jQuery——入门(三)JQuery DOM操作(属性操作/样式操作/文档过滤)
一、DOM属性操作
1、属性
(1)、attr() 方法
语法:$(selector).attr(name|property|key, value|fn)
设置或获取被选元素的属性值,设置多个值时,与css()方法用法相似
使用attr()函数来操作元素的属性,包含查询、赋值
name:属性名称
key,function(index,attr):属性名称,函数赋值操作
案例1:name描述:返回文档中所有图像的src属性值。
JQuery代码:$("img").attr("src");
案例2:property描述:为所有图像设置src和alt属性
JQuery代码:$("img").attr({scr:"test.jpg",alt:"Test Image"});
案例3:key,value 描述:为所有图像设置src属性
JQuery代码:$("img").attr("src","test.jpg");
案例4:key,回调函数描述:把src属性的值设置为title属性的值
JQuery代码:$("img").attr("title",function(){return this.src});
(2)、removeAttr() 方法
语法:$(selector).removeAttr(name);
删除匹配元素的name属性(从每一个匹配的元素中删除一个属性)
name:要删除的属性名称
案例:将文档中图像的src属性删除
HTML代码:<img src = "test.jpg">
JQuery:$("img").removeAttr("src");
输出结果:<img />
(3)、prop() 方法
语法:$(selector).prop(name|property|key, value);
获取或者设置匹配元素selector的属性值。(获取在匹配的元素集中的第一个元素的属性值。)
案例1:name描述:选中复选框为true,没选中为false
JQuery代码:$("input[type='checkbox']").prop("checked");
案例2:properties描述:禁用页面上的所有复选框
JQuery代码:$("input[type='checkbox']").prop({
disabled:true
});
案例3:key,value 描述:禁用和选中所有页面上的复选框
JQuery代码:$("input[type='checkbox']").prop("disabled", false);
$("input[type='checkbox']").prop("checked", true);
案例4:key,回调函数描述:通过函数来设置所有页面上的复选框被选中
JQuery代码:$("input[type='checkbox']").prop("checked",function(i,val){
return !val;
});
(4)、removeProp() 方法
语法:$(selector).removeProp(name);
移除匹配元素selector的属性值(用来删除由.prop()方法设置的属性集)
案例:设置一个段落数字属性,然后将其删除。
HTML代码:<p> </p>
JQuery代码:
var $para = $("p");
$para.prop("添加的属性值", 1234);
$para.append("添加的属性值追加到p标签里面的值为: ", String($para.prop("添加的属性值")), ". ");
$para.removeProp("添加的属性值");
$para.append("移除后的属性值为: ", String($para.prop("添加的属性值)), ". ");
输出结果:添加的属性值追加到p标签里面的值为: 1234. 移除后的属性值为:undefined.
2、CSS操作(设置和切换CSS类)
(1)、addClass()
语法:$(selector).addClass(class_name); 给指定的元素添加一个class样式名称
案例1:为匹配的元素加上“active”类
CSS代码:.active{color:red;}
.bg{background:#0000FF;}
HTML代码:<p>我是一个p标签</p>
JQuery代码:
$("p").addClass("red");
$("p").addClass("active bg");
输出结果:HTML为:<p class="active">我是一个p标签</p>
<p class="active bg">我是一个p标签</p>
案例2:给li加上不同的class
HTML代码:
<ul>
<li>Hello</li>
<li>Hello</li>
<li>Hello</li>
</ul>
JQuery代码:
$('ul li:last').addClass(function() {
return 'item-' + $(this).index();
});
(2)、removeClass()
语法:$(selector).removeClass(class_name); 移除指定元素的样式名称
案例1:为匹配的元素删除“red”类
HTML代码:<p class="active">我是一个p标签</p>
JQuery代码:$("p").removeClass("active");
输出结果:HTML为:<p>我是一个p标签</p>
案例2:删除匹配元素的所有类
JQuery代码:$("p").removeClass();
案例3:删除最后一个元素上与前面重复的class
JQuery代码:
$("li:last").removeClass(function() {
return $(this).prev().attr('class');
});
(3)、toggleClass()
语法:$(selector).toggleClass(class_name); 如果不存在就添加一个class_name样式名称,反之亦然!
