
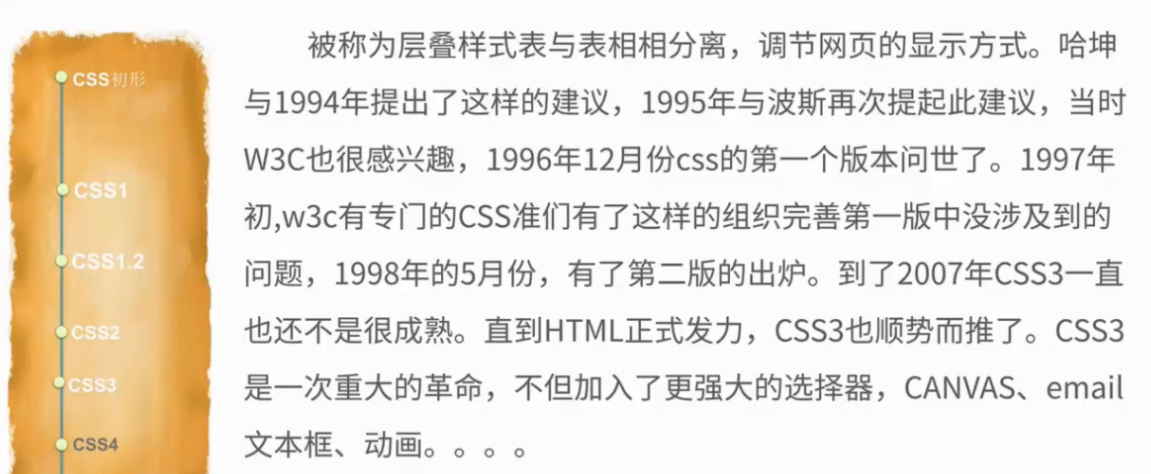
css是英文Cascading Style Sheets的缩写,称为层叠样式表,用于对页面进行美化。
一、CSS基本语法:
selector{
property : value
}
selector为选择器,property为属性,value为属性值
例:h1 { color : red; font-size : 14px}
当属性数量大于一时,属性之间用分号隔开
当属性值数量大于一个时,则需加引号并用空格隔开:
p {font-family: " sans serif " ;}
二、CSS选择器
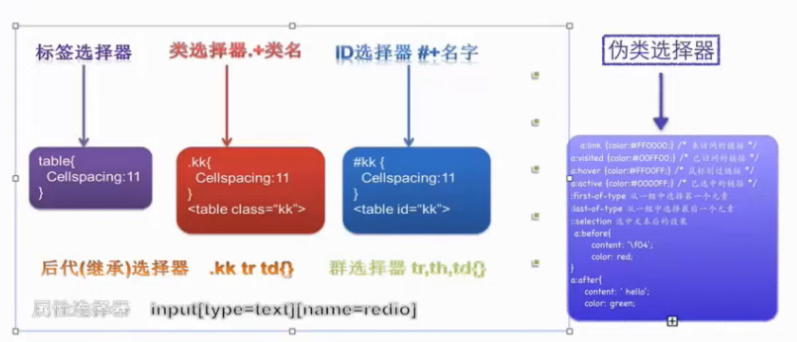
标签选择器
最常见的选择器就是元素选择器,文档的元素就是最基本的选择器。
div{ }
<div> </div>
关联选择器(派生)
通过依据元素在其位置的上下文关系来定义样式,用空格隔开。
div p{ }
<div> <p> </p> </div>
class选择器
类选择器允许以一种独立于文档元素的方式来指定样式
class选择器以“.”来定义
.bd{ }
<div class='bd'> </div>
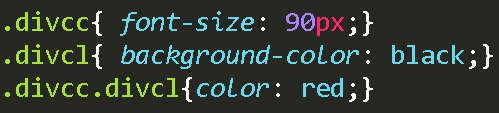
结合元素选择器:div.divcl{ color: red; } <div class="divcl">123</div>
多类选择器:.class.class{}


效果:既有divcc和divcl的效果,又有.divcc.divcl 的效果
id选择器
id选择器可以为标有id的HTML元素指定特定的样式
id选择器以“#”来定义
#idselect{ }
<div id='idselect' > </div>
id选择器和派生选择器:
目前比较常用的方式是id选择器常常用于建立派生选择器
id选择器和类选择器的区别:
- ID只能在文档中使用一次,而类可以多次使用
- ID选择器不能结合使用
- 使用JS时候,需要用到ID
组合选择器(选择器分组)
input,div,p{ }
通配符 * 的使用:*{ color:red;} 没指定个其他标签冲突属性,全部文字为红色。
*{ margin: 0px; padding:0px} 一般用法。常用方法。
属性选择器
对带有制定属性的HTML元素设置样式
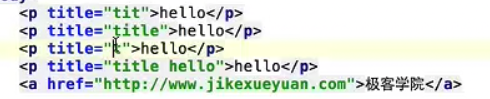
[title]{}
属性和值选择器
除了选择拥有某些属性,还可以进一步缩小选择范围,只选择拥有特定属性值的元素。
input[type='text']{ 100px; height:200px; }
属性和属性值必须完全匹配
根据部分属性值选择


后代选择器
后代选择器可以选择作为某元素后代的元素,可以隔代使用。(执行速度快)
例:h1 strong a{}
子元素选择器
与后代选择器相比,子元素选择器只能选择作为某元素子元素的元素。不可以隔代引用。
例:h1>strong{}
相邻兄弟选择器
可选择紧接在另一个元素后的元素,且二者有相同父元素
例:h1+p{}