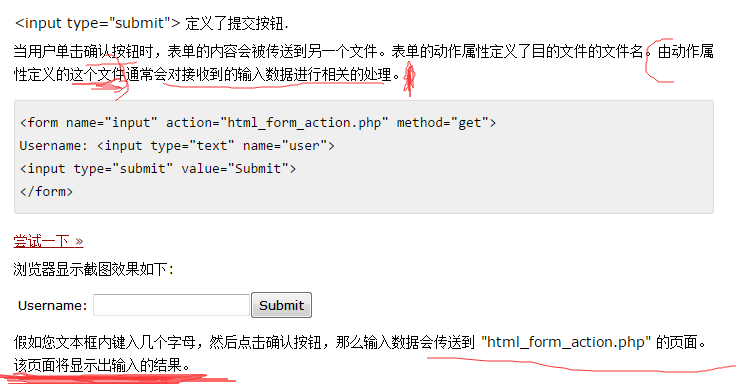
<form method="get" action="接口地址"> <input type="text" name="username"> <input type="password" name="passWord"> <input type="submit" name="Submit" value=“提交”> </form>
这段代码就是表单的最基础的写法。method是请求数据的get/post,action是接口。当我们点击了“提交”按钮后,后台会自动获取到所有的表单的name属性以及其对应的值。(我们不需要做任何做操。因为form表单本来就是用来提交数据的)。
再例如:
因此,表单中的元素比如有name属性,用来提交数据,但是submit则不需要
操作表单
用JavaScript操作表单和操作DOM是类似的,因为表单本身也是DOM树。
不过表单的输入框、下拉框等可以接收用户输入,所以用JavaScript来操作表单,可以获得用户输入的内容,或者对一个输入框设置新的内容。
HTML表单的输入控件主要有以下几种:
-
文本框,对应的
<input type="text">,用于输入文本; -
口令框,对应的
<input type="password">,用于输入口令; -
单选框,对应的
<input type="radio">,用于选择一项; -
复选框,对应的
<input type="checkbox">,用于选择多项; -
下拉框,对应的
<select>,用于选择一项; -
隐藏文本,对应的
<input type="hidden">,用户不可见,但表单提交时会把隐藏文本发送到服务器。 -
获取值
如果我们获得了一个
<input>节点的引用,就可以直接调用value获得对应的用户输入值:// <input type="text" id="email"> var input = document.getElementById('email'); input.value; // '用户输入的值' -


这种方式可以应用于
text、password、hidden以及select。 -
但是,对于单选框和复选框,
value属性返回的永远是HTML预设的值,而我们需要获得的实际是用户是否“勾上了”选项,所以应该用checked判断: -
// <label><input type="radio" name="weekday" id="monday" value="1"> Monday</label> // <label><input type="radio" name="weekday" id="tuesday" value="2"> Tuesday</label> var mon = document.getElementById('monday'); var tue = document.getElementById('tuesday'); mon.value; // '1' tue.value; // '2' mon.checked; // true或者false tue.checked; // true或者false
设置值
设置值和获取值类似,对于text、password、hidden以及select,直接设置value就可以:
// <input type="text" id="email">
var input = document.getElementById('email');
input.value = 'test@example.com'; // 文本框的内容已更新对于单选框和复选框,设置checked为true或false即可。
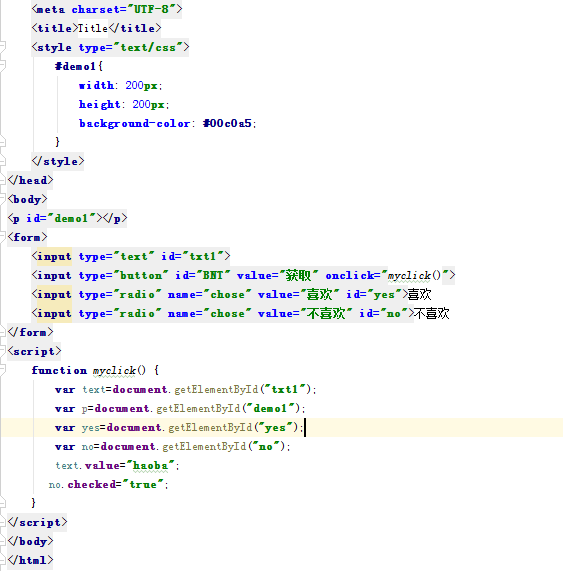
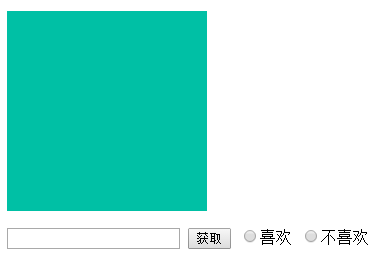
例如:

