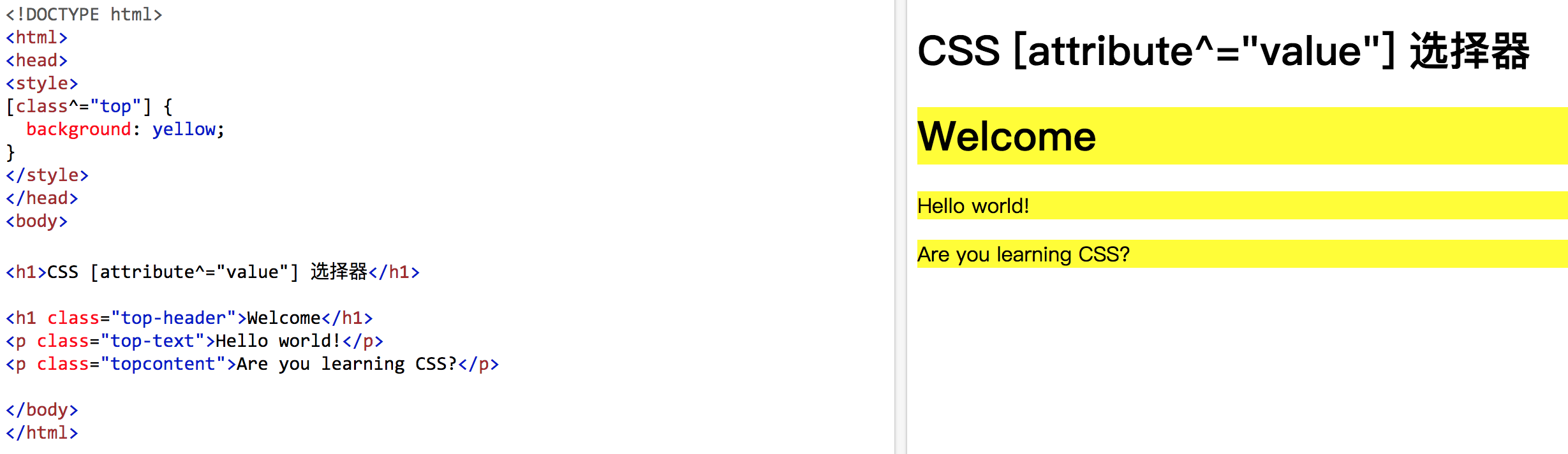
CSS [attribute^="value"] 选择器
[attribute^="value"] 选择器用于选取指定属性以指定值开头的元素。
下例选取 class 属性以 "top" 开头的所有元素:
提示:值不必是完整单词!

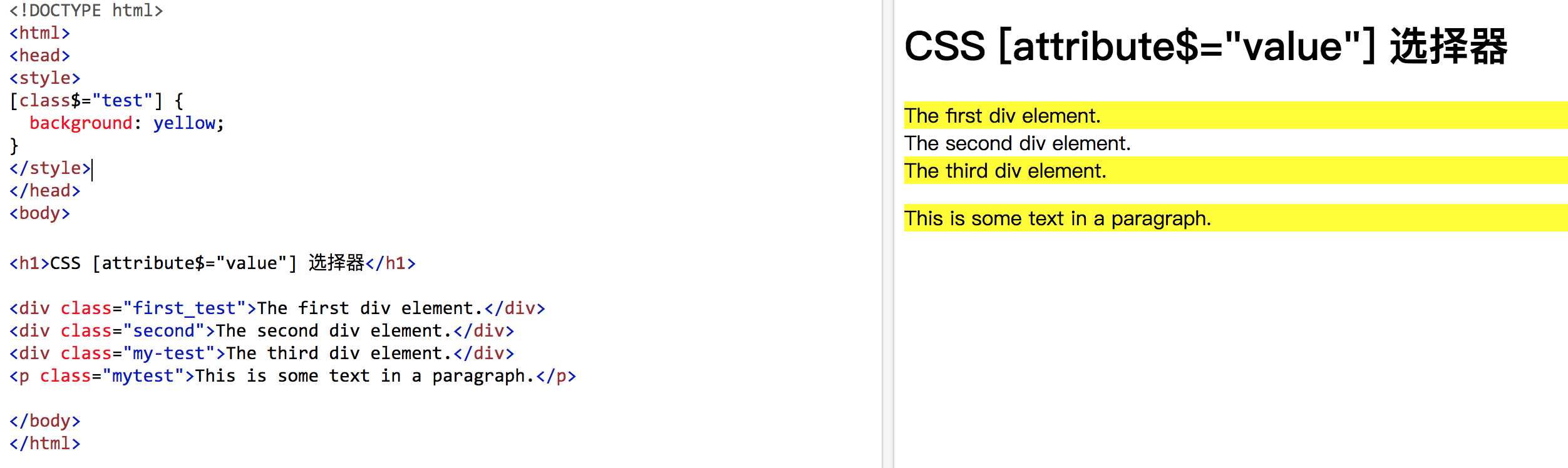
CSS [attribute$="value"] 选择器
[attribute$="value"] 选择器用于选取指定属性以指定值结尾的元素。
下例选取 class 属性以 "test" 结尾的所有元素:
提示:值不必是完整单词!