案例1:为匹配的切换“active”类
HTML代码:<p>我是一个p标签</p>
JQuery代码:$("p").toggleClass("active");
案例2:每点击三下加上一次 'highlight' 类
HTML代码:
<p>JQuery代码:</p>
JQuery代码:
var count = 0;
$("p").click(function(){
$(this).toggleClass("highlight", count++ % 3 == 0);
});
案例3:根据父元素来设置class属性
JQuery代码:
$('div.foo').toggleClass(function() {
if ($(this).parent().is('.bar') {
return 'happy';
} else {
return 'sad';
}
});
注:jquery对象.addClass("类名1 类名2 ...")
jquery对象.removeClass("类名1 类名2 ....")
jquery对象.toggleClass("类名1 类名2 ....",参数2) 是一个互斥的方法,它是addClass和removeClass的一个结合
参数2是一个布尔值 可选 如果为true 就等价于addClass()只能增加类
如果为false 就等价于removeClass()只能删除类
$(this).toggleClass("active",false);
3、HTML代码/文本/值
(1)、html()
语法:$(selector).html();
获取第一个匹配元素的html内容,内容包含子元素
注意:不能用于XML文档
扩展:$(selector).html(value); 给匹配的元素中间添加value数据,并替换掉原来的内容
案例1:返回p元素的内容
HTML代码:
<p>
hello world
<span>我是p标签里面的span</span>
</p>
JQuery代码:$('p').html();
输出结果:
hello world
<span>我是p标签里面的span</span>
案例2:设置所有 p 元素的内容
HTML代码:<p></p>
JQuery代码:$("p").html("Hello <b>world</b>!");
输出结果:hello world
注:获取 === jquery对象.html() 可以获取jquery对象里所有的内容,包含标签 并且应用到多个jquery对象时,只能获取第一个jquery里内容
设置 === jquery对象.html(内容) 内容可以是纯文本还可以是标签
(2)、text()
语法:$(selector).text();
获取第一个匹配元素的文本内容,内容不包含元素标签——文本中的标签会被解析成普通文本。
扩展:$(selector).text(value); 给指定元素内容设置文本内容,并替换掉原来的值
案例1:返回p元素的文本内容。
HTML代码:
<p>
hello world
<span>我是p标签里面的span</span>
</p>
JQuery代码:$("p").text();
输出结果:
hello world
我是p标签里面的span
案例2:设置所有p元素的文本内容。
HTML代码:<p></p> <p></p>
JQuery代码:$("p").text("Hello world!");
输出结果:hello world hello world
案例3:使用函数来设置所有匹配元素的文本内容。
JQuery代码:
$("p").text(function(n){
return "这个 p 元素的 index 是:" + n;
});
注:获取 === jquery对象.text() 可以获取jquery对象里所有的内容,不包含标签,只获取纯文本 应用到多个jquery对象时,可以获取所有的jquery对象里的纯文本
设置 === jquery对象.text(内容) 内容只能是纯文本
(3)、val() 获取表单元素中的值
语法:val(value) 给匹配的表单元素赋值
案例1:获取文本框中的值
JQuery代码:$("input").val();
案例2:设置文本框的值
JQuery代码:$("input").val("hello world!");
案例3:设定文本框的值
JQuery代码:
$('input:text.items').val(function() {
return this.value + ' ' + this.className;
});
注: 获取表单里的值用val() jquery对象.val()
设置时 jquery对象.val(内容)
二、样式操作(CSS属性操作)
1、css()方法
语法:$(selector).css(); 获取或者设置指定元素的样式
扩展:
$(selector).css(c_key);获取元素指定名称c_key的样式值
$(selector).css(c_key, c_value);给指定元素的样式c_key赋值c_value
$(selector).css({c_key:c_value[,c_key:c_value]});给指定元素赋多个样式属性
