<一> 发送服务器端响应流
在createServer()方法的参数值回调函数或服务器对象的request事件函数中的第二个参数值为一个http.ServerResponse对象,可以利用该对象发送服务器响应流。
1. 可以利用http.ServerResponse对象的writeHead方法来发送响应头信息。
response.writeHead(statusCode,[reasonPhrase],[headers])
参数介绍:statusCode参数为必填,指定一个三位的HTTP状态码,例如200;
reasonPhrase参数值为一个字符串,用于指定对于该状态的描述信息;
headers为一个对象,用于指定服务器端创建的响应头对象。
响应头中包含一些常用字段如下:
content-type:用于指定内容类型;对照表
location:用于将客户端重定向另一个URL地址;
content-disposition:用于指定一个被下载的文件名;
content-length:用于指定服务器端响应的字节数;
set-cookie:用于在客户端设置一个cookie;
content-encoding:用于指定服务器响应内容的编码方式;
Cache-Control:用于开启缓存机制;
Expires:用于指定缓存过期时间;
Etag:用于指定当服务器响应内容没有变化时不重新下载数据。
例子: node
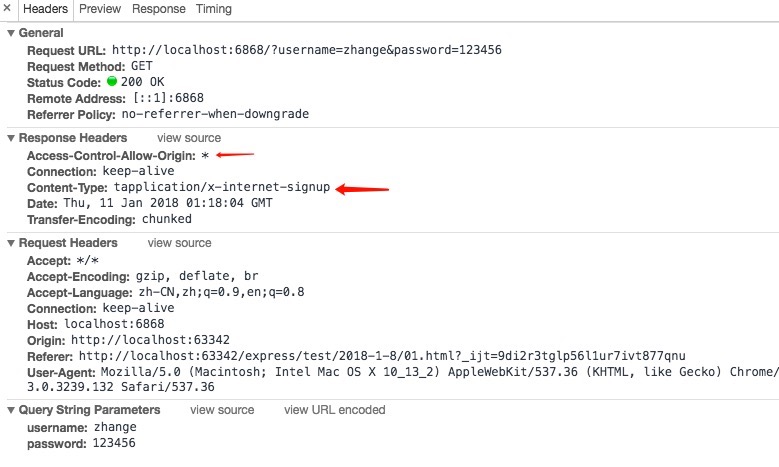
var http = require('http'); http.createServer(function (req, res) { res.writeHead(200,{ 'Content-Type':'tapplication/x-internet-signup', 'Access-Control-Allow-Origin':'*' }); res.write('hello world'); res.end(); }).listen(6868);
html代码 ajax源码封装来源
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style>
div{
180px;
text-align: center;
background: #cc0000;
font-size: 24px;
color: black;
cursor: pointer;
}
</style>
</head>
<body>
<div id="btn">提交</div>
</body>
<script type="text/javascript" src="./js/ajax_02.js"></script>
<script>
window.onload = function () {
btn.onclick= function () {
_ajax({
url:'http://localhost:6868',
type:'get',
asyc:true, //默认是true
data:{
username:'zhange',
password:'123456'
},
success:function (data) {
btn.innerHTML = data;
},
error:function () {
}
});
}
};
</script>
</html>
打印结果:

2. 如果没有使用http.ServerResponse对象的writeHead方法指定响应头对象,也可以使用http.ServerResponse对象的setHeader方法单独设置响应头信息。可以通过多个setHeader方法的使用来设置多个响应字段。
response.setHeader(name,value);
参数介绍:name指定响应字段,value用于指定响应字段值。
例如:
response.setHeader('Set-Cookie',['type=ninjia','language=javascript'])
3. 在使用http.ServerResponse对象的setHeader方法设置响应头之后,可以使用http.ServerResponse对象的getHeader方法获取响应头的某个字段值。
response.getHeader(name)
4. 在使用http.ServerResponse对象的setHeader方法设置响应头之后,可以使用http.ServerResponse对象的removeHeader方法删除一个响应字段