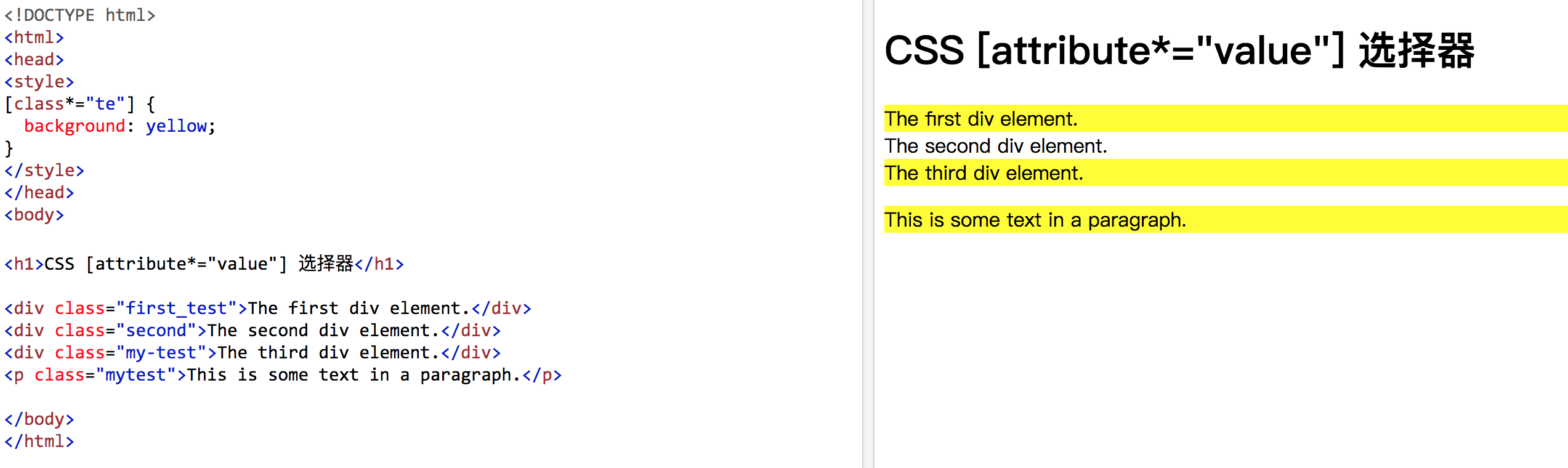
CSS [attribute*="value"] 选择器
[attribute*="value"] 选择器选取属性值包含指定词的元素。
下例选取 class 属性包含 "te" 的所有元素:
提示:值不必是完整单词!