点击button按钮后,
HTML5控件

提交表单(根据下面的“表单验证”,判断是否提交表单)
最后,JavaScript可以以两种方式来处理表单的提交(AJAX方式在后面章节介绍)。
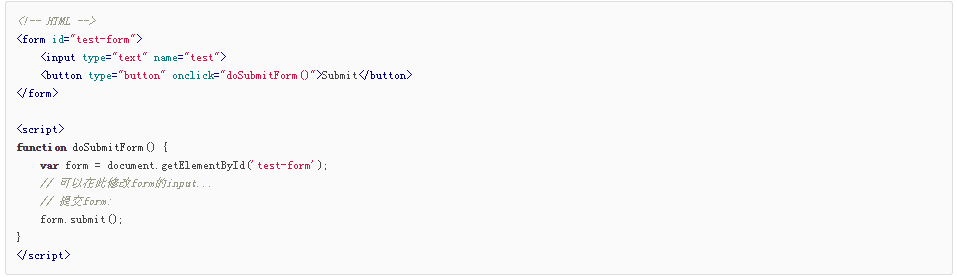
方式一 是通过<form>元素的submit()方法提交一个表单,例如,响应一个<button>的click事件,在JavaScript代码中提交表单:

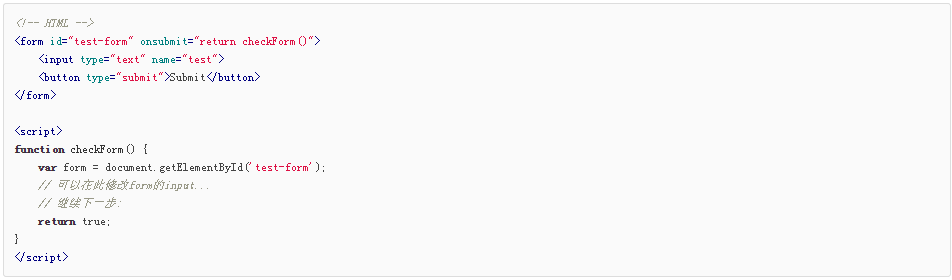
这种方式的缺点是扰乱了浏览器对form的正常提交。浏览器默认点击<button type="submit">时提交表单,或者用户在最后一个输入框按回车键。因此,第二种方式是响应<form>本身的onsubmit事件,在提交form时作修改:

注意要return true来告诉浏览器继续提交,如果return false,浏览器将不会继续提交form,这种情况通常对应用户输入有误,提示用户错误信息后终止提交form。
在检查和修改<input>时,要充分利用<input type="hidden">来传递数据。
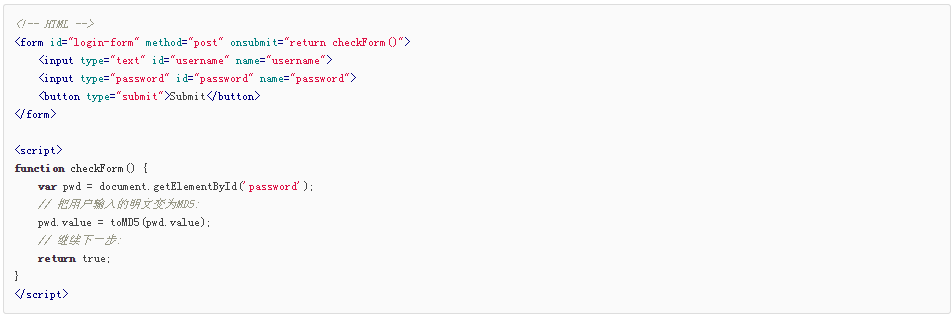
例如,很多登录表单希望用户输入用户名和口令,但是,安全考虑,提交表单时不传输明文口令,而是口令的MD5。普通JavaScript开发人员会直接修改<input>:

这个做法看上去没啥问题,但用户输入了口令提交时,口令框的显示会突然从几个*变成32个*(因为MD5有32个字符)。
要想不改变用户的输入,可以利用<input type="hidden">实现:

注意到id为md5-password的<input>标记了name="password",而用户输入的id为input-password的<input>没有name属性。没有name属性的<input>的数据不会被提交。
练习
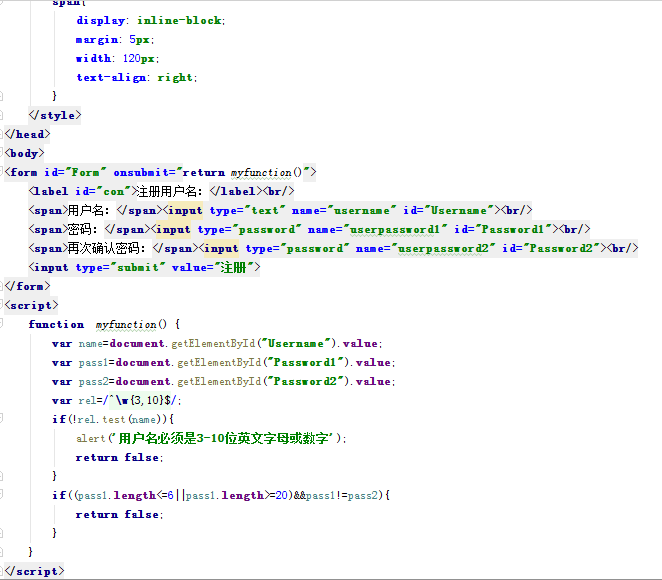
利用JavaScript检查用户注册信息是否正确,在以下情况不满足时报错并阻止提交表单:
-
用户名必须是3-10位英文字母或数字;
-
口令必须是6-20位;
-
两次输入口令必须一致。