案例1:取得第一个段落的color样式属性的值。
JQuery代码:$("p").css("color");
案例2:将所有段落的字体颜色设为红色并且背景为蓝色。
JQuery代码:$("p").css({ "color": "#ff0011", "background": "blue" });
案例3:将所有段落字体设为红色
JQuery代码:
$("p").css("color","red");
案例4:逐渐增加div的大小
JQuery代码:
$("div").click(function() {
$(this).css({
function(index, value) {
return parseFloat(value) * 1.2;
},
height: function(index, value) {
return parseFloat(value) * 1.2;
}
});
});
2、位置
(1)、offset()
返回或设置匹配元素相对于文档的偏移(位置)
获取指定元素的偏移值,只针对可见元素有效。备注:可以设置属性值
有两个整数类型属性:left、top,单位像素;不包含边距边框。
语法: $(selector).offset();
扩展:
$(selector).offset().left/top 获取
$(selector).offset({x:100,y:100}), 设置 自动设置成了定位
案例:HTML代码:
<div>hello,我有偏移量</div>
CSS代码:div{100px;height:100px;margin:100px;}
JQuery代码1:
var a=$("div").offset().top;获取距离文档的偏移量 用offset()
var b=$("div").offset().left;
alert(a); //100
alert(b); //108
JQuery代码2:$("div").offset({top:500});
===》相当于 div的css被设置为.div{position:relative;top:500px;}
注: jquery对象.offset().top 距离上部的偏移量
jquery对象.offset().left 距离左边的偏移 ,一般是没有right和bottom
设置距离文档的偏移量:
jquery对象.offset({top:数值,left:数值}) 数值是没有单位的,设置时 参数就算有一对也得用{}
属性名和属性值之间用:隔开,设置时需要注意:如果之前正常文档流,设置偏移量后,元素自动设置为定位了。
(2)、position()
获取指定元素相对于父元素的偏移值; 备注:不能设置属性值
有两个整数类型属性:left、top,单位像素;包含边距边框的计算
语法:$(selector).position();
案例:获取div的偏移量
HTML代码:
<div class="box">
hello
<div class="content">hello2</div>
</div>
CSS代码:
.box{300px;height:300px;background:#0000FF;position:relative}
.content{ 50px;height: 50px;background: red;position:absolute;top:100px;left:100px;}
JQuery代码:
$("div").offset().top;
$(".content").offset().left;
$("div").position().top;
$(".content").position().left; //相对于父元素的一个偏移量
输出结果:8 8 8 100
注:position()这个方法只有获取
备注:子元素绝对定位,父元素相对定位的情况下,position()和offset()的值有操作的必要性,如果都是默认定位的情况下position()和offset()的值都是相对视窗的
1.正常情况下,position()和offset()表示的都是某个对象在浏览器窗口中的位置
2.如果某个元素使用了margin进行了偏移,offset()就要计算偏移值。position()不会计算偏移值
3.如果A元素包含在B元素中,A元素和B元素使用默认定位,offset()和position()值,参考1和2
4.如果A元素包含在B元素中,A元素绝对定位,B元素相对定位
A元素身为子元素offset()偏移,还是原来的相对浏览器窗口的偏移left和top
但是position()的值,就是相对于父元素左上角坐标的left和top
(3)、scrollTop()
返回或设置匹配元素的滚动条的垂直位置 (获取匹配元素相对滚动条顶部的偏移)
语法:$(selector).scrollTop();
案例:HTML代码:
<div class="parent">
<div class="child">
hello,我是child内容<br />
hello,我是child内容<br />
hello,我是child内容<br />