设置表单样式
若需为不带 class 或 id 的表单设置样式,属性选择器会很有用:

注释:| 属性值的开头是top,并且必须是完整或单独的单词,[class|='top'] 比如 class="top" 或者后跟连字符的,比如 class="top-text"。 比如class="tops",class="left top"等都不可以;
^ 属性值的开头是top,但可以是完整的或者单独的单词也可以是单词中的一部分(范围更广一些),比如 class="top" 或者后跟连字符的,比如 class="top-text"或 比如class="tops"
但是比如class=" left top"就不行,因为属性class属性值有两个,必须是以top作为属性作为开头",再比如class=“top left”就可以。
$ 属性值结尾是某个子字符串。跟^一样,只不过是结尾。
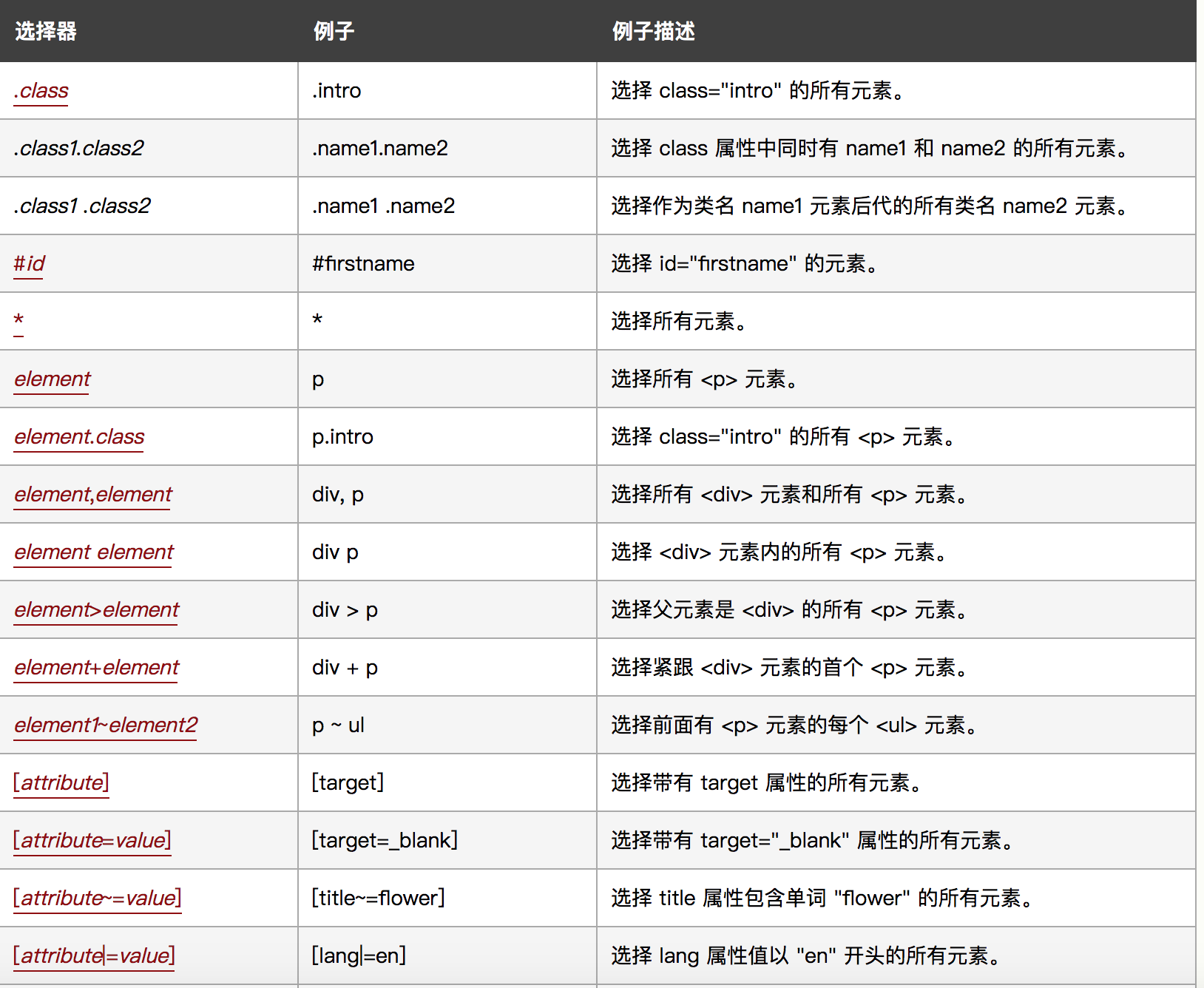
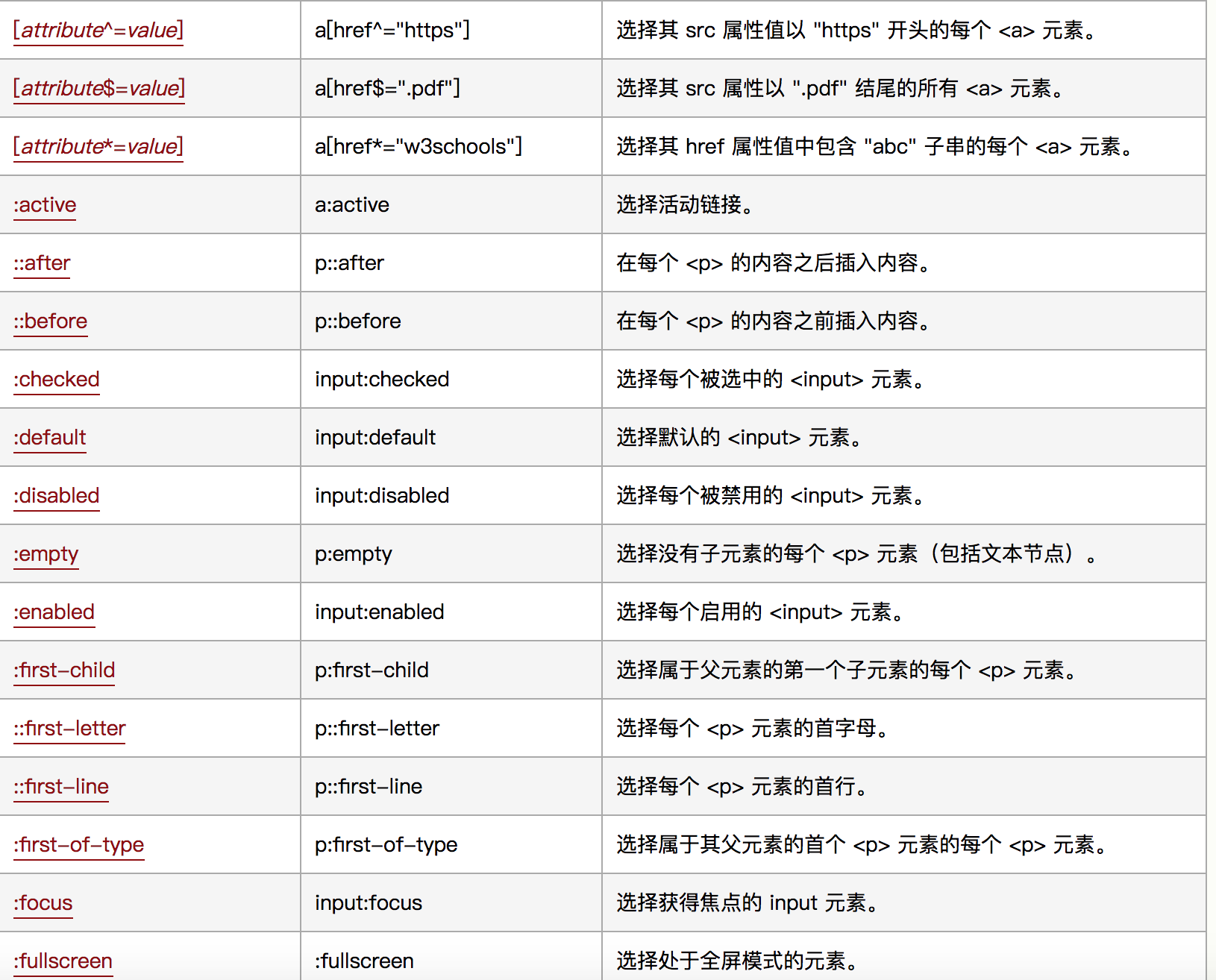
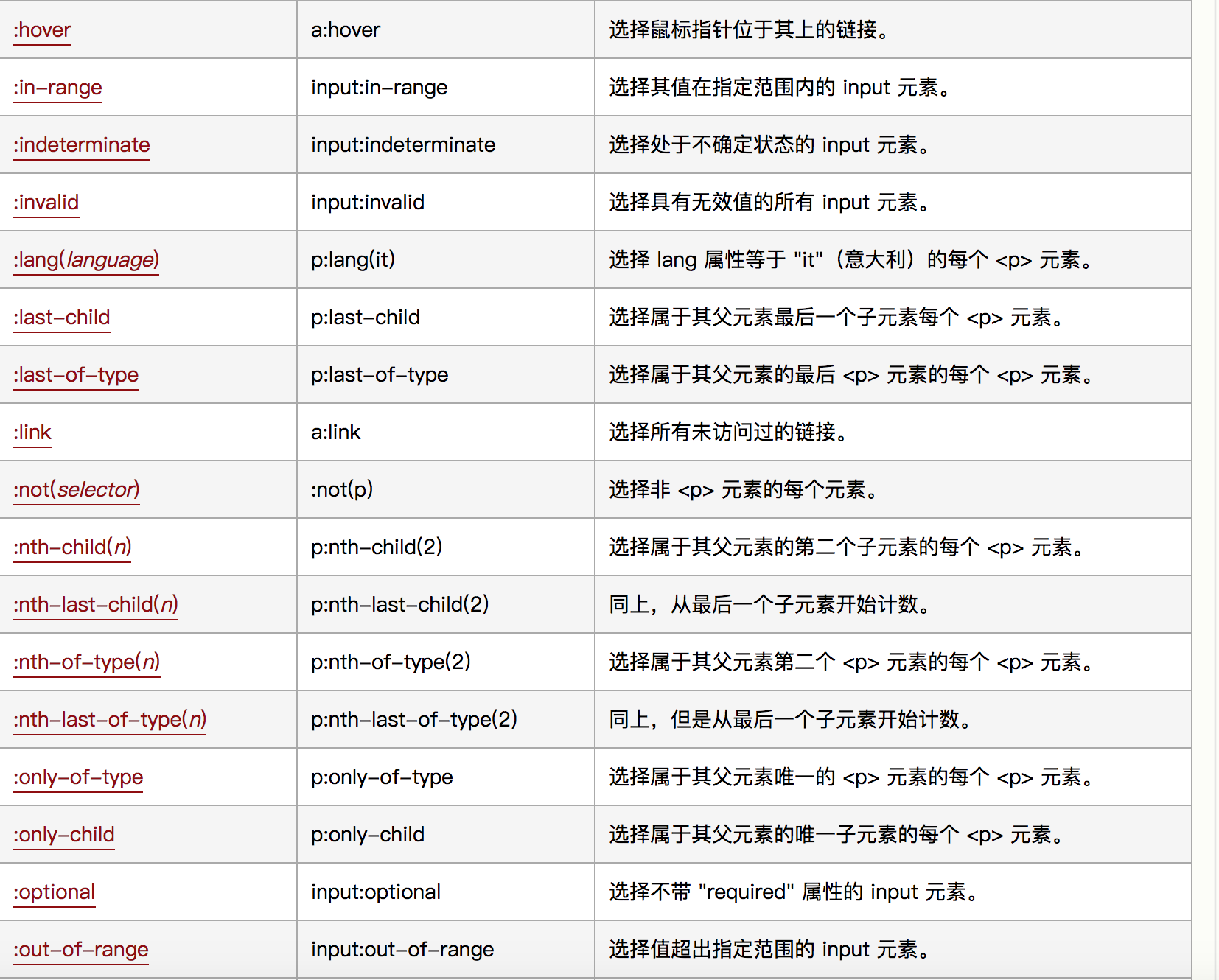