response.removeHeader(name)
5. http.ServerResponse对象具有一个属性headersSent属性,当响应头已发送时,该属性值为true,当响应头未发送时,该值未false。
例如:
var http = require('http');
http.createServer(function (req, res) {
res.setHeader('Access-Control-Allow-Origin','*');
res.setHeader('Set-Cookie',['type=html','language=javascript']);
if(req.url !== '/facicon.ico'){
if(res.headersSent){
console.log('响应头已发送');
}else{
console.log('响应头未发送');
}
res.write('发送之前');
if(res.headersSent){
console.log('响应头已发送');
}else{
console.log('响应头未发送');
}
res.write('发送之后');
res.end();
}
}).listen(6868);
打印结果
响应头未发送
响应头已发送
备注:在使用setHeader方法时,当http.ServerResponse对象的write方法被第一次调用时即发送响应头。
6.在默认情况下,HTTP服务器自动将服务器当前时间作为响应头中的Date字段值发送给客户端。可以通过http.ServerResponse对象的sendDate属性值设置为false的方法在响应头中删除字段。
可以通过http.ServerResponse对象的statusCode属性值获取HTTP服务器返回的状态码。当不使用http.ServerResponse对象对象的writeHead方法设置状态码时,可以通过该属性值设置HTTP服务器返回的状态码。
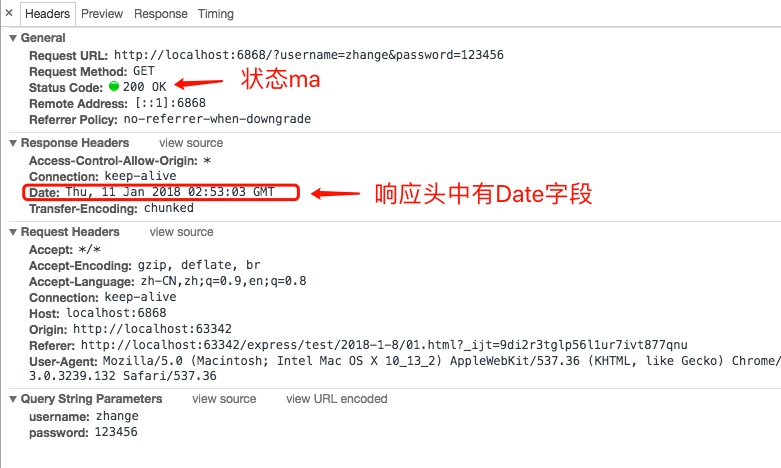
例如:响应头中statusCode=200,有Date字段
var http = require('http'); http.createServer(function (req, res) { res.setHeader('Access-Control-Allow-Origin','*'); res.statusCode = 200; // res.sendDate = false; res.write('hello world n hao'); res.end(); }).listen(6868);

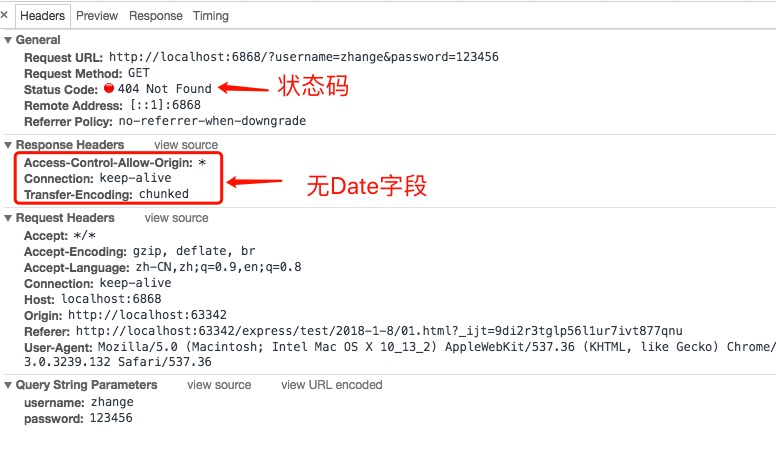
响应头中statusCode=404,无Date字段
var http = require('http'); http.createServer(function (req, res) { res.setHeader('Access-Control-Allow-Origin','*'); res.statusCode = 404; res.sendDate = false; res.write('hello world n hao'); res.end(); }).listen(6868);

7. 可以使用http.ServerResponse对象的addTrailers方法在响应数据的尾部追加一个头信息。
response.addTrailers(headers)
参数介绍: headers为一个要追加的对象。
在使用addTrailers方法时,响应流必须使用分块编码方式。如果客户端HTTP的版本为1.1以上(包括1.1),则响应流自动设置为分块编码方式。如果客户端使用HTTP的版本为1.0,则addTrailers方法将不能生效。
如果需要使用addTrailers方法,则必须在响应头中添加Trailers字段并且将字段设置为追加的响应头所指定的字段名。
var http = require('http'); http.createServer(function (req, res) { // res.setHeader('Access-Control-Allow-Origin','*'); res.writeHead(200,{ 'Content-Type':'text/plain', 'Access-Control-Allow-Origin':'*', 'Trailers':'Content_MD5' // 定义 追加字段 }); res.write('zhui jia'); res.addTrailers({'Content_MD5':'23ewsdfas90sdf2e'}); // 定义追加属性值 res.end(); }).listen(6868);

8. 可以使用http.ServerResponse对象的write方法发送响应内容。如果http.ServerResponse对象的write方法使用之前开发者没有使用http.ServerResponse对象的writeHead方法,那么Node.js将隐式创建一个响应头。
response.write(chunk,[encoding])
参数介绍:chunk 必填,参数猴子为一个buffer对象或者一个字符串。如果为一个字符串,可以使用encoding参数指定任何编码该字符串,当不使用该参数时,默认为“UTF-8”。
在使用http.ServerResponse对象的end方法结束响应之前,可以调用多次write方法。在第一次调用wirete方法时,Node.js将立即发送缓存的响应头信息及write方法中指定的响应内容。当之后再调用wirte方法时,Node.js将单独发送write方法中指定的响应内容。该响应内容将与之前发送的响应内容一起缓存在客户端中。
在一个快速的网络中,当数据量较少的时候,Node.js总是将数据直接发送到操作系统内核缓存汇总,然后从该内核缓存区中取出数据发送给对方。在一个慢速的网络中或者需要发送大量数据时,HTTP服务器发送的数据并一定会立即被客户端接收,在这种情况下,Node.js会将这些数据缓存在内存中,并在对方接收数据的情况下将内存中的数据通过操作系统内核缓存区发送给对方。
http.ServerResponse对象的wirte方法返回一个布尔类型的返回值,当数据直接发送到操作系统内核缓存中,该返回值为true,当数据首先缓存在内存中,该返回值为false。
http.ServerResponse对象的end方法结束响应内容。
response.end([chunk],[encoding]);
9. 可以使用http.ServerResponse对象的setTimeout方法设置响应超时是将。如果在指定的时间内服务器没有做出响应(可能是因为网络间的连接出现问题,也可能是因为服务器故障或网络防火墙组织了客户端与服务器的连接),则响应超时,同时触发http.ServerResponse对象的timeout事件。
response.setTimeout(msecs,[callback])
如果不使用回调函数callback,则可以调用timeout事件
response.on('timeout',function(){
// 回调函数
})
例如:
var http = require('http'); http.createServer(function (req, res) { res.setHeader('Access-Control-Allow-Origin','*'); res.setTimeout(1000); res.on('timeout',function () { console.log('响应超时'); }); setTimeout(function () { res.write('hello world'); res.end(); },2000); }).listen(6868);
10. 在http.ServerResponse对象的end方法被调用之前,如果连接中断,将触发http.ServerResponse对象的close事件。可以通过监听该事件并指定事件回调函数的方法指定当连接中断时所需要执行的操作。
response.on('close',function(){
//回调函数
})
例如:
var http = require('http'); http.createServer(function (req, res) { res.setHeader('Access-Control-Allow-Origin','*'); res.on('close',function () { console.log('连接被中端'); }); setTimeout(function () { // 设置超时时间 res.write('hello world'); res.end(); },5000); }).listen(6868);