hello,我是child内容<br />
</div>
</div>
<button>点击获取</button>
CSS代码:
.parent{100px;height:100px;border:1px solid red;overflow:auto}
.child{200px;height:200px;}
JQuery代码1:
$(function(){
$("button").click(function(){
var st=$(".parent").scrollTop();
console.log(st);//控制台日志 0
console.info(st);//控制台信息 0
console.error(st);//控制台错误信息 0
console.warn(st);//控制台警告信息 0
});
});
JQuery代码2:
$(function(){
$("button").click(function(){
$(".parent").scrollTop(50); //设置相对滚动条顶部的偏移
});
});
(4)、scrollLeft()
返回或设置匹配元素的滚动条的水平位置(获取匹配元素相对滚动条左侧的偏移)
语法:$(selector).scrollLeft();
案例:HTML代码:
<div class="parent">
<div class="child">
hello,我是child内容<br />
hello,我是child内容<br />
hello,我是child内容<br />
hello,我是child内容<br />
</div>
</div>
<button>点击获取</button>
CSS代码:
.parent{100px;height:100px;border:1px solid red;overflow:auto}
.child{200px;height:200px;}
JQuery代码1:
$(function(){
$("button").click(function(){
var st=$(".parent").scrollLeft();
console.log(st);//控制台日志 0
});
});
JQuery代码2:
$(function(){
$("button").click(function(){
$(".parent").scrollLeft(50); //设置相对滚动条左侧的偏移
});
});
3、尺寸
(1)、width()
获取匹配元素的设定宽度值
语法:$(selector).width();
(2)、height()
获取匹配元素的设定高度值
语法:$(selector).height();
(3)、innerWidth()
获取匹配元素的宽度值,不包括边框,包含padding值
语法: $(selector).innerWidth();
(4)、innerHeight()
获取匹配元素的宽高度值,不包括边框,包含padding值
语法: $(selector).innerHeight();
(5)、outerWidth()
获取匹配元素的宽度值,包含padding、border值
语法: $(selector).outerWidth();
(6)、outerHeight()
获取匹配元素的高度值,包含padding、border值
语法: $(selector).outerHeight();
案例:HTML代码:
<div class="p">
<div class="c"></div>
</div>
CSS代码:.p{500px;height:500px; outline: 0px; word-break: break-all;"> .c{200px;height:200px;background-color:#0000FF;border:10px solid #000;padding:10px;margin: 10px;}
JQuery代码:$(function(){
var cW=$(".c").width(); //width 就是设置的width的值 得到的是一个数值
var cH=$(".c").height(); //height 就是设置的width的值 得到的是一个数值
var innerW=$(".c").innerWidth(); //width+padding
var innerH=$(".c").innerHeight(); //height+padding
var outW=$(".c").outerWidth(); //width+padding+border
var outH=$(".c").outerHeight(); //height+padding+border
var outW2=$(".c").outerWidth(true); //width+padding+border
alert(cW); //200
alert(cH); //200
alert(innerW);//220
alert(innerH);//220
alert(outW);//240
alert(outH);//240
alert(outW2);//260