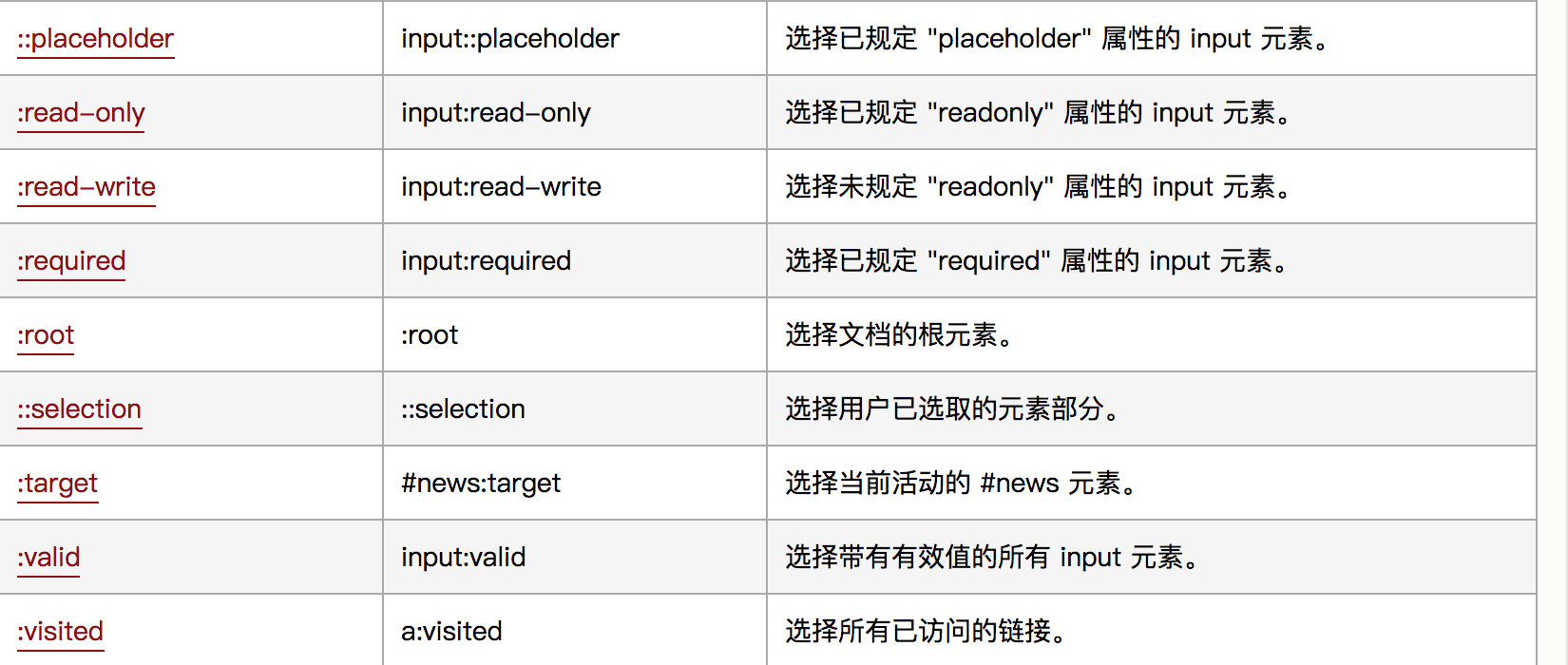
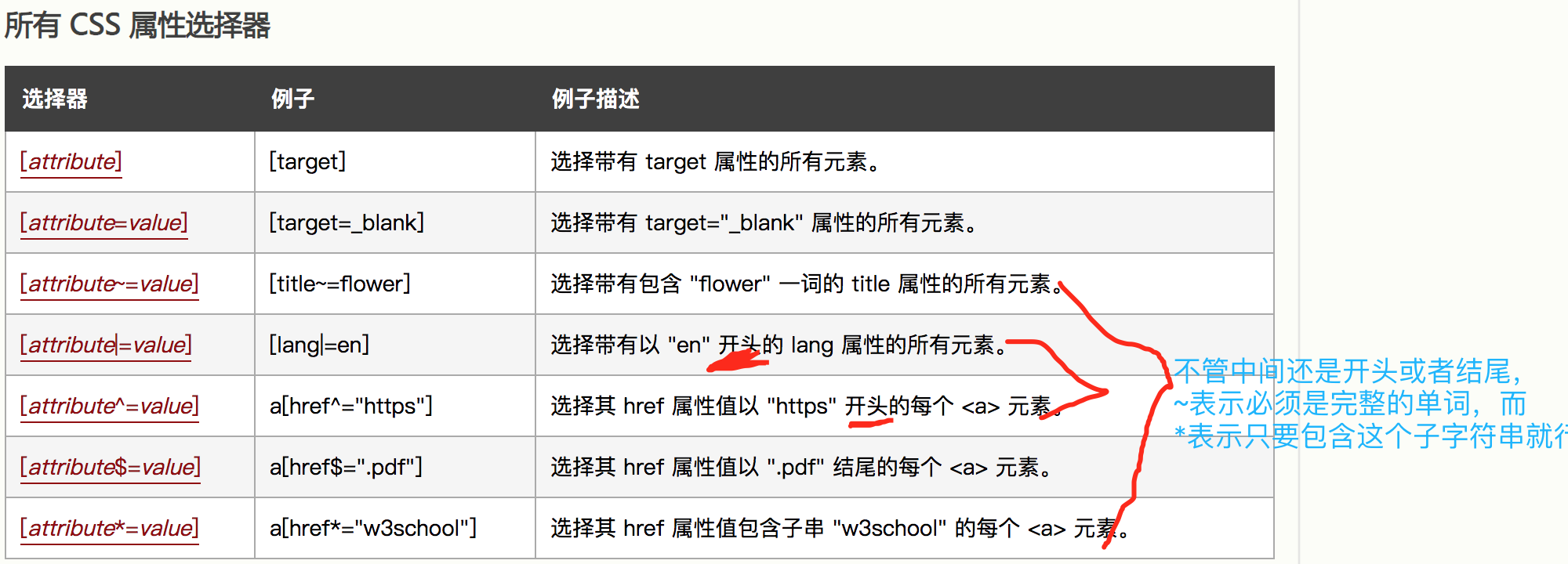
CSS 选择器
在 CSS 中,选择器是选取需设置样式的元素的模式。
请使用我们的 CSS 选择器测试工具,它可为您演示不同的选择器。