一、为什么要清除浮动?
用下面代码来体会
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
}
.topDiv {
500px;
border: 2px solid black;
}
.floatDiv {
float: left;
100px;
height: 100px;
border: 2px dotted red;
color: red;
margin: 4px;
}
.textDiv {
color: blue;
border: 2px solid blue;
}
.bottomDiv {
500px;
height: 100px;
margin: 5px 0;
border: 2px solid green;
}
</style>
</head>
<body>
<div class="topDiv">
<div class="floatDiv">我是一个即将要左浮动的盒子</div>
<div class="textDiv">我是一个文本盒子</div>
</div>
<div class="bottomDiv">我是一个底部盒子</div>
</body>
</html>
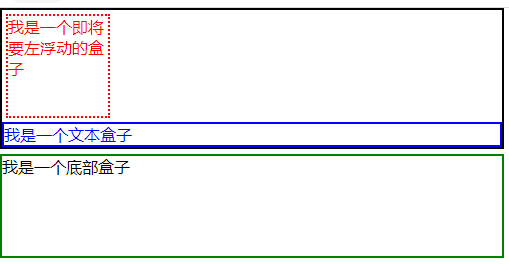
效果图是:

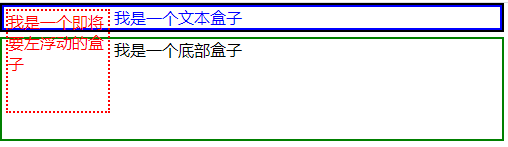
给 floatDiv 盒子加上浮动后:

很明显浮动主要带来了两方面的影响:
一、对父盒子 topDiv 高度影响:子盒子浮动,会让父盒子的高度塌陷,如果父盒子没有内容,高度会变成0,所以叔父盒子 bottomDiv 因为浮动的影响位置改变
二、对兄弟盒子 textDiv 的影响:浮动会影响它下面的盒子,浮动盒子的兄弟盒子中是文字,因为浮动产生了文字环绕的效果,这可能是我们不希望出现的。
所以我们不是清除浮动,而是清除浮动带来的各种影响。要想清除影响一,就需要将父盒子的高度撑起来,这样就不会影响到父盒子下面的内容;要想清除影响二,需要清除兄弟盒子周围的浮动。
下面介绍清除浮动影响的方法。
二、清除浮动的方法
1、利用clear样式
用法:浮动盒子的兄弟盒子中的样式加上 clear: both;
优点:代码简洁,使用简单。可以同时清除对兄弟盒子和叔父盒子的影响。
缺点:只对浮动后面的兄弟盒子有效果
.textDiv {
color: blue;
border: 2px solid blue;
clear: both;
}
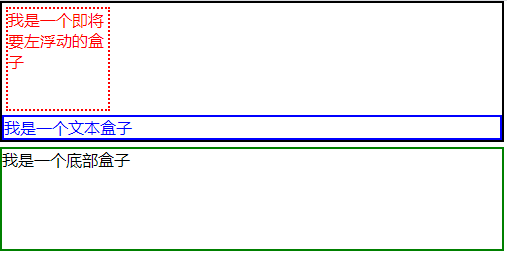
结果:

解释:
因为浮动对兄弟盒子 textDiv 造成了影响,所以通过clear: both就可以清除盒子 textDiv 两边的浮动。也因为清除了盒子 textDiv 两边的浮动,所以盒子 textDiv 还是在原来的位置,父盒子的高度也不会发生塌陷,也因此清除了对叔父盒子 bottomDiv 的影响。
变型
<div class="topDiv">
<div class="textDiv">我是一个文本盒子</div>
<div class="floatDiv">我是一个即将要左浮动的盒子</div>
</div>
<div class="bottomDiv">我是一个底部盒子</div>
.textDiv {
color: blue;
border: 2px solid blue;
clear: both;
}
这样是不起效果的,因为盒子 textDiv 的位置先确定了,于是浮动盒子 floatDiv 就紧接着盒子 textDiv 下方渲染在父元素的左侧,还是上面提到的影响二,浮动只会影响它下面的盒子;但是因为 floatDiv 浮动,所以父盒子高度塌陷,影响了叔父盒子的位置。
2、额外标签法
用法:浮动造成了几个影响就加上几个清除浮动的 块级元素 可以同时解决影响一和二
优点:使用简单
缺点:增加了无用标签,结构混乱
<div class="topDiv">
<!-- 交换位置后 -->
<div class="textDiv">我是一个文本盒子</div>
<div class="floatDiv">我是一个即将要左浮动的盒子</div>
<div class="clear"></div>
</div>
<div class="bottomDiv">我是一个底部盒子</div>
.clear {
clear: both;
}
<div class="topDiv">
<div class="floatDiv">我是一个即将要左浮动的盒子</div>
<div class="clear"></div>
<div class="textDiv">我是一个文本盒子</div>
<div class="clear"></div>
</div>
<div class="bottomDiv">我是一个底部盒子</div>
.clear {
clear: both;
}
解释:
和第一个例子里.textDiv应用clear清除浮动,撑起父级元素高度的原理完全一样。
3、利用伪元素
用法:是额外标签法的升级版,是给浮动的父盒子添加的
优点:没有增加标签,结构更简单
缺点:需要照顾低版本浏览器
这种方法就可以将浮动的影响制止住,主要是解决上面提到的影响一。
<div class="topDiv clearfix">
<div class="floatDiv">我是一个即将要左浮动的盒子</div>
<div class="textDiv">我是一个文本盒子</div>
</div>
<div class="bottomDiv">我是一个底部盒子</div>
.clearfix::after {
content: "";
display: block;
height: 0;
clear: both;
}
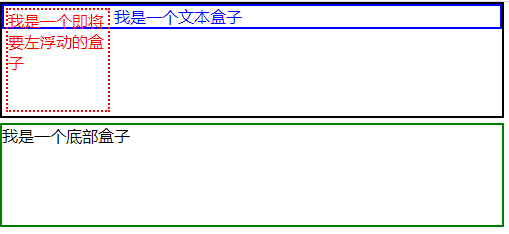
结果:

可以看到解决了影响一,但是影响二并没有解决
4、触发BFC清除浮动
用法:给浮动的父元素添加overflow属性,触发BFC达到清除浮动的影响
优点:代码简洁,使用简单
缺点:只能清除对叔父盒子的影响,不能清除对兄弟盒子的影响
<div class="topDiv ">
<div class="floatDiv">我是一个即将要左浮动的盒子</div>
<div class="textDiv ">我是一个文本盒子</div>
</div>
<div class=" bottomDiv">我是一个底部盒子</div>
.topDiv {
500px;
border: 2px solid black;
overflow: auto;
}
结果:
