一、 CSS
用于渲染 HTML元素标签的样式
下面演示如何使用添加到 <head> 部分的样式信息对 HTML 进行格式化
代码如下:

效果如下:

下面举例演示如何做一个没有下划线的链接:
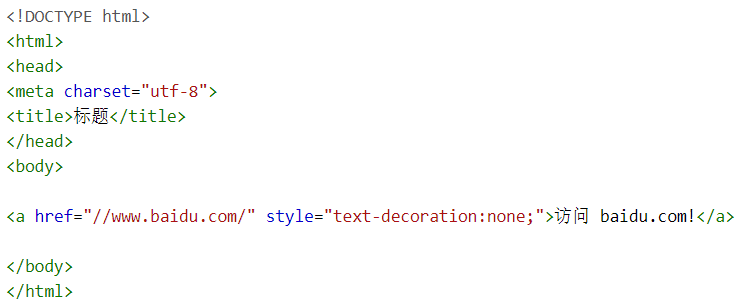
代码如下:

效果如下:

下面演示如何链接到一个外部样式表
代码如下:

效果如下:

具体怎么使用 CSS 呢
CSS 可以通过以下方式添加到HTML中:
- 内联样式 — 在HTML元素中使用"style" 属性
- 内部样式表 — 在HTML文档头部 <head> 区域使用<style> 元素 来包含CSS
- 外部引用 — 使用外部 CSS 文件
最好的方式是通过外部引用CSS文件,为了简化例子,我们举例说明内联样式。
内联样式
用背景色属性(background-color)定义一个元素的背景颜色。
代码如下:

效果如下:

我们可以使用font-family(字体),color(颜色),和font-size(字体大小)属性来定义字体的样式 。
代码如下:

效果如下:

用 text-align(文字对齐)属性指定文本的水平与垂直对齐方式 。
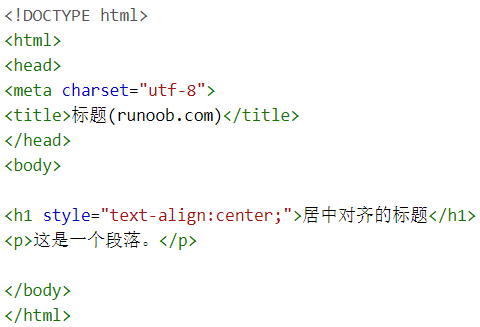
代码如下:

效果如下:

内部样式表
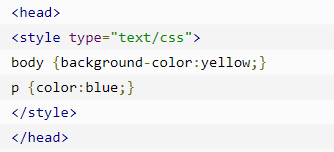
当单个文件需要特别样式时,就可以使用内部样式表,在 <head> 部分通过 <style> 定义。

外部样式表
当样式需要被应用到很多页面时,外部样式表是理想的选择。
使用外部样式表,你就可以通过更改一个文件来改变整个站点的外观。