-
JavaScript 表单验证
JavaScript 可用来在数据被送往服务器前对 HTML 表单中的这些输入数据进行验证。
表单数据经常需要使用 JavaScript 来验证其正确性:
- 验证表单数据是否为空?
- 验证输入是否是一个正确的email地址?
- 验证日期是否输入正确?
- 验证表单输入内容是否为数字型?
必填(或必选)项目
下面的函数用来检查用户是否已填写表单中的必填(或必选)项目。假如必填或必选项为空,那么警告框会弹出,并且函数的返回值为 false,否则函数的返回值则为 true(意味着数据没有问题):
-
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<form name="myForm" action="formbiaodanyanzheng.asp" onsubmit="return myfunction()" method="post">
姓 :<input type="text" name="myform" id="dem"/>
<input type="submit" value="提交"/>
</form>
<script>
function myfunction(){
var x=document.getElementById("dem").value;/*forms["myForm"]["myform"].value*/
if(x==null||x==''){
alert("请输入您的姓!");
return false;
}
}
</script>
</body> 
onsubmit的值为true时,表单才会进行提交;若,myfunction的返回值为false,则不提交表单。需要注意的是,onsubmit=“return myfunction()”中的return是一定要加上的,不然myfunction的返回值哪怕是false,仍然提交。也就是说,onsubmit=“return false”为不执行提交;onsubmit=“return true”或onsubmit=“return ”都执行提交;
-
操作表单文件
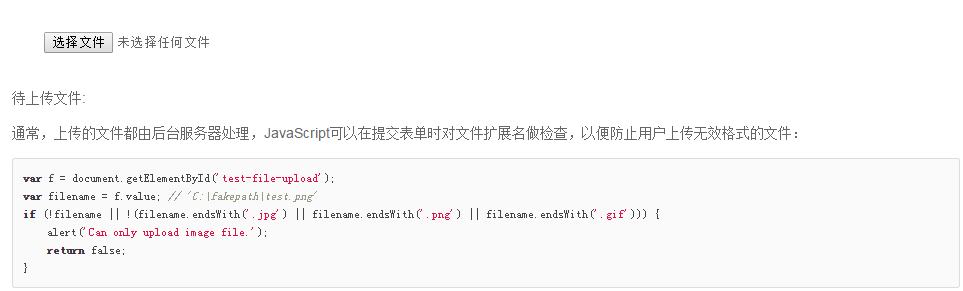
- 在HTML表单中,可以上传文件的唯一控件就是
<input type="file">。 - 注意:当一个表单包含
<input type="file">时,表单的enctype必须指定为multipart/form-data,method必须指定为post,浏览器才能正确编码并以multipart/form-data格式发送表单的数据。 - 出于安全考虑,浏览器只允许用户点击
<input type="file">来选择本地文件,用JavaScript对<input type="file">的value赋值是没有任何效果的。当用户选择了上传某个文件后,JavaScript也无法获得该文件的真实路径: 
File API
由于JavaScript对用户上传的文件操作非常有限,尤其是无法读取文件内容,使得很多需要操作文件的网页不得不用Flash这样的第三方插件来实现。
随着HTML5的普及,新增的File API允许JavaScript读取文件内容,获得更多的文件信息。
HTML5的File API提供了
File和FileReader两个主要对象,可以获得文件信息并读取文件。下面的例子演示了如何读取用户选取的图片文件,并在一个
<div>中预览图像:- 图片预览:

var fileInput = document.getElementById('test-image-file'), info = document.getElementById('test-file-info'), preview = document.getElementById('test-image-preview'); // 监听change事件: fileInput.addEventListener('change', function () { // 清除背景图片: preview.style.backgroundImage = ''; // 检查文件是否选择: if (!fileInput.value) { info.innerHTML = '没有选择文件'; return; } // 获取File引用: var file = fileInput.files[0]; // 获取File信息: info.innerHTML = '文件: ' + file.name + '<br>' + '大小: ' + file.size + '<br>' + '修改: ' + file.lastModifiedDate; if (file.type !== 'image/jpeg' && file.type !== 'image/png' && file.type !== 'image/gif') { alert('不是有效的图片文件!'); return; } // 读取文件: var reader = new FileReader(); reader.onload = function(e) { var data = e.target.result; // 'data:image/jpeg;base64,/9j/4AAQSk...(base64编码)...' preview.style.backgroundImage = 'url(' + data + ')'; }; // 以DataURL的形式读取文件: reader.readAsDataURL(file); });上面的代码演示了如何通过HTML5的File API读取文件内容。以DataURL的形式读取到的文件是一个字符串,类似于
data:image/jpeg;base64,/9j/4AAQSk...(base64编码)...,常用于设置图像。如果需要服务器端处理,把字符串base64,后面的字符发送给服务器并用Base64解码就可以得到原始文件的二进制内容。回调
上面的代码还演示了JavaScript的一个重要的特性就是单线程执行模式。在JavaScript中,浏览器的JavaScript执行引擎在执行JavaScript代码时,总是以单线程模式执行,也就是说,任何时候,JavaScript代码都不可能同时有多于1个线程在执行。
你可能会问,单线程模式执行的JavaScript,如何处理多任务?
在JavaScript中,执行多任务实际上都是异步调用,比如上面的代码:
reader.readAsDataURL(file);就会发起一个异步操作来读取文件内容。因为是异步操作,所以我们在JavaScript代码中就不知道什么时候操作结束,因此需要先设置一个回调函数:
reader.onload = function(e) { // 当文件读取完成后,自动调用此函数: };当文件读取完成后,JavaScript引擎将自动调用我们设置的回调函数。执行回调函数时,文件已经读取完毕,所以我们可以在回调函数内部安全地获得文件内容。