// $(".p").height("800px"); 设置高度
// $(".c").innerHeight(260);
})
注:width === width
innerWidth ==== width+padding
outerWidth ==== width+padding+border
outerWidth(参数) 参数是一个布尔值 默认是false 不包含margin值 如果参数为true时 得到的值是width+padding+border+margin
三、文档过滤(筛选)
1、过滤
(1)、eq()
语法:$(selector).eq(index); 匹配一个给定索引值的元素
(2)、first()
语法:$(selector).first(); 获取匹配的第一个元素
(3)、last() 获取匹配的最后一个元素
语法:$(selector).last();
(4)、has() 匹配含有选择器所匹配的元素的元素
语法:$(selector).has();
(5)、hasClass()
语法:$(selector).hasClass(c_value); // 判断(true/false)
获取class样式包含指定值c_value的元素
(6)、filter() 筛选出与指定表达式匹配的元素集合,这个方法用于缩小匹配的范围。用逗号分隔多个表达式
语法: $(selector).filter(expr|obj|ele|fn)
(7)、is()
根据选择器、DOM元素或 jQuery 对象来检测匹配元素集合,如果其中至少有一个元素符合这个给定的表达式就返回true。
语法: $(selector).is(expr|obj|ele|fn)
(8)、not() 从选中元素列表中,删除与表达式expr匹配的元素
语法:$(selector).not(expr); // :not(expr)
(9)、slice() 选取一个匹配的子集
语法: slice(start,[end])
start:开始选取子集的位置。第一个元素是0.如果是负数,则可以从集合的尾部开始选起。
end:结束选取自己的位置,如果不指定,则就是本身的结尾。
(10)、gt(); 匹配所有大于给定索引值的元素
语法:$(selector).gt(index);
2、查找
(1)、children() 获取包含指定元素所有子元素的集合
语法:$(selector).children(); 获取包含指定元素所有子元素的集合
(2)、find()
语法:$(selector).find(expr); 常用,要从选中的元素中,查询匹配find选择器选中所有的满足表达式expr的元素
(3)、next() 获取匹配元素后面紧邻的同级别元素
语法:$(selector).next();
(4)、nextAll() 查找当前匹配元素之后的所有同级别元素
语法:$(selector).nextAll(); //a~b
(5)、nextUntil() 查找当前元素之后所有的同辈元素,直到遇到匹配的那个元素为止。
语法:$(selector).nextUntil();
(6)、parent() 获取包含指定元素唯一父元素的集合
语法:$(selector).parent();
(7)、parents() 获取包含所有祖先元素的集合,不包括根元素
语法:$(selector).parents();
(8)、parentsUntil() 根据表达式选择器获取指定的祖先元素下面所有的元素。
语法:语法:$(selector).parentsUntil(expr);
(9)、siblings() 查找当前匹配元素的所有兄弟元素
语法:$(selector).siblings();
(10)、prev() 获取匹配元素前面紧邻的同级别元素
语法:$(selector).prev();
(11)、prevAll() 查询当前元素之前所有的同级别的元素
语法:$(selector).prevAll();
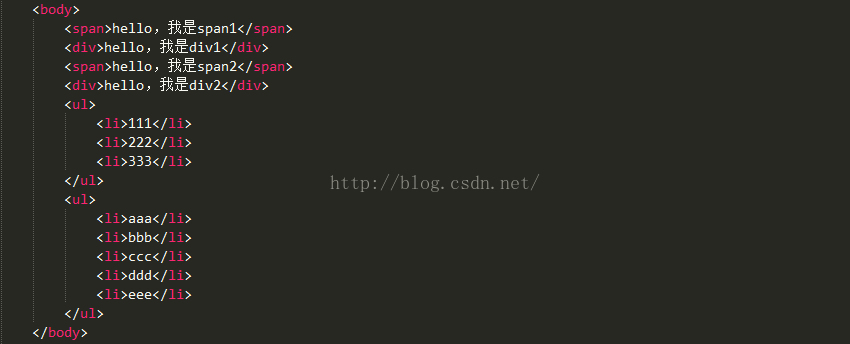
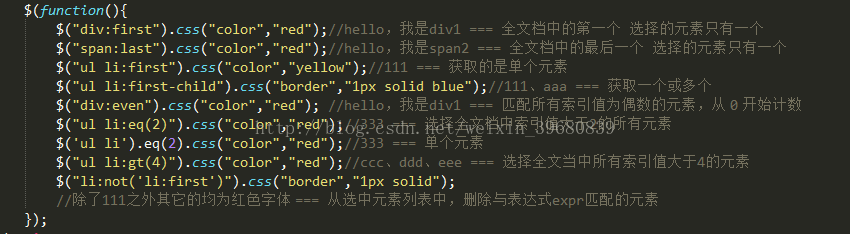
案例1:eq()、first()、last()、not()、even()、gt() 应用
HTML代码:
JQuery代码及结果:
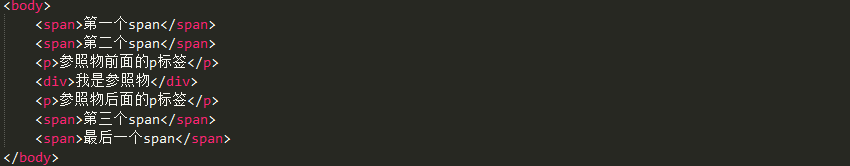
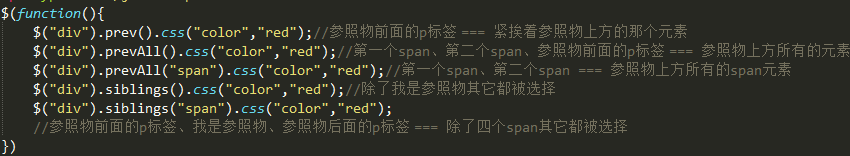
案例2:prev()、prevAll()、siblings() 应用
HTML代码:
JQuery代码及结果:
3、串联
add()
addBack()
end()
contents()
注:串联语法以及案例请参考: http://jquery.cuishifeng.cn/
五、术语解释以及疑难问题
prop()和attr()
JQuery中,prop()操作的DOM属性,attr()操作的是HTML属性,某些情况下HTML属性和DOM属性有一定的差异
如标签元素的DOM属性有nodeName、nodeType等等,但是没有对应的HTML属性。在操作的过程中注意